カバーブロックの活用例
グーテンベルグの機能を最大限に活かす
グーテンベルグはブロックを応用して、操作を覚えていくと、コンテンツに応じて、様々な表現が可能になります。

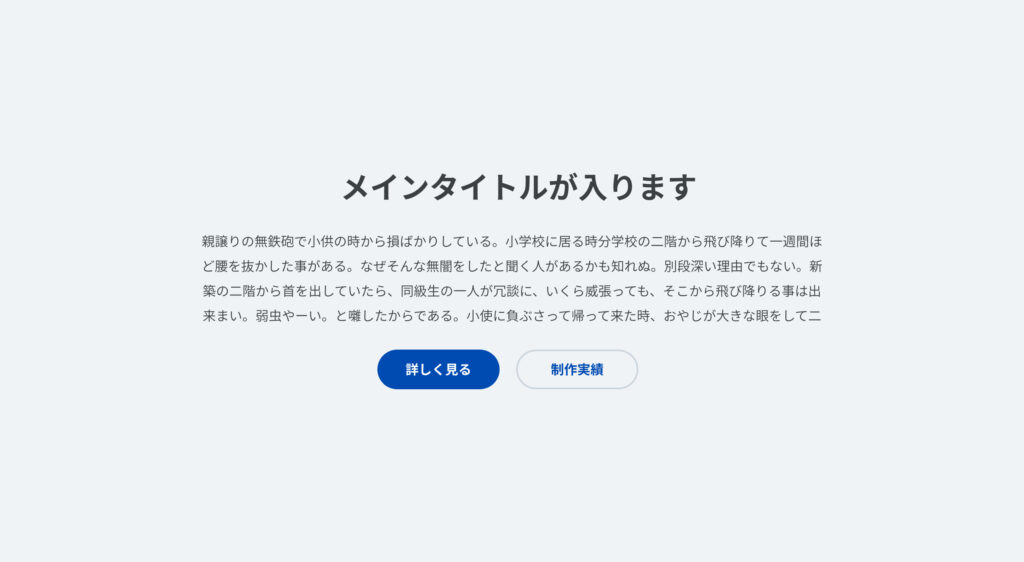
写真を全面に表示して写真の上にテキストを載せて、ボタンを配置するレイアウトを作成したいと思います。

使用するブロック
- 見出しブロック
- 段落ブロック
- カバーブロック
- カラムブロック
- ボタンブロック
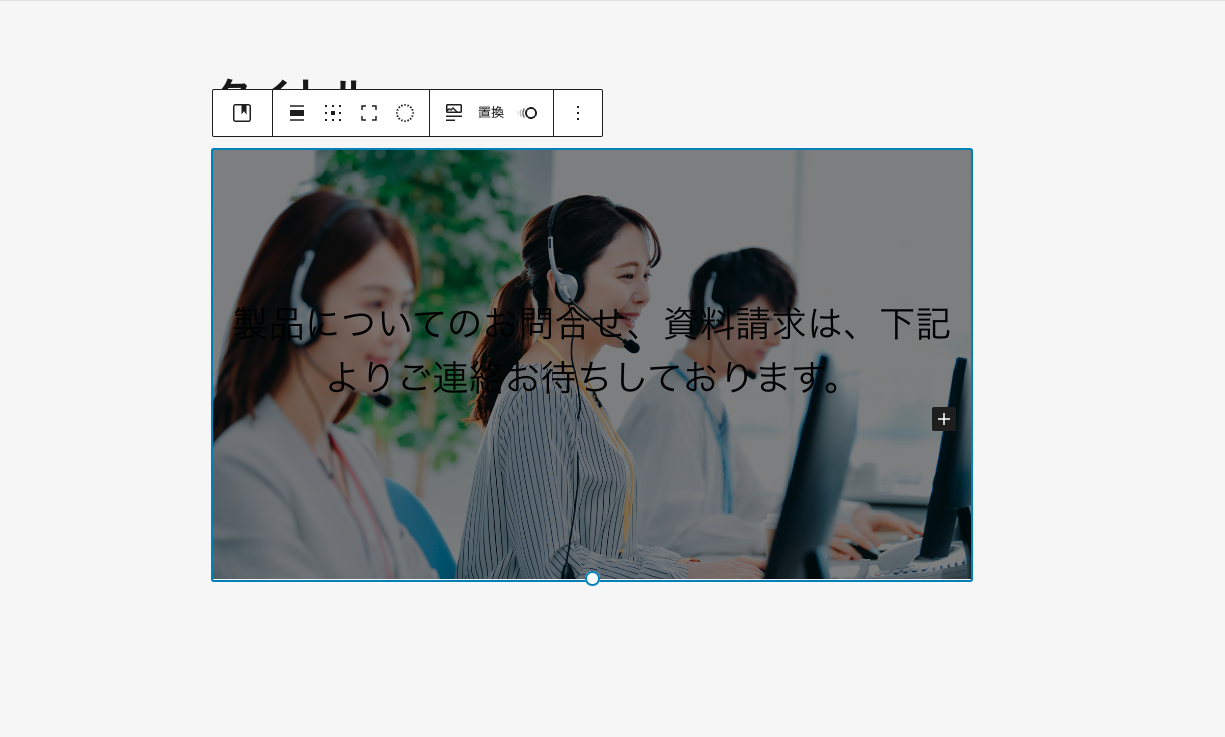
作成イメージです。

まず、カバーブロックでレイアウトを作成します。
カバーブロックは写真の上にテキストを載せたい時に使用するブロックです。

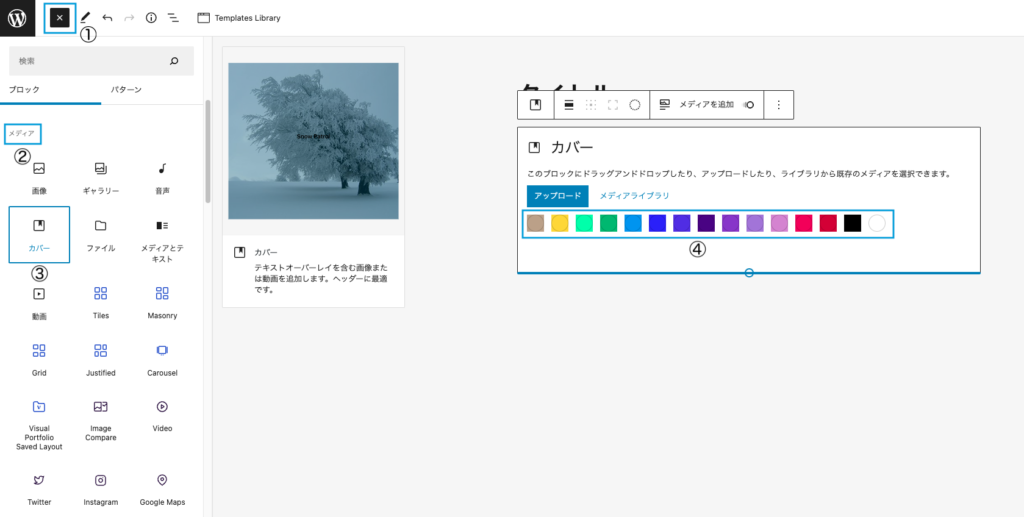
- ブロックのメニューを展開します。
- カバーブロックは、デザインのグループの中にあります。
- カバーブロックは選択または、編集スペースにドラッグします
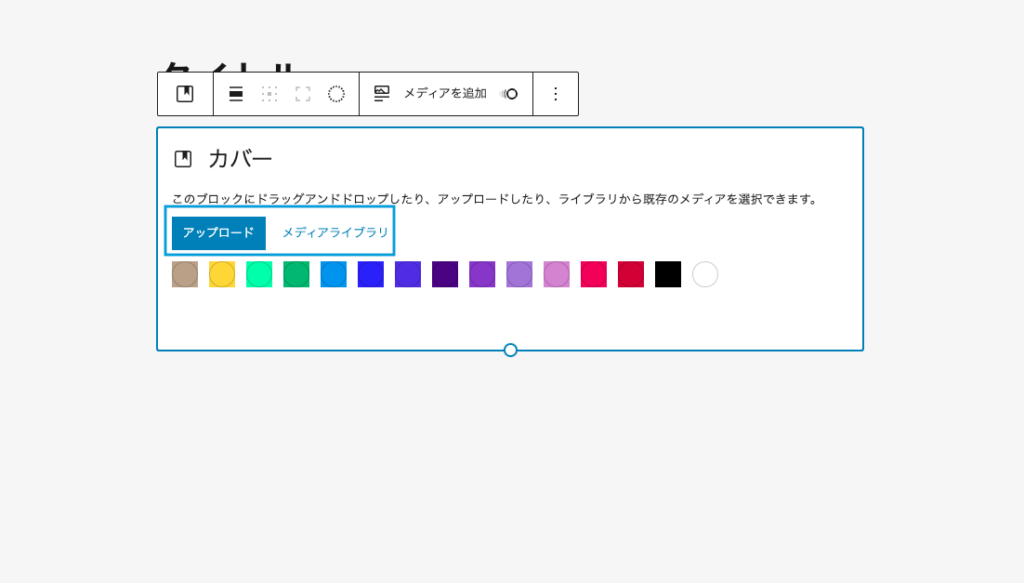
- 使用する写真やサイトの配色に合わせて、色を選択します。
※色の選択は後半に説明いたします。
次に、カバーブロックに写真を適用します。

カバーブロックで写真をアップする方法は(アップロード・メディアライブラリ)2種類あります。
ドラッグしてアップロードか、一度WordPressに保存された写真素材を再び呼び出す方法になります。
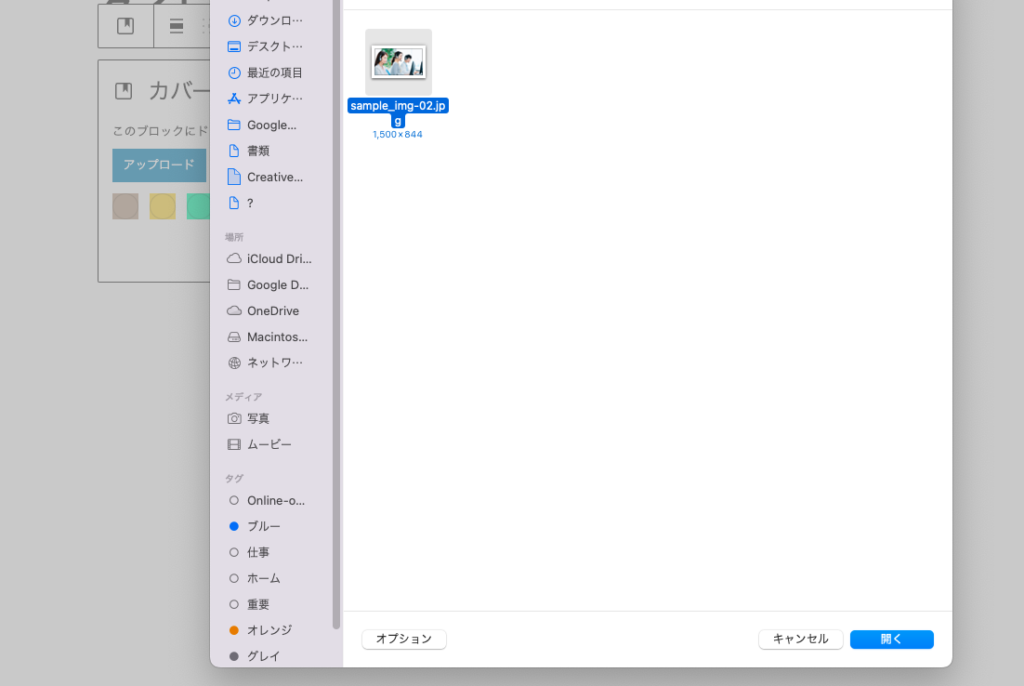
「アップロード」を選んだ場合

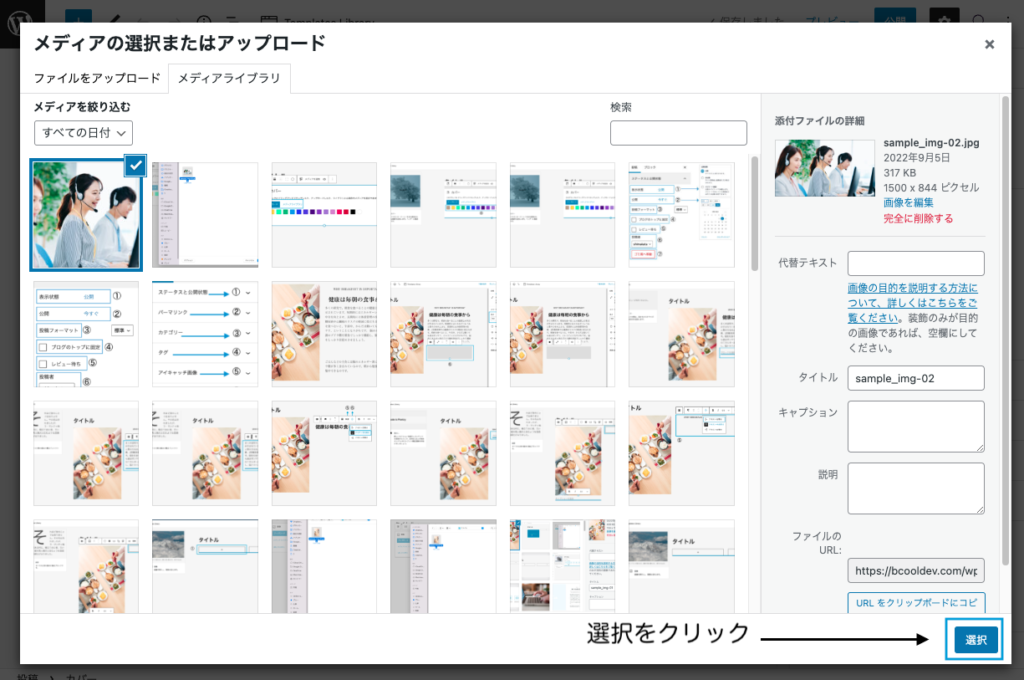
「メディアライブラリ」を選んだ場合


ファイルを選択する前の画面に戻り、写真をマウスでドラッグして直接アップすることも可能です。
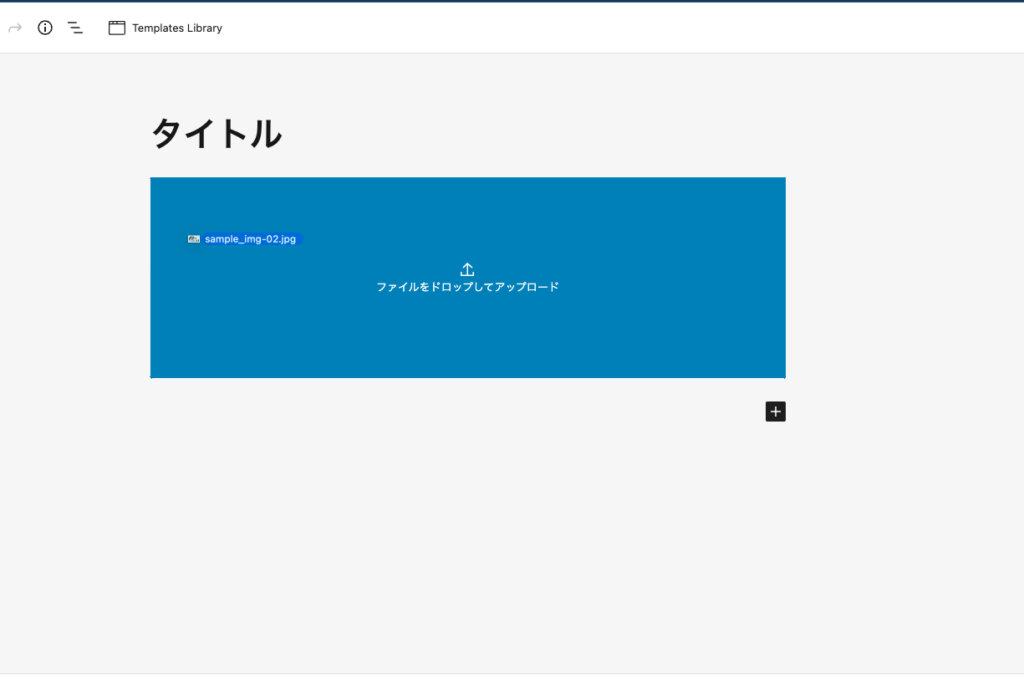
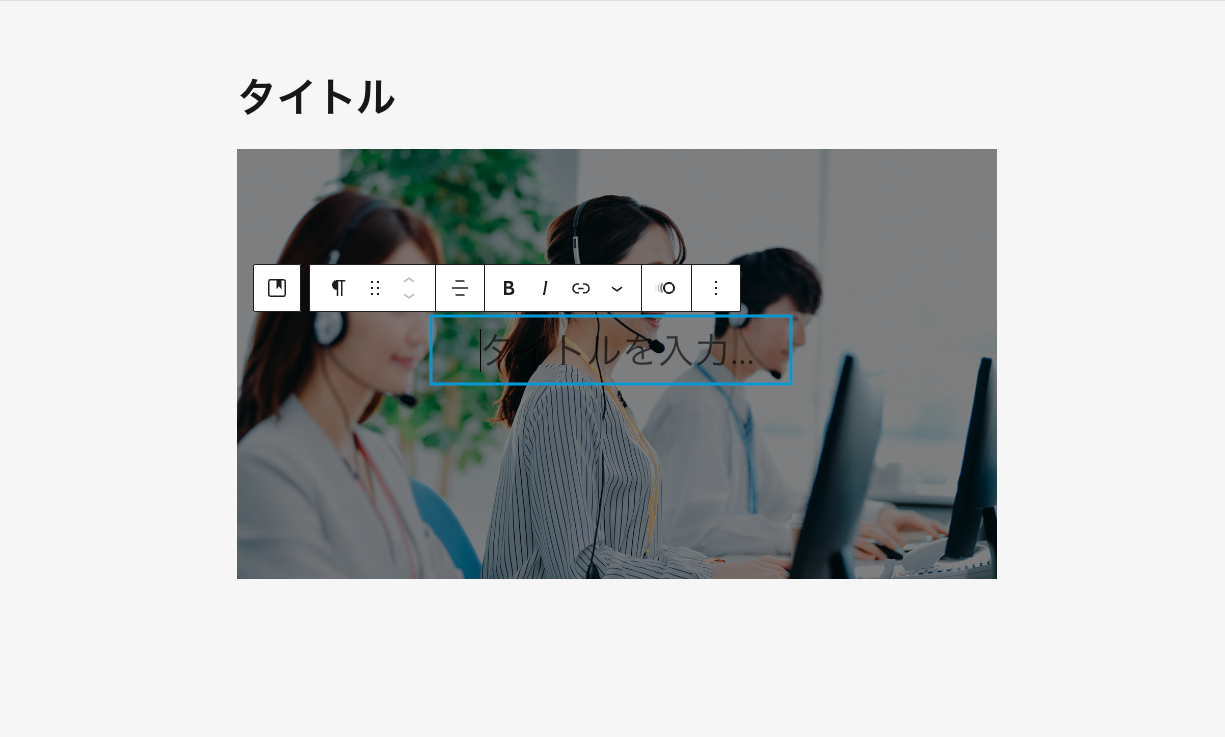
写真を追加すると、写真の上にテキストが入力できます。
写真の上にカーソルを合わせて、「タイトルを入力…」の部分をクリックしてください。



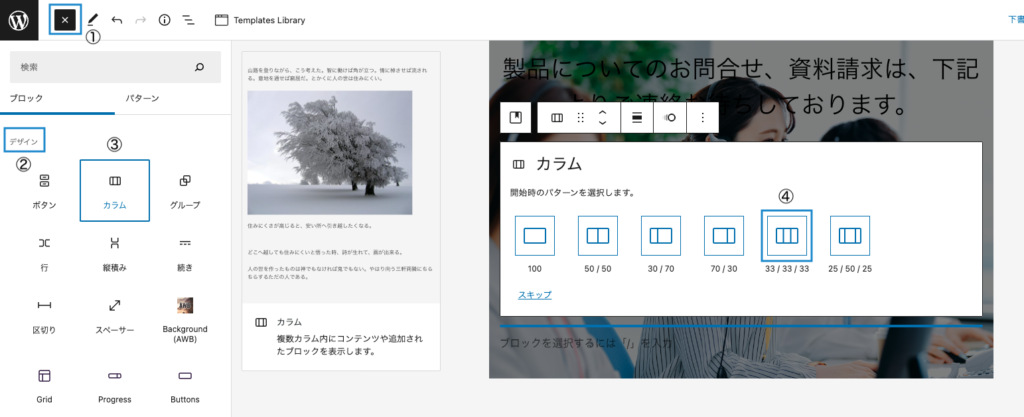
次に入力したテキストの下にカラムブロックを追加します。
カラムブロックは「33/33/33」のレイアウトを選択してください。
- ブロックのメニューを展開します。
- カバーブロックは、デザインのグループの中にあります。
- カラムブロックは選択または、編集スペースにドラッグします
- レイアウトは、両サイドに余白を作りたいので、「33/33/33」のレイアウトを選択してください。

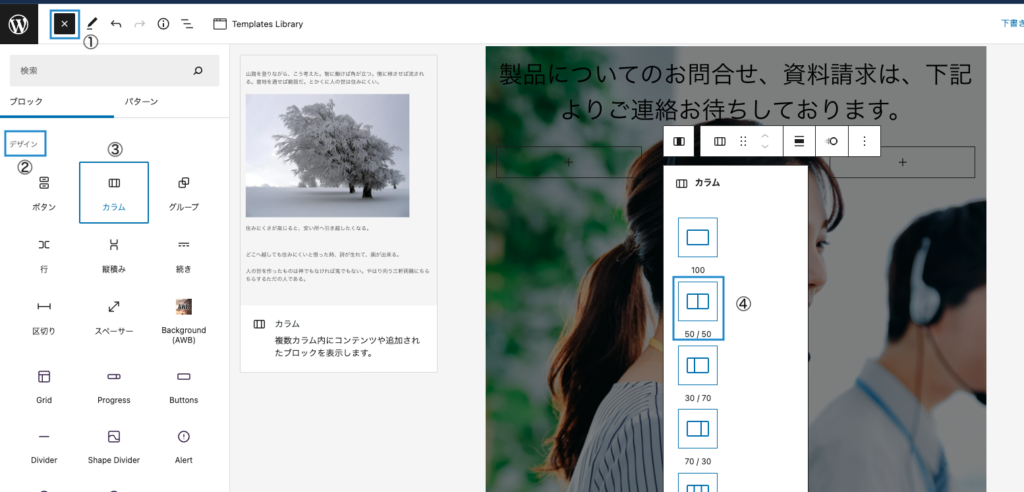
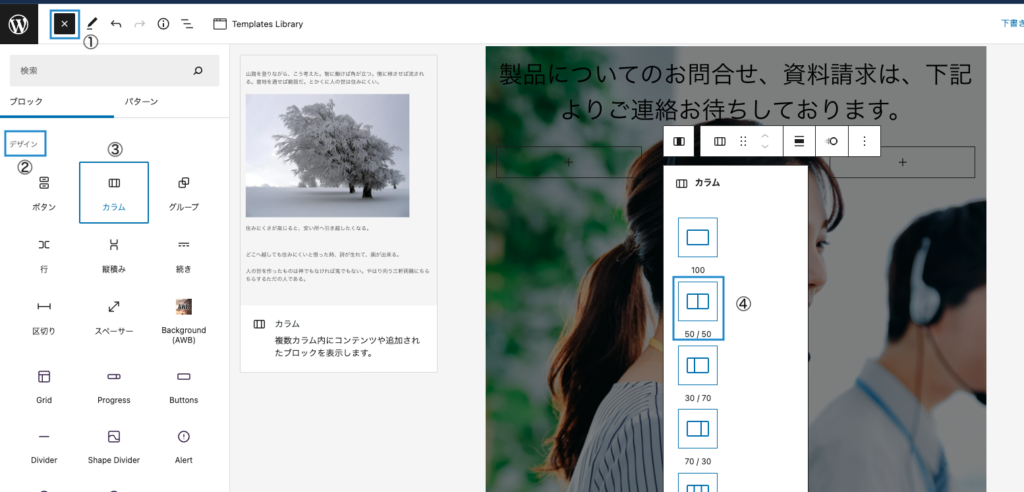
次に、ボタンを横並びに2つ配置したいので、中央のブロックにさらにカラムブロック「50/50」のレイアウトを追加します。
- ブロックのメニューを展開します。
- カバーブロックは、デザインのグループの中にあります。
- カラムブロックは選択または、編集スペースにドラッグします
- レイアウトは、「50/50」のレイアウトを選択してください。

次に、ボタンを横並びに2つ配置したいので、中央のブロックにさらにカラムブロック「50/50」のレイアウトを追加します。
- ブロックのメニューを展開します。
- カバーブロックは、デザインのグループの中にあります。
- カラムブロックは選択または、編集スペースにドラッグします
- レイアウトは、「50/50」のレイアウトを選択してください。

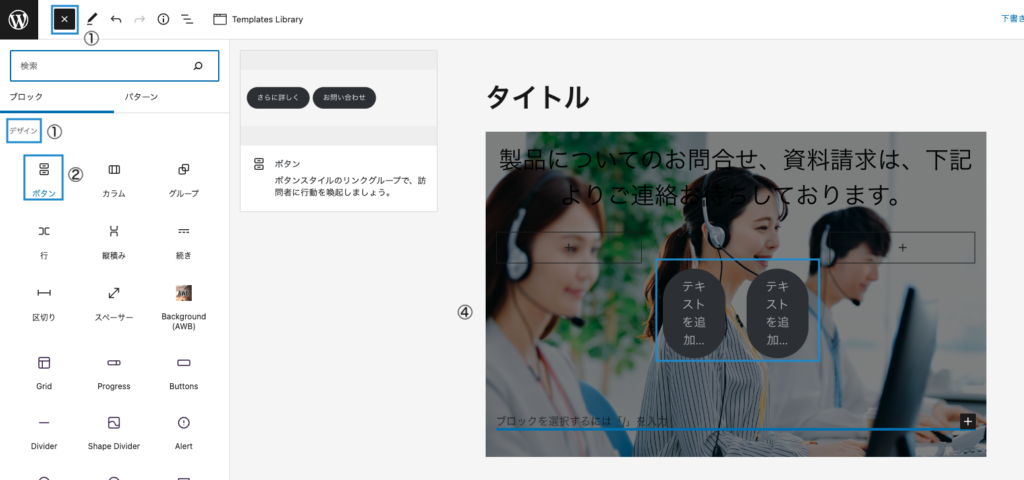
次に「50/50」で作成したカラムブロックにボタンブロックを2つ追加します
- ブロックのメニューを展開します。
- ボタンブロックは、デザインのグループの中にあります。
- ボタンブロックは選択または、編集スペースにドラッグします。

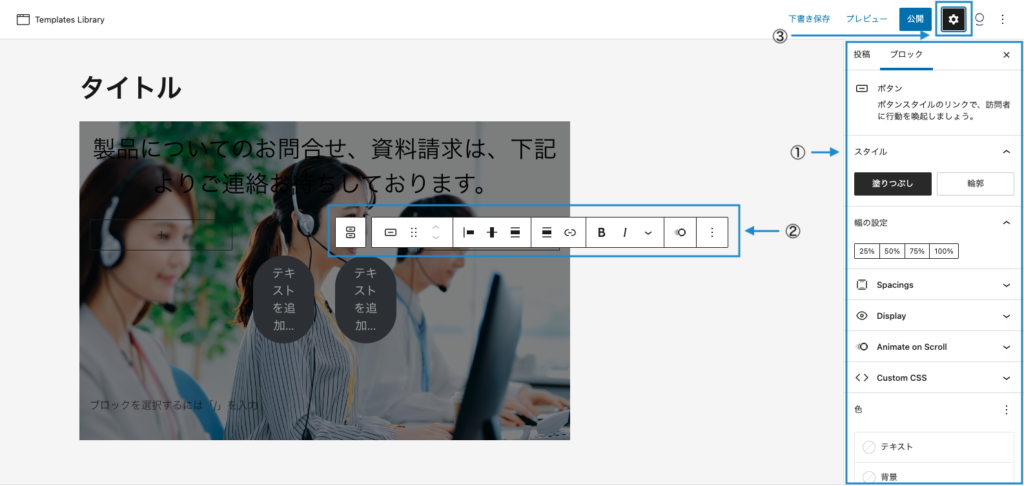
次にボタンの設定とデザインを調整します。
- サイドメニューが表示されない場合は、③の歯車のマークをクリックしてください。
- 該当ブロックをクリックするとメニューバーが表示されます。

まずは、ブロックの上部に表示されているメニューバーから設定していきます。
- 水平方向のレイアウトで、下記の4種類配置が可能です。今回は「中央揃え」を選択してください。
- 左揃え
- 中央揃え
- 右揃え
- 項目の間隔
- 垂直方向のレイアウトで、下記の3つの中から設定ができます。「中央揃え」を選択してください。
- 上揃え
- 中央揃え
- 下揃え
- ボタンの表記を入力してください。

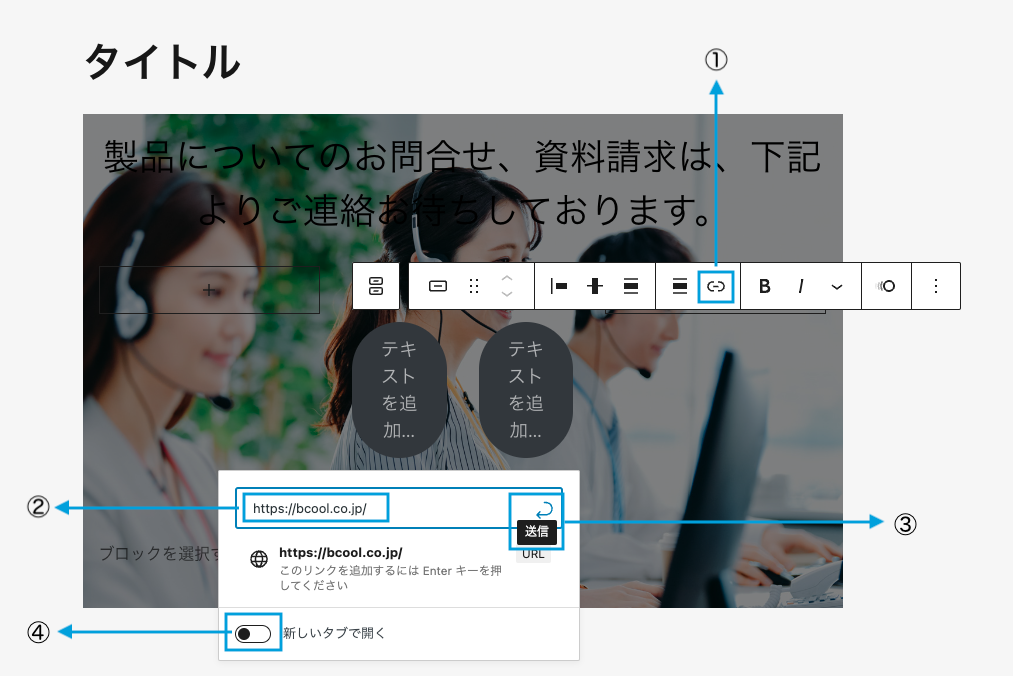
ボタンにリンク先を追加する
- メニューバーの①をクリック
- サイトのリンク先「https://〜」をコピーして②に貼り付ける
- 送信のアイコンをクリック
- 外部サイトなど、新たに別ウィンドウで開きたい場合は、新しいタブを開くを切り替える

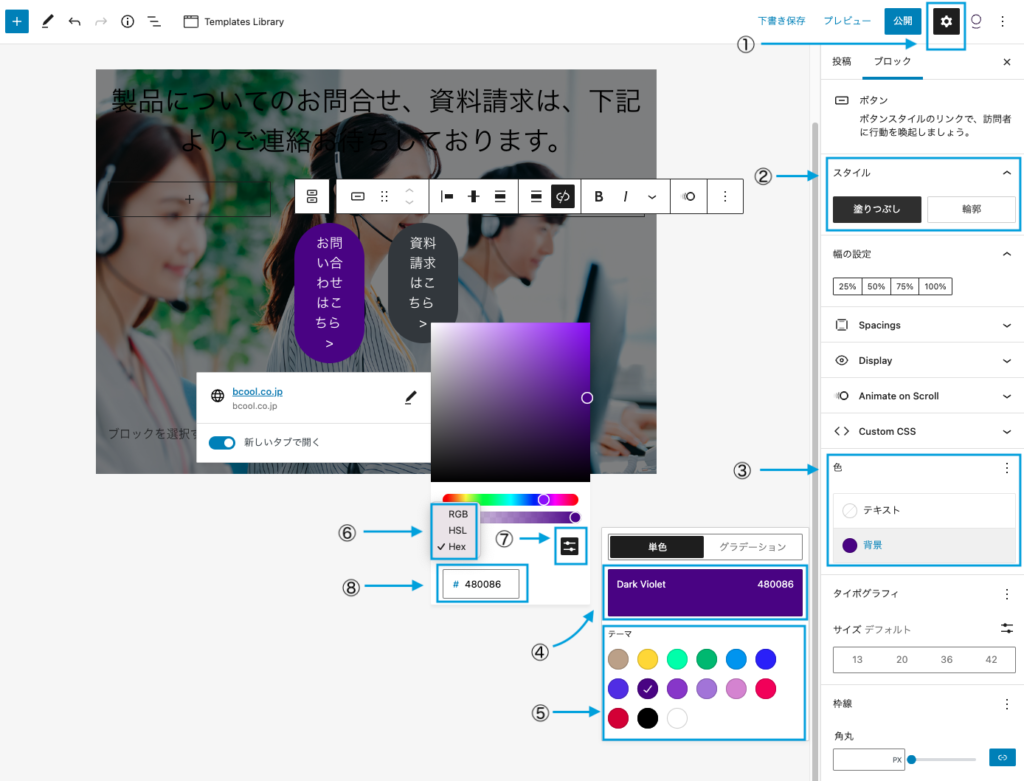
ボタンをウェブサイト配色に合わせて装飾をする
- サイドメニューが表示されていない方は、歯車のマークをクリックするとメニューが表示されます。
- スタイルとはボタンのデザインのことで、2パターンあります。
- 塗りつぶし(左側のボタン)
- 輪郭(右側のボタン
- ②で選択したスタイルの色を指定します。
- 色の指定をカラーコードで指定できます。
- 予め用意されている色で指定します。
- 色指定をカラーコードで指定する場合、形式を選択できます。
- RGB
- HSL
- Hex
- カラーコードで入力する際にクリックします。
- カラーコードの形式に応じて入力フォームが変わります。
下記の設定で装飾を指定しました。
- 左側のボタン
- スタイル:塗りつぶし
- 色(背景)ダークグレー
- 右側のボタン
- スタイル:輪郭

次にカバーブロックの装飾を設定をしたいと思います。
- 配置を変更します。
- なし
- 左寄せ
- 中央揃え
- 右寄せ
- 幅広
- 全幅
今回のレイアウトでは全幅を選択してください。
カバーブロックで写真を全面に表示させたい時によく使う配置です。

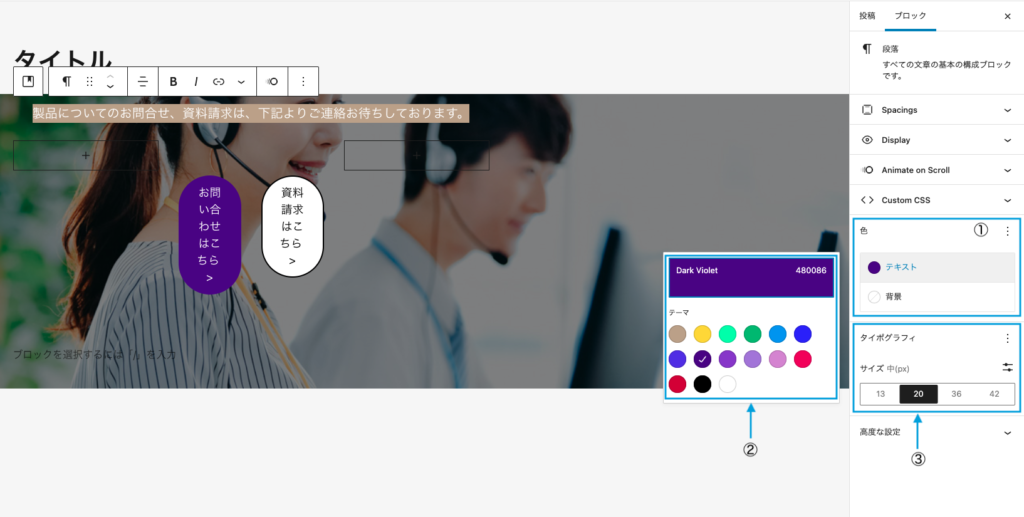
次にカバーブロックのテキストの装飾を設定していきます。
- サイドメニューの「色」の項目から「テキスト」を選択
- 先ほどのボタンのカラーと同じ「ダークバイオレット」を指定します。
- 文字の大きさが少し大きすぎるので「20」を選択します。
今回の見本のレイアウトでは全幅を選択してください。
カバーブロックでは写真を全面に表示させたい時によく使う配置です。

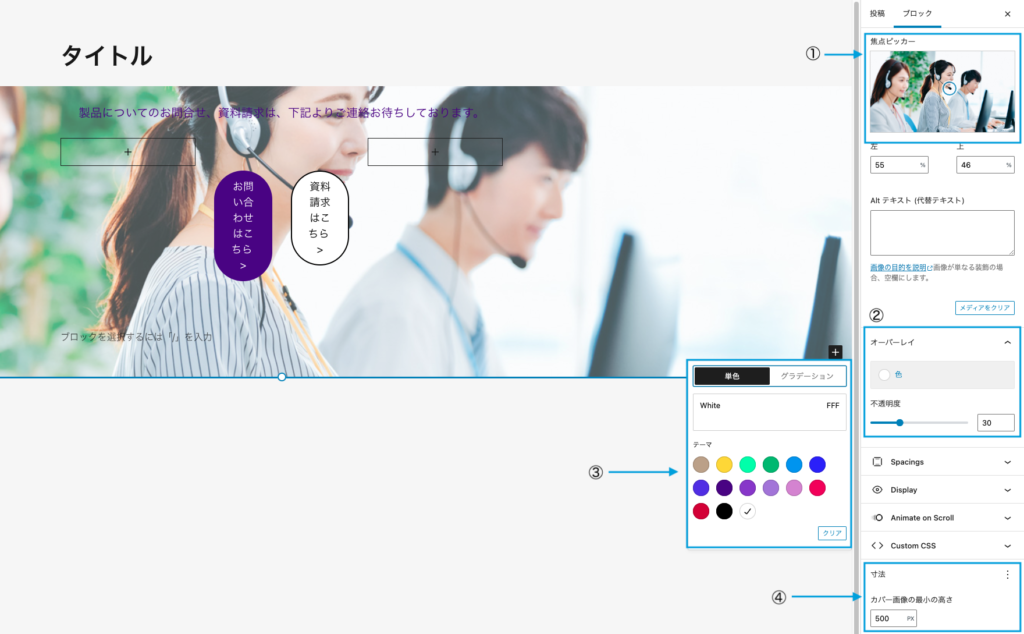
次にカバーブロックの全体の調整をしていきます
- 画像の表示調整を「焦点ピッカー」で行います。
画像の上に表示されている「○」にマウスを合わせるとカーソルが手の形に変わりますので、そのままドラッグして移動させると直感的に表示箇所の調整できます。
今回の画像では、中心の女性の顔が見切れてしまったので、少し上に調整しました。 - オーバーレイの項目では、画像の表面に色を指定できます。
色の指定をすることで、写真の上のテキストが読みやすくなります。
次に、不透明度の説明になります。不透明度は、表面の色の濃さを調整することができます。使用する画像やテキストの色によって調整してください。色や不透明度を変えることで、雰囲気のあるデザインにすることができます。
見本では、不透明度を「30」に指定しました。 - オーバーレイのを指定します。
見本では、白を指定しました。 - 寸法という項目で、カバーブロックの高さ高さを指定します。
使用する素材によって、調整してください。
見本では、「500px」で指定してあります。
今回の見本のレイアウトでは全幅を選択してください。
カバーブロックでは写真を全面に表示させたい時によく使う配置です。
最後にプレビューで確認してください。
下の表示がPCとスマホ表示です。