カバーブロックの活用例
グーテンベルグの機能を最大限に活かす
グーテンベルグはブロックを応用して、操作を覚えていくと、コンテンツに応じて、様々な表現が可能になります。

これまでは、HTMLとCSSの知識を必要としたレイアウトやデザインがグーテンベルグによってさまざまな表現が可能になりました。

使用するブロック
- カラムブロック
- 画像ブロック
- 見出しブロック
- 段落ブロック
カラムブロック
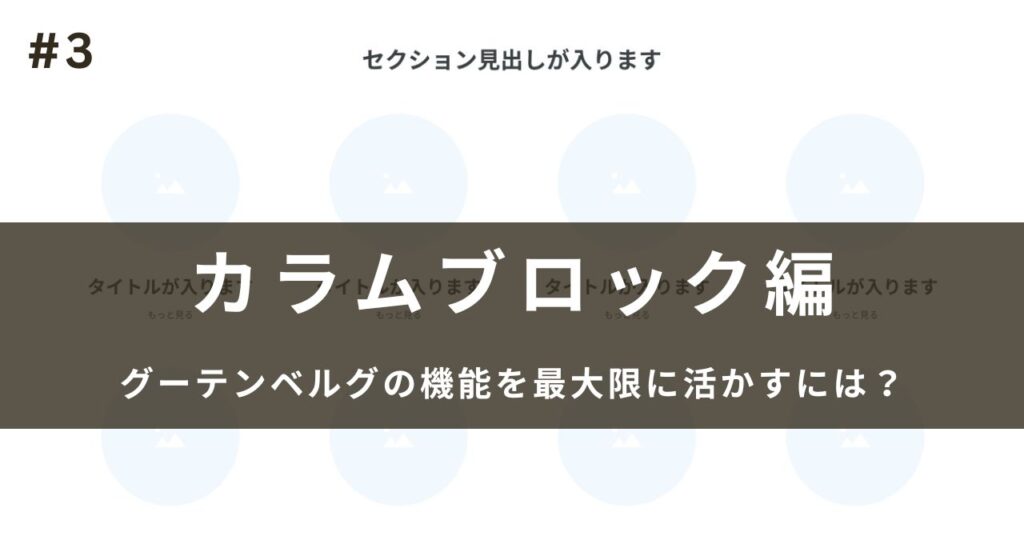
- カラムブロックを選択
- レイアウトに応じて、カラムの設定をする

今回のように、作成したレイアウトの項目がない場合は後から変更します。
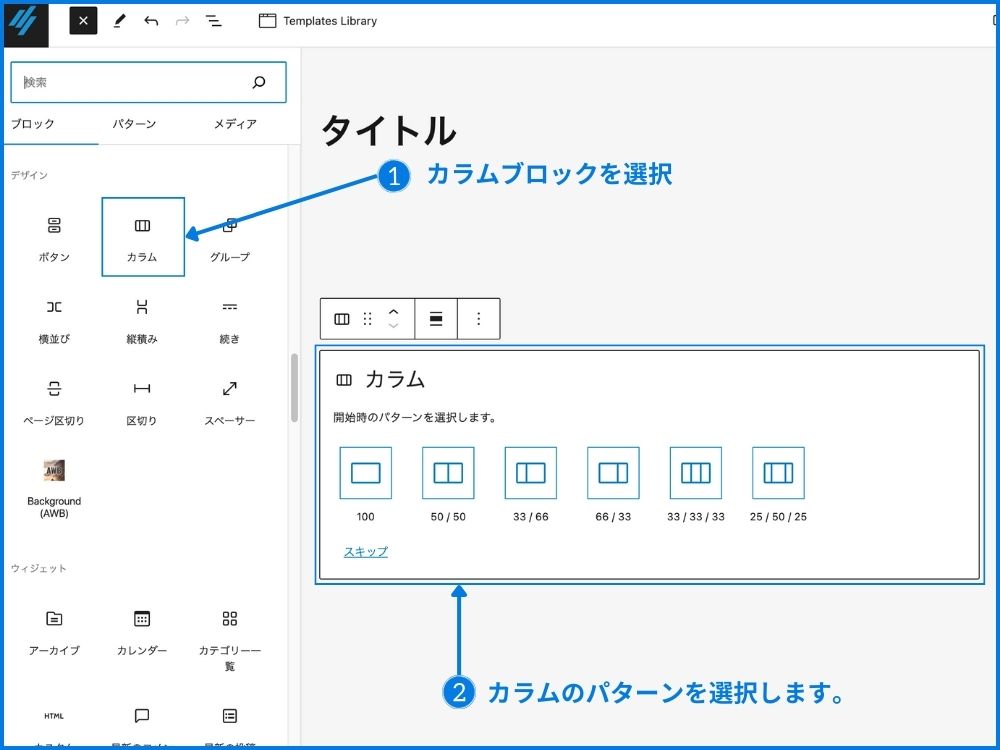
- とりあえず、設定画面に移行したいので、どのパターンでも良いので、選択するか、スキップをクリックします

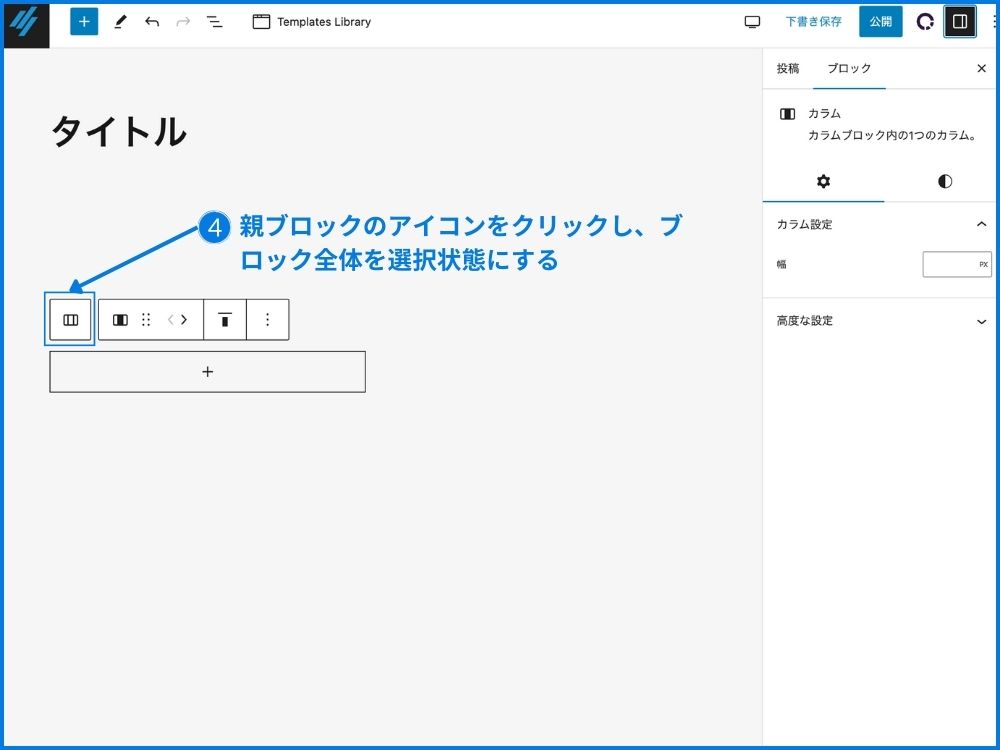
- 表示のカラムブロックの親ブロックのアイコンを選択します

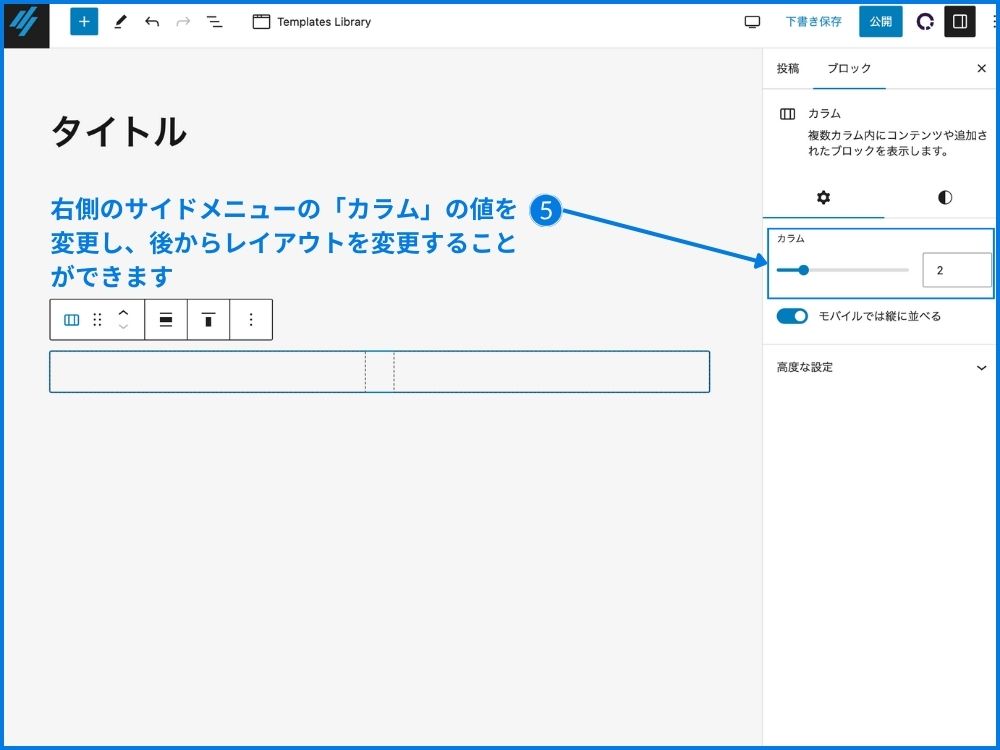
- 右側のサイドメニューの「カラム」の値を変更、後からレイアウトを変更することもできます

画像ブロック
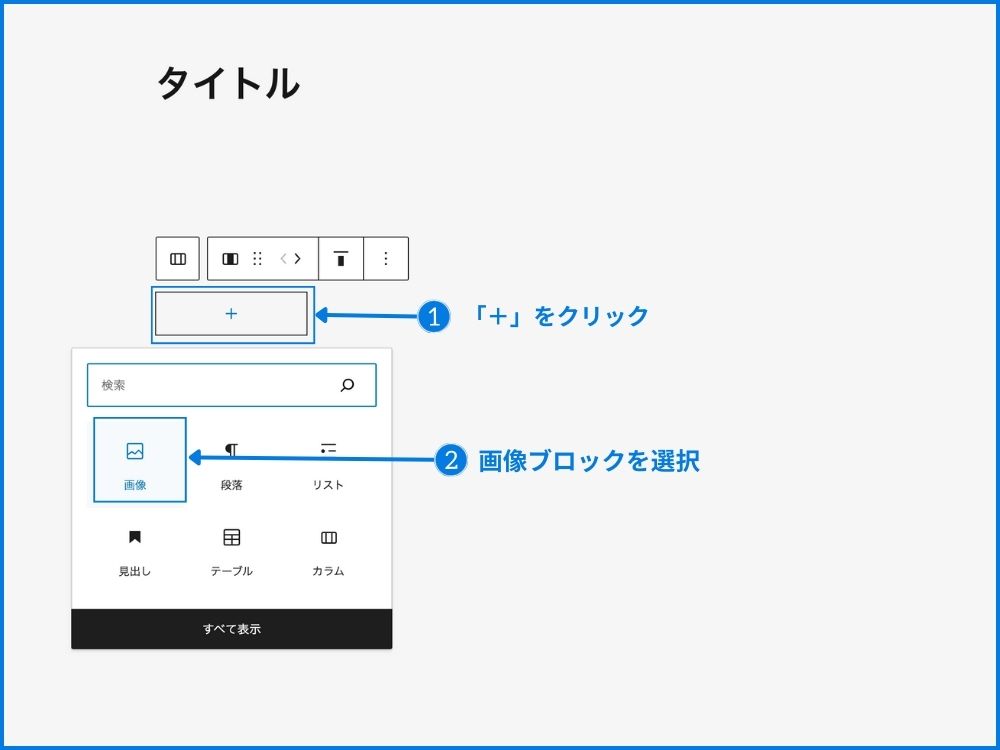
- ブロックを選択。
- 画像ブロックを選択して画像を配置します。

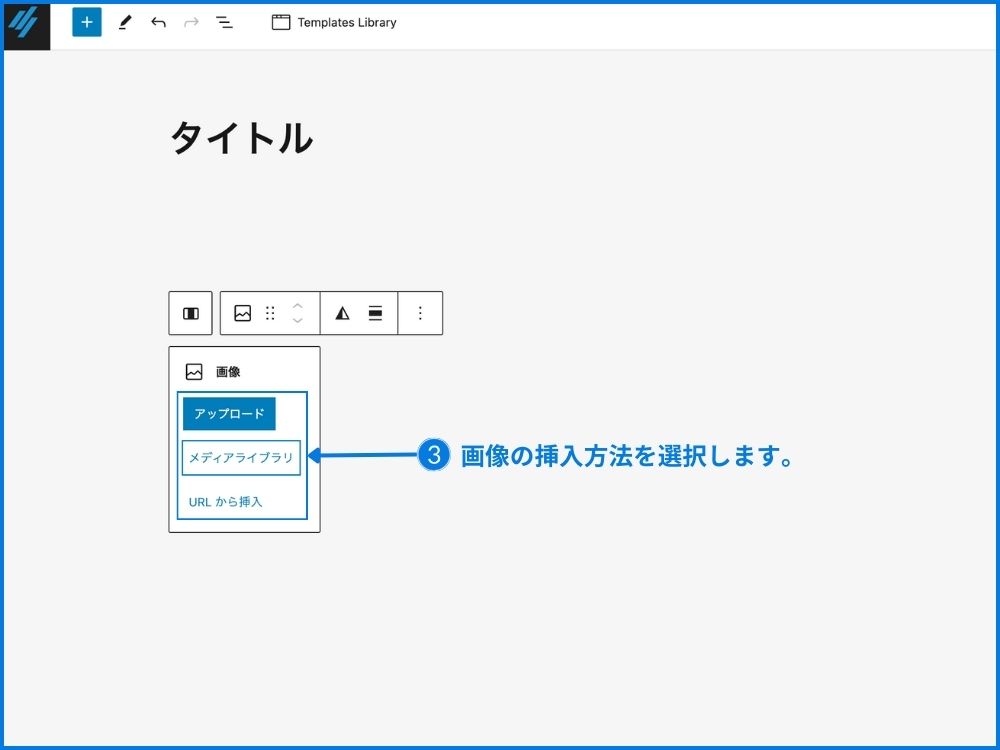
- 画像の挿入方法を選択します。メディアライブラリの方法を説明致します。

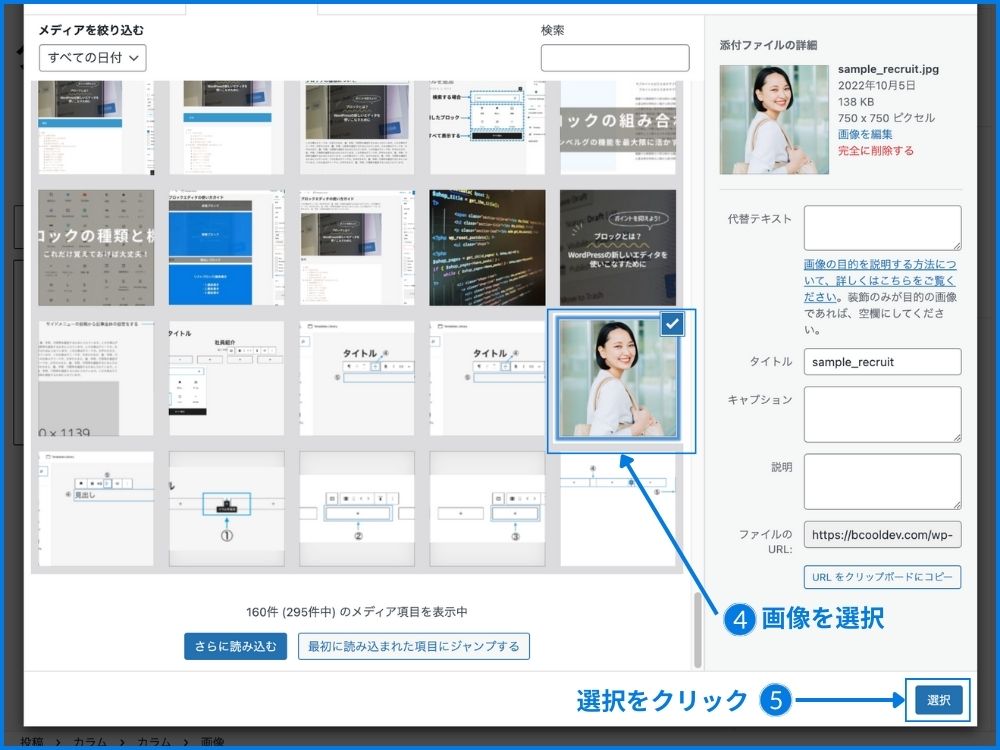
- 挿入する画像を選択する。
- 選択をクリック

見出しブロック
- 見出しブロックを選択
段落ブロック
- 段落ブロックを選択