ブロックの種類について
ブロックエディタのブロックの中でも使用頻度の高いブロックについて解説いたします。

ブロックの種類と機能は、WordPressのバージョンやインストールされたプラグインによって異なり、全部で数十種類に登りますが、実際使用するのは数個程度です。
「多すぎてどれを使ったら良いかわからない」という方に、頻繁に使用する機能を紹介したいと思います。
目次
WordPressのGutenbergブロックエディターを用いたブログでは、ブロックが用途に応じてグループ分けされています。ここでは、主に使用頻度の高いグループ内のブロックについて解説したいと思います。
テキスト
テキストブロックは「段落」や「見出し」など文字に関する基本となるブロックの機能の分類になります。

特に使用頻度の高いブロック
- 見出し
- 段落
- リスト
- テーブル
| 段落 | 文章を作成するときの基本となる要素のブロックになります。 |
| 見出し | 文章のタイトル見出しを挿入できます。 |
| リスト | 箇条書きリストまたは番号付きリストを挿入できます。 |
| テーブル | 表を挿入できます。 |
各ブロックの解説をしていきます。↓
段落ブロック
段落ブロックは、本文を作成する際に使用するブロックです。
ブロックには「テキスト」グループの中に「段落」というブロックがあり、これがデフォルトで選択されています。そのため、ブロックを選択せずにテキストを入力すると自動的に段落ブロックになります。新しい段落を追加するには「Enter」を押すと、新たなブロック(段落ブロック)が生成されます。

本文の途中で改行をしたい場合のショートカットキー
| ブロックの改行 | ショートカットキー |
|---|---|
| Mac | 「shift」+「enter」 |
| Windows | 「control」+「enter」 |
ツールバーの機能について
ツールバーとは、WordPressのGutenbergエディターにおける各ブロックに存在する固有の操作パネルです。このツールバーを使用することで、選択したブロックに対するさまざまな個別の設定を行うことができます。
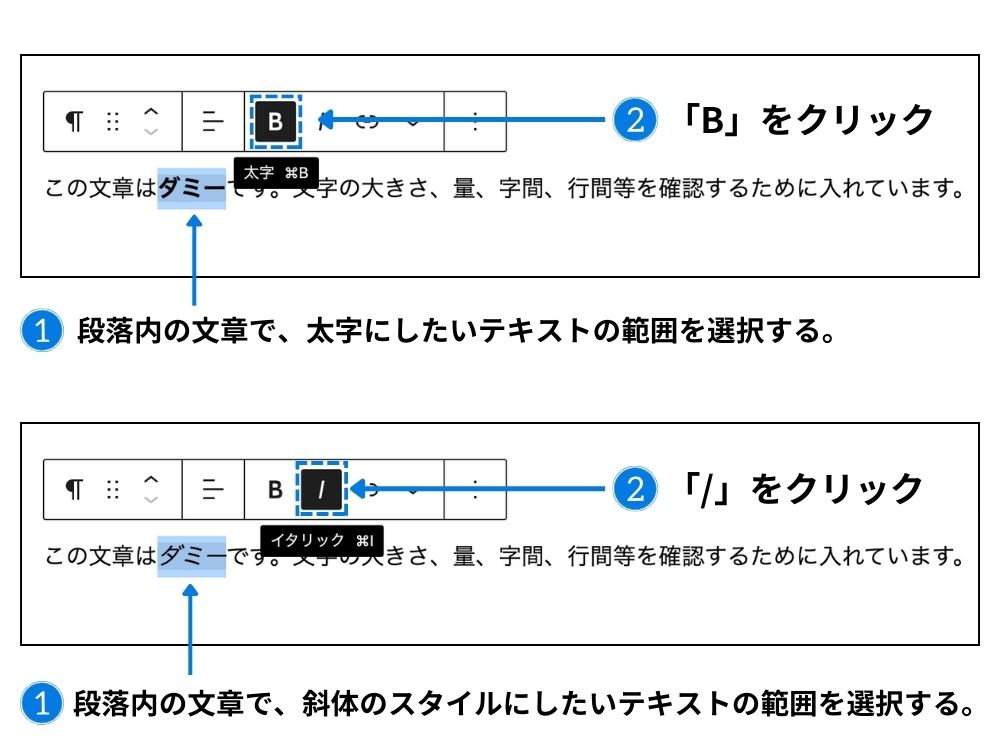
1.太文・イタリック
太字・イタリックの装飾は、ブロックのすぐ上にあるツールバーから変更することができます。

2.リンクの設定
外部サイトへのリンクを挿入する方法です。
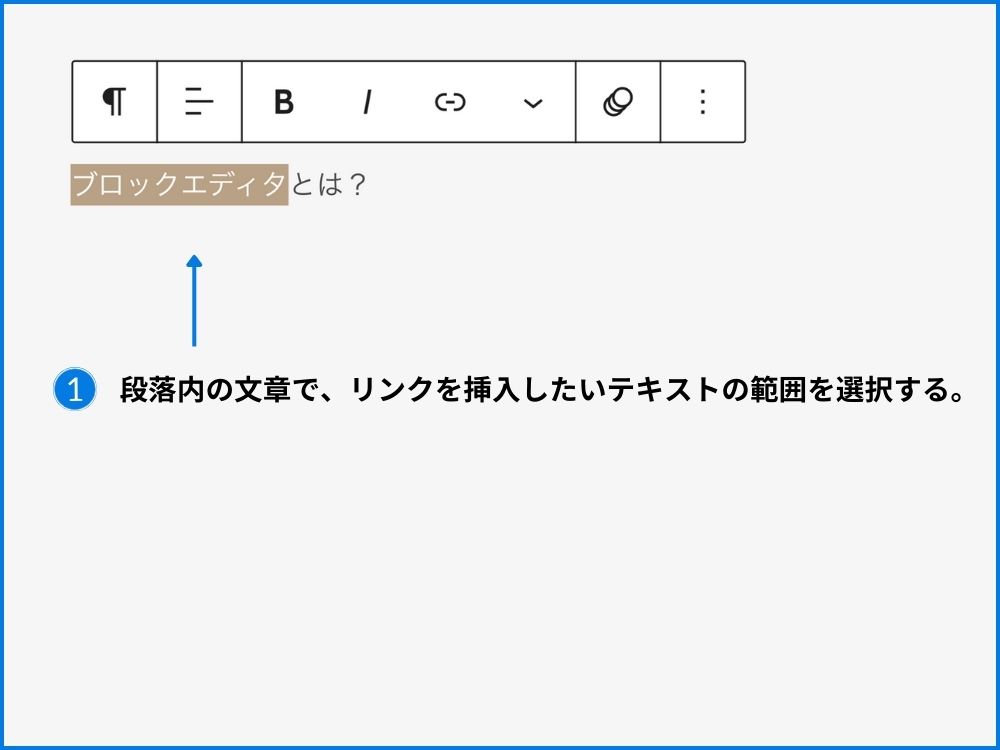
まず、段落内の文章で、リンクを挿入したいテキストを選択します。

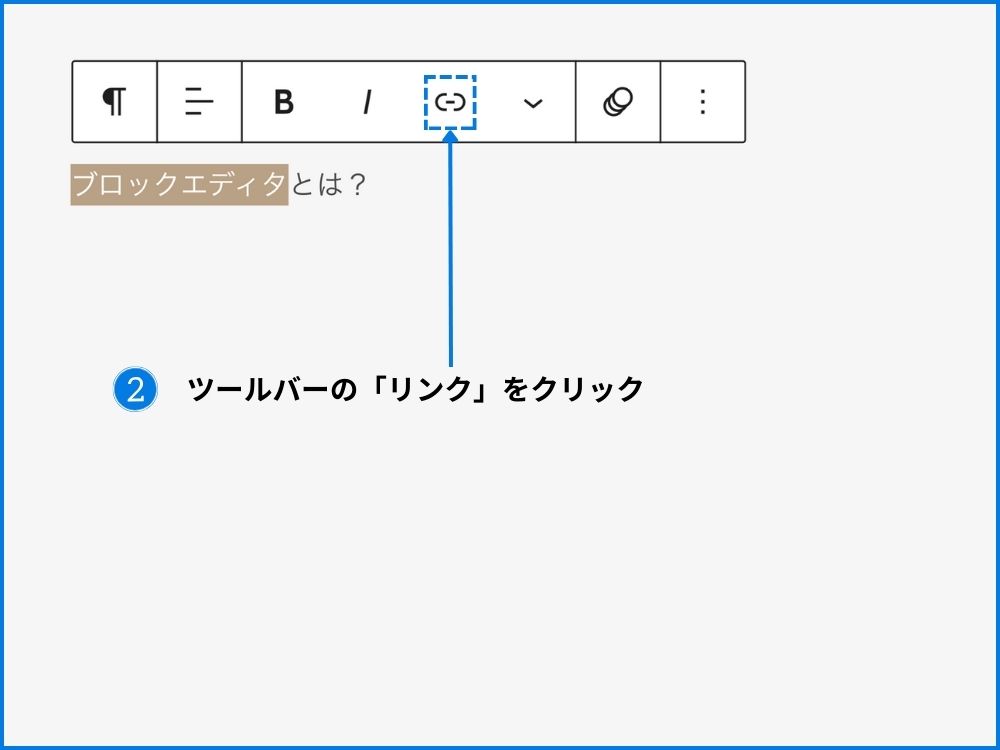
次に、ツールバーの「リンク」のアイコンをクリックします。

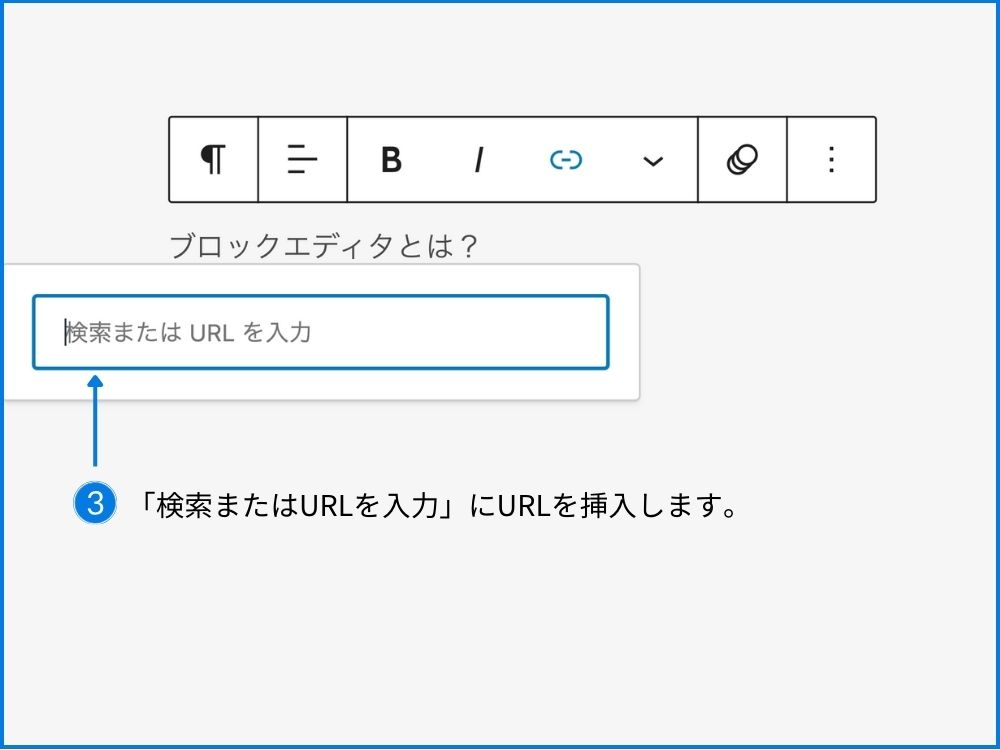
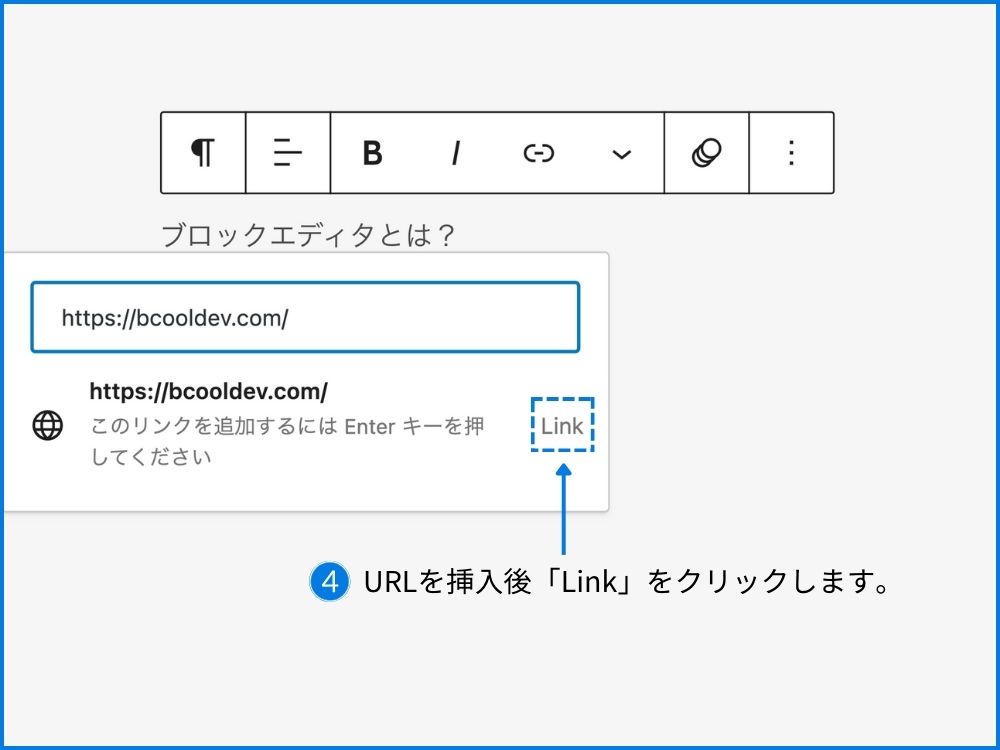
すると、ブロック直下に、入力欄が表示されます。「検索またはURLを入力」に「https://〜」または「http://〜」から始まるURLをコピー&ペーストで挿入します。

URLを挿入後 は「Link」という部分をクリックします。

3.テキストの配置
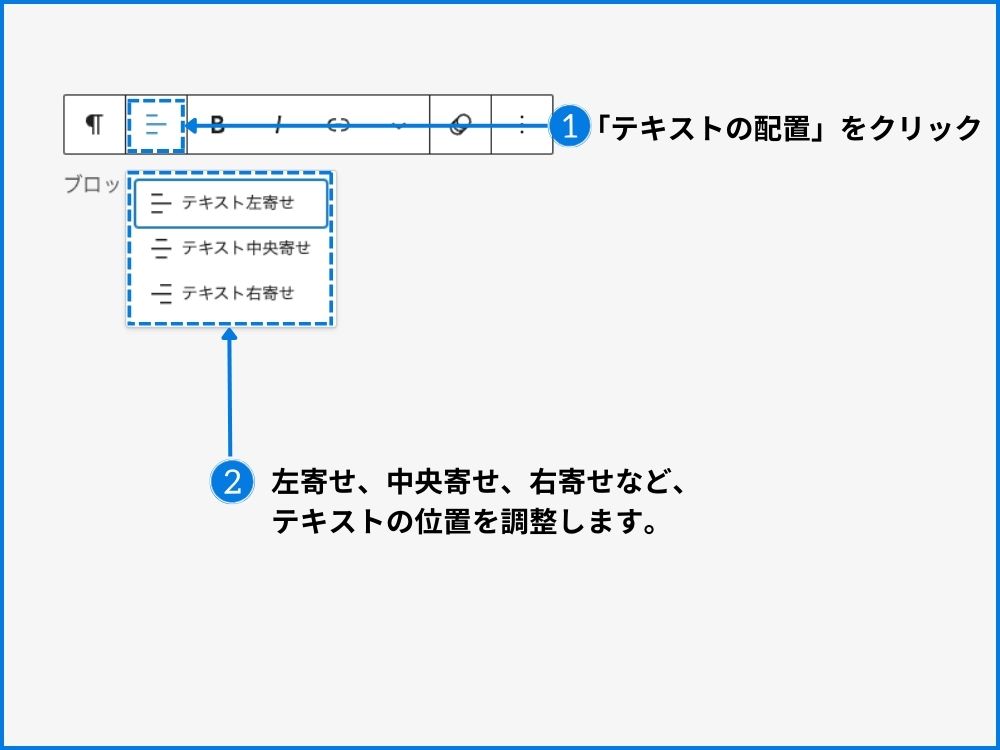
ツールバーの「テキストの配置」のアイコンをクリックし、すると、ブロック直下に、
選択メニューが表示されます。必要に応じて、「テキスト左寄せ」、「テキスト中央寄せ」、「テキスト右寄せ」など、ページ内でのテキストの位置を調整します。

サイドメニューの機能について
ツールバーとは、WordPressのGutenbergエディターにおける各ブロックに存在する固有の操作パネルです。このツールバーを使用することで、選択したブロックに対するさまざまな個別の設定を行うことができます。
1.テキストの色変更
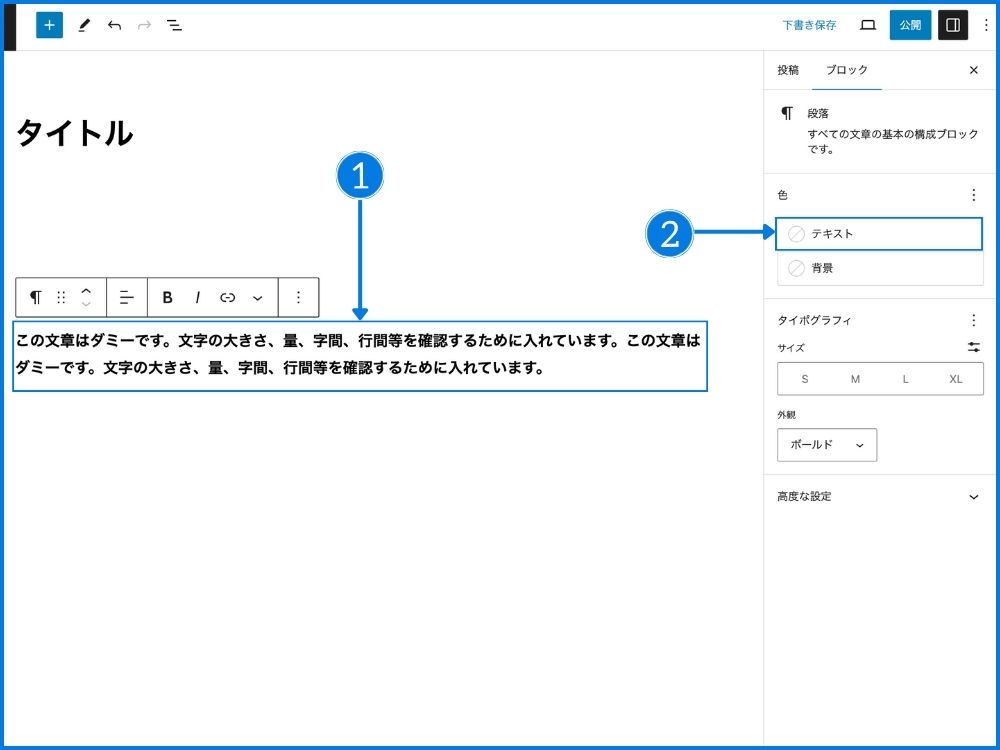
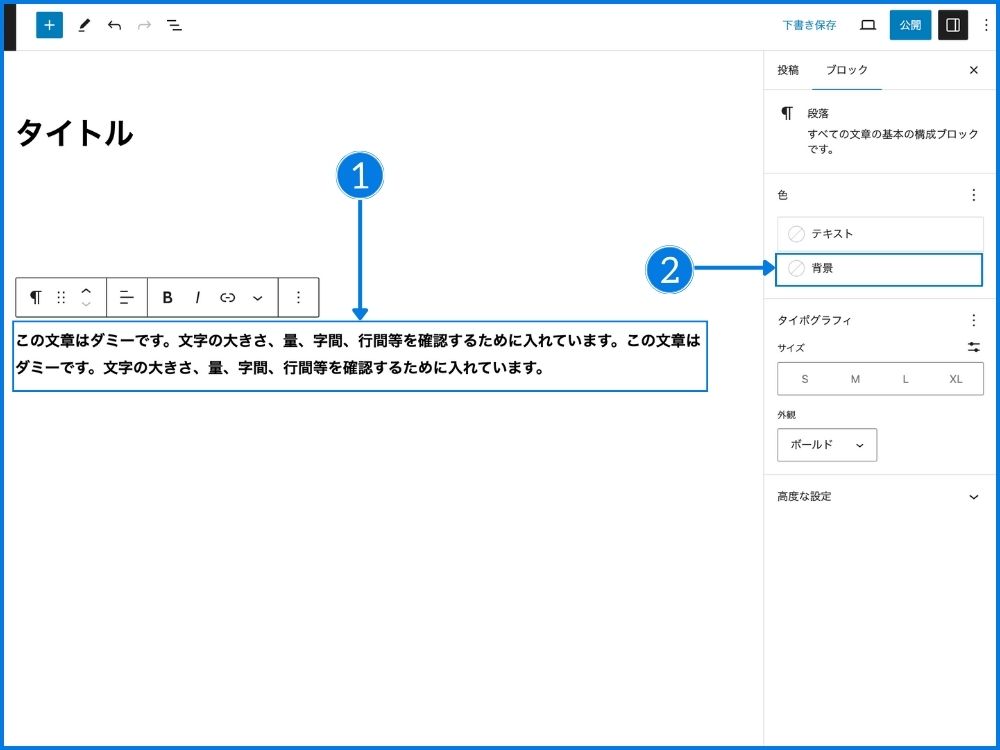
- ブロックをクリック
- 右メニューの 「色」 > 「テキスト」をクリックする。

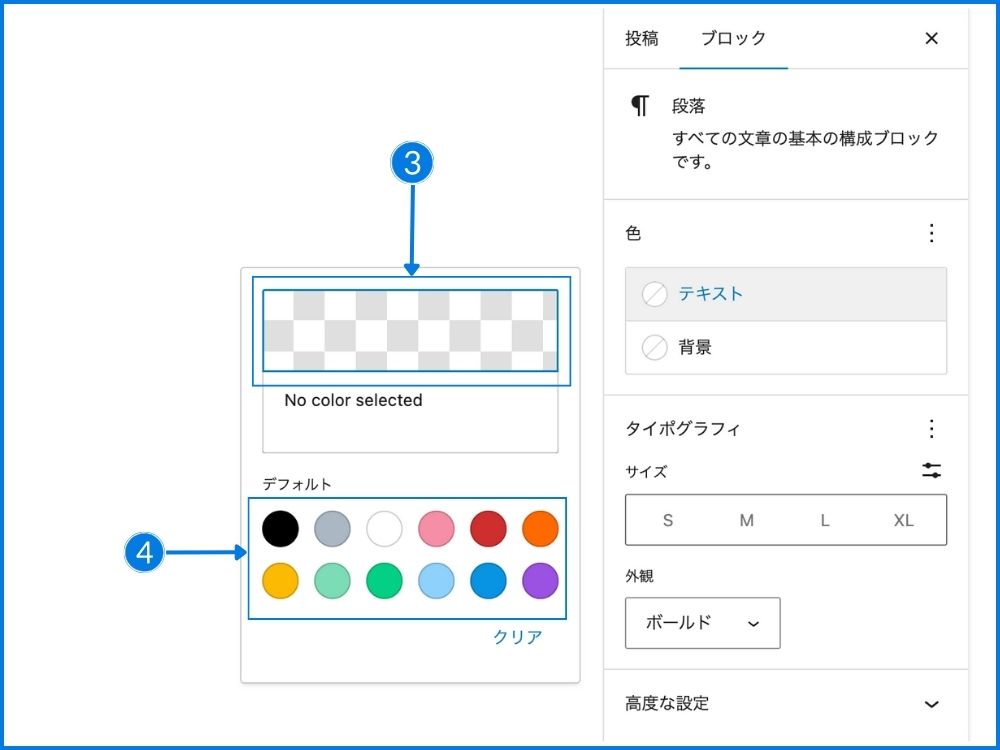
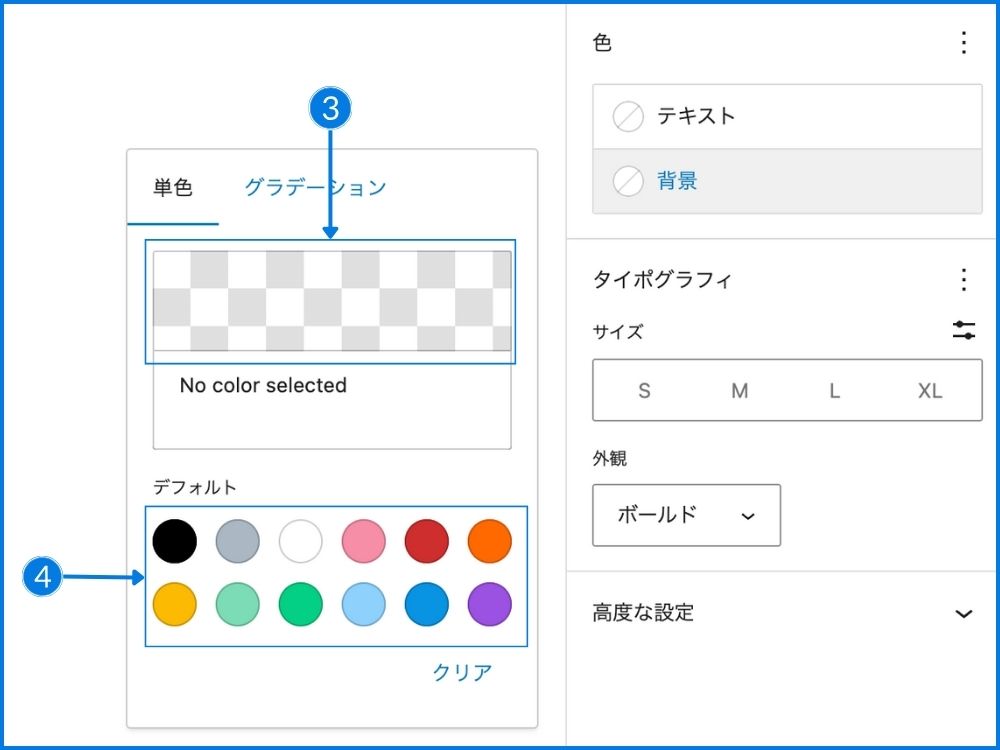
- カラーピッカーからRGB、HEX、HSLに数値を入力して色を探すこともできます。
- 用意されている色から選択する場合は、ここから選ぶ。

2.背景の色変更
- ブロックをクリック
- 右メニューの 「色」 > 「背景」をクリックする。

- カラーピッカーからRGB、HEX、HSLに数値を入力して色を探すこともできます。
- 用意されている色から選択する場合は、ここから選ぶ。

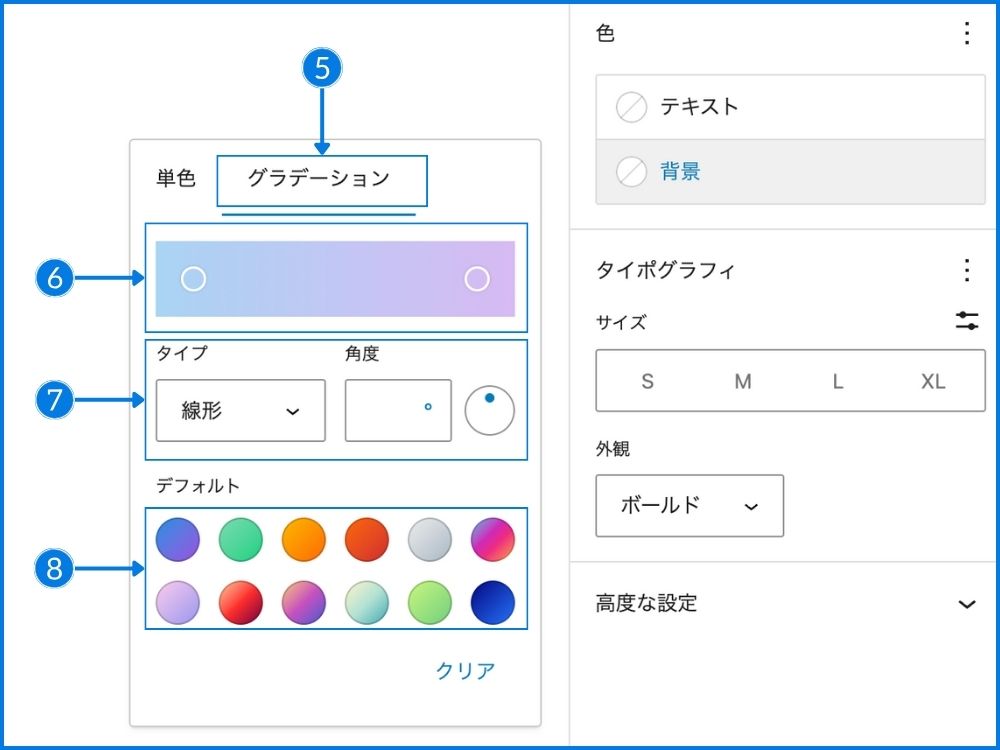
- グラデーションを指定する場合は、グラデーションのメニューに切り替えて、設定していきます。
- 色を変更したいポイントをクリックして選択します。
- 次に、グラデーションの種類を選択します。
タイプについて↓
| 線型 | 線形は、開始点と終了点の2つの点と色を指定し、 開始点から終了点に向けて次第に色が変化していくグラデーションです。 |
| 放射型 | 放射型は、中心点から放射状に広がるグラデーションです。 |
角度について↓
| 角度 | 角度は、角度を調整して、グラデーションの方向を調整します。 |
- 用意されている色から選択する場合は、ここから選ぶ。

タイポグラフィ
文字のサイズ変更
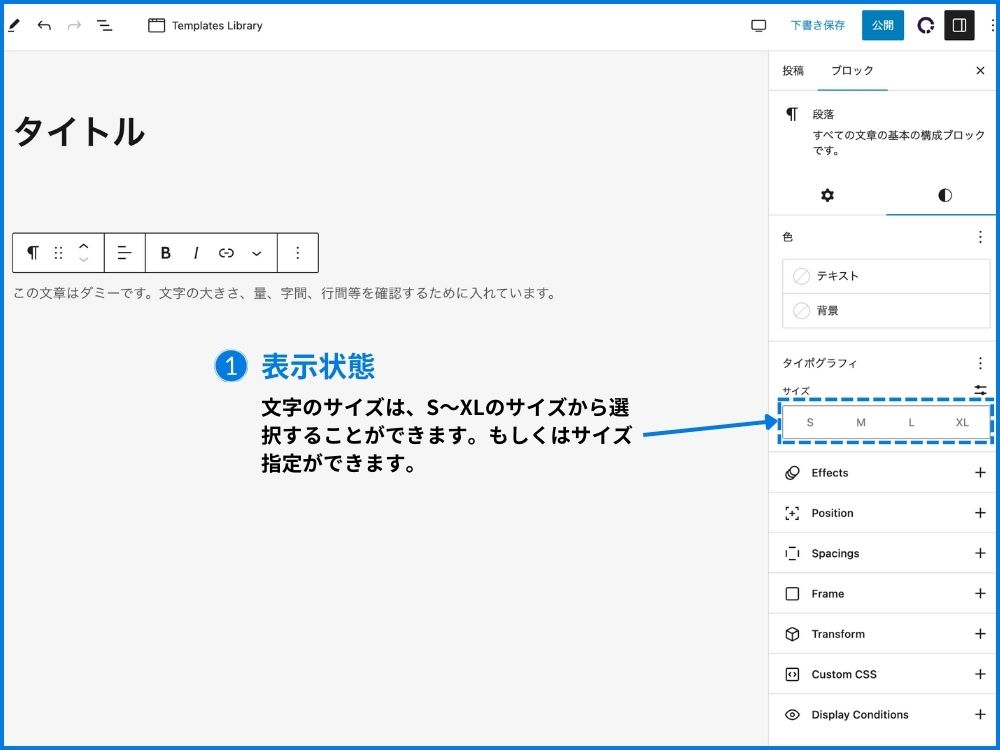
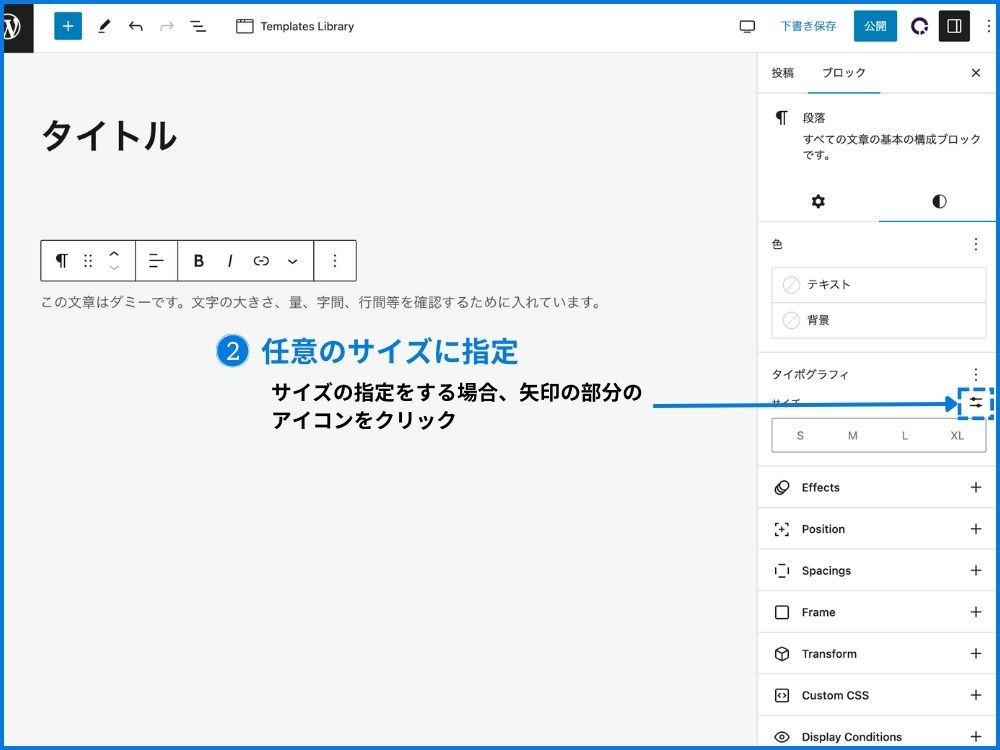
- 文字サイズは、S〜XLから選択することができます。もしくはサイズ指定ができます。

- 任意のサイズを指定する場合は、矢印の部分のアイコンをクリック

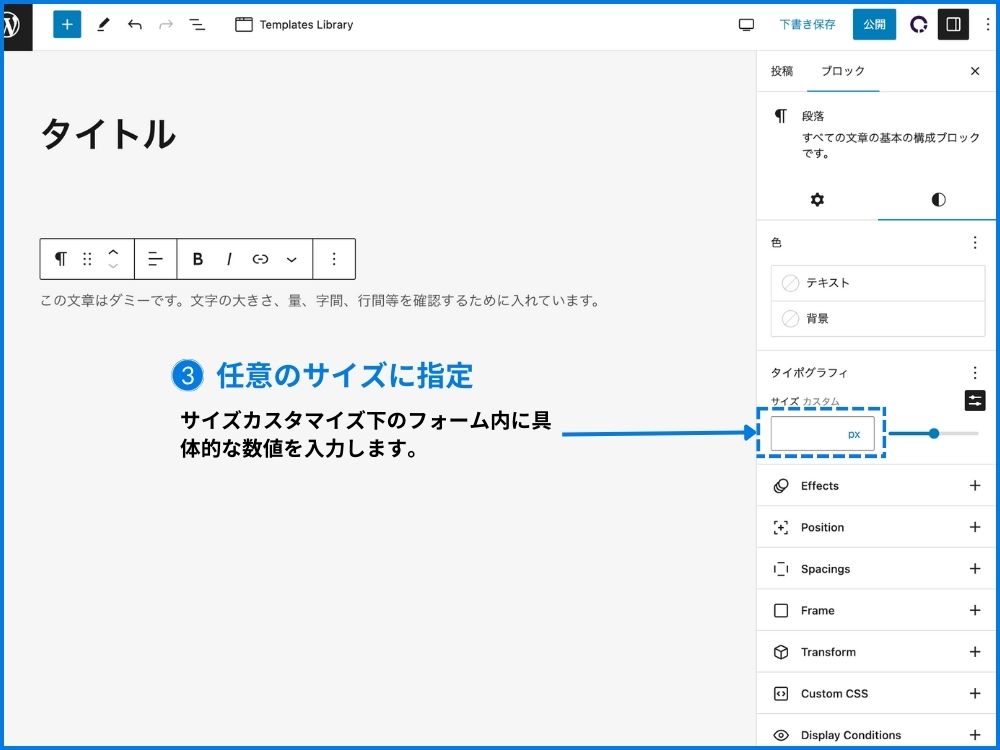
- サイズカスタマイズ下のフォーム内に具体的な数値を入力します。

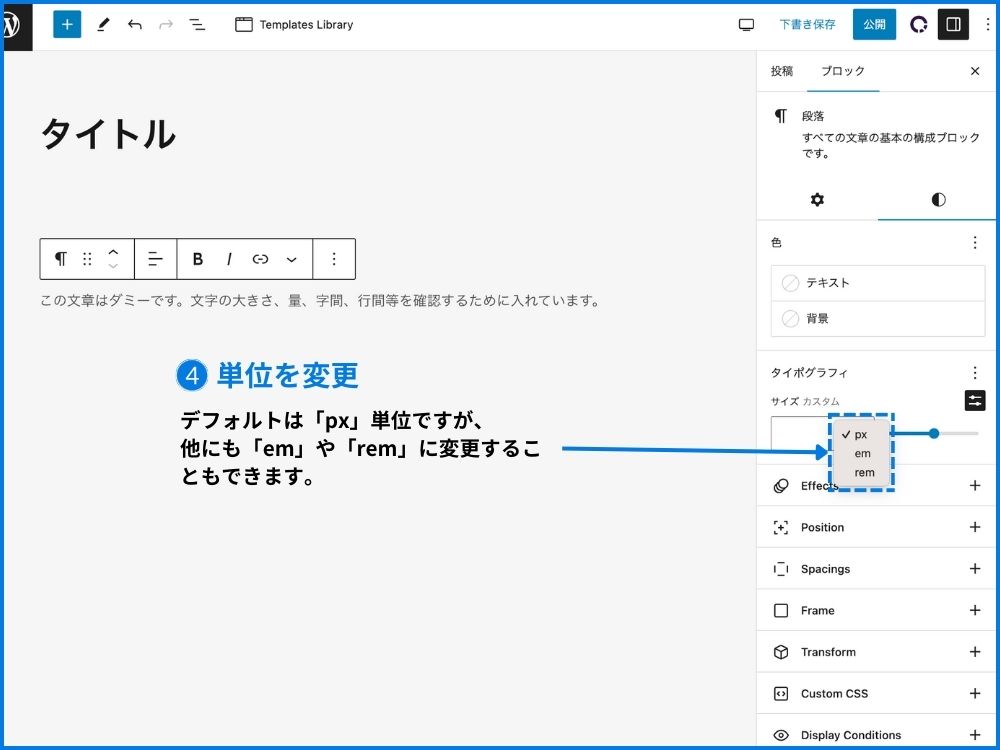
- 単位を変更したい場合はフォームの右にある「px」をクリック。デフォルトは、「px」ですが、「em」や「rem」に変更可能です。
「em」や「rem」の違いについて
| 単位 | 使用例 |
|---|---|
| em | 元のフォントサイズを元に相対的に変わります。 【例】親要素のフォントサイズが20pxの場合、 その子要素で1emは20pxに、0.5emは10pxに相当します。 |
| rem | ページ全体のフォントサイズを一括で調整できます。 例えば、ルート要素のフォントサイズを変更するだけで、remを使用しているすべての要素のサイズが比例して変わります。 【例】もしルート要素のフォントサイズが16pxであれば、 1remは16pxに相当し、2remは32pxに相当します。 |

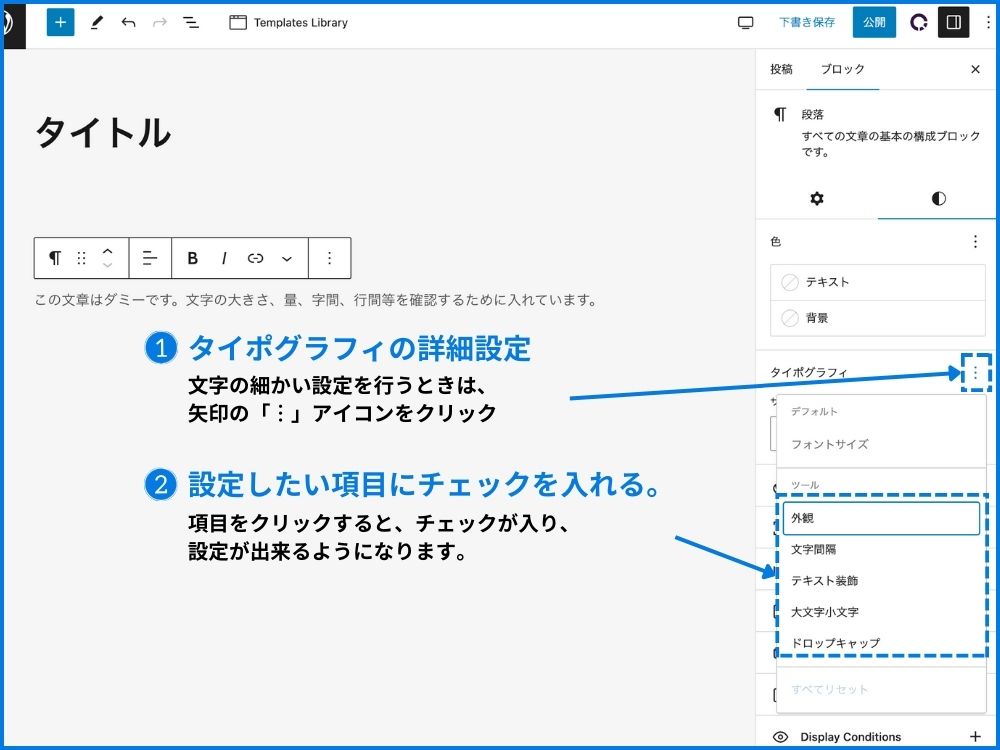
タイポグラフィの設定
タイポグラフィとは、文字の細かい設定を行うことが出来ます。
- 「︙」のアイコンをクリック。
- 設定したい項目をクリックしてチェックを入れる。
各項目の詳細について↓
- 外観:フォント
- 文字間隔:文字の間隔「〇↔︎〇」を指定
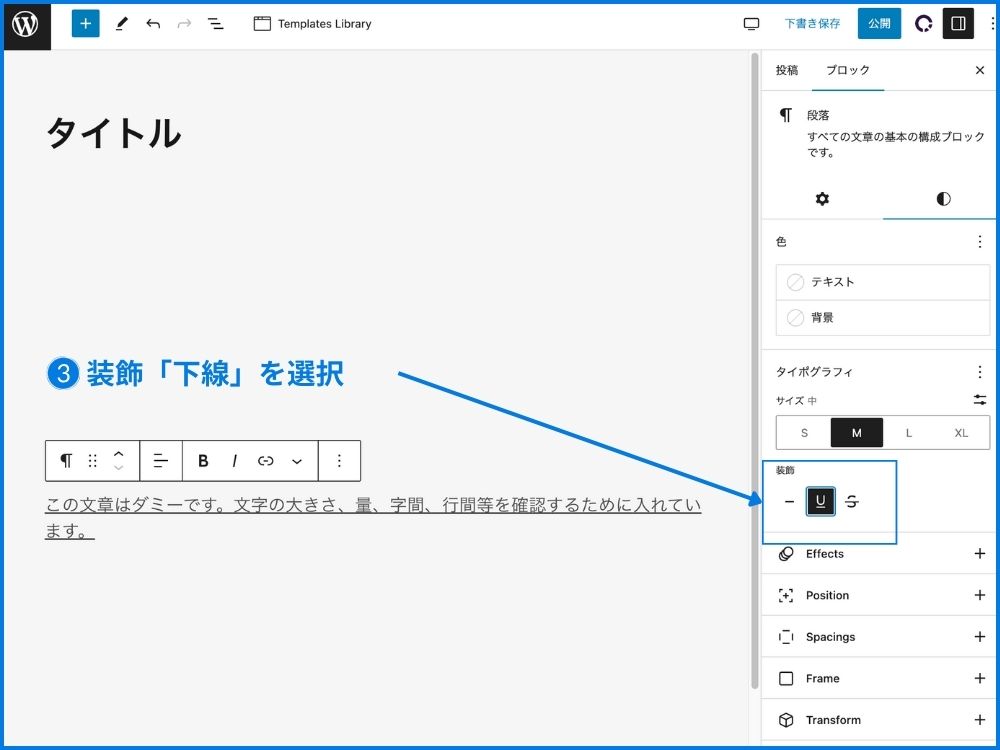
- テキスト装飾:「なし」「下線」「打ち消し」の文字の指定
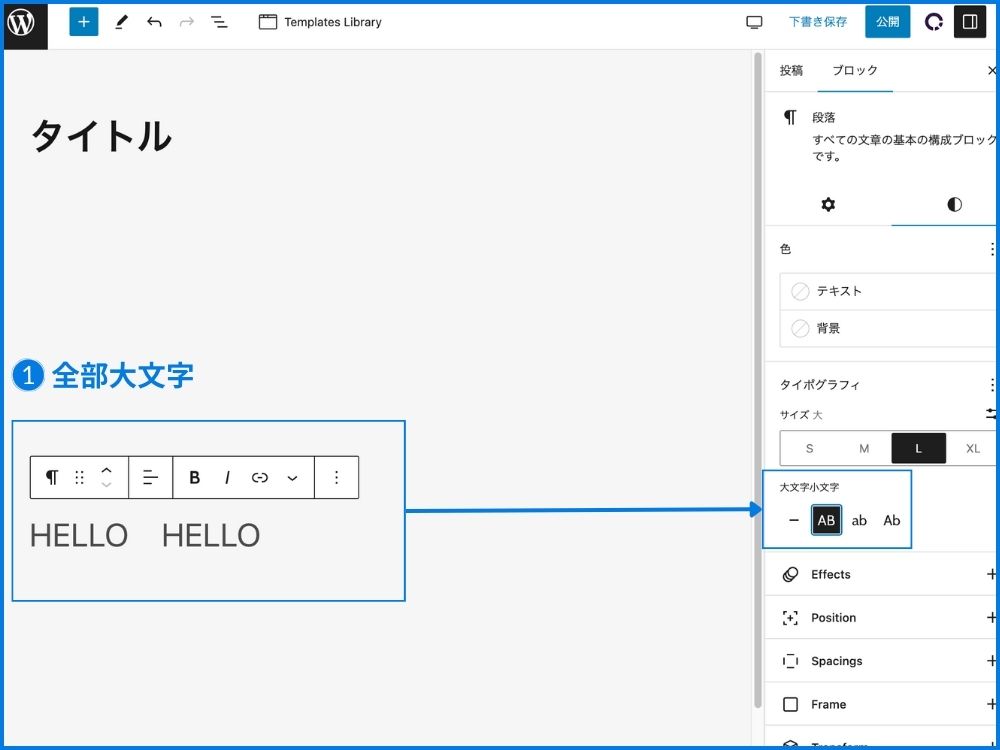
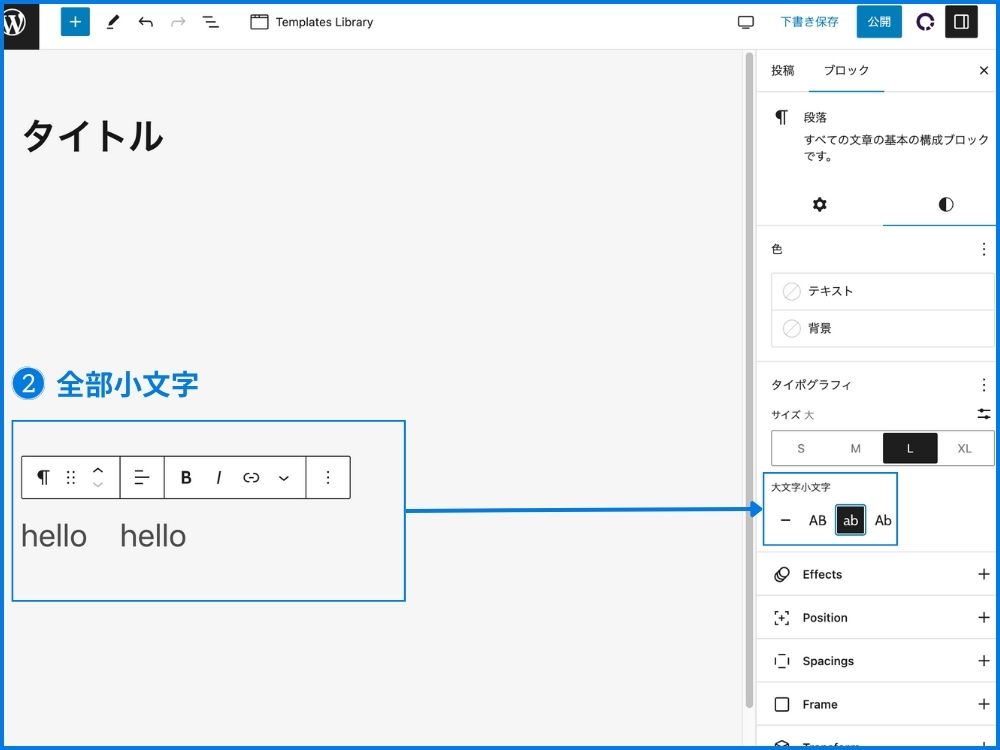
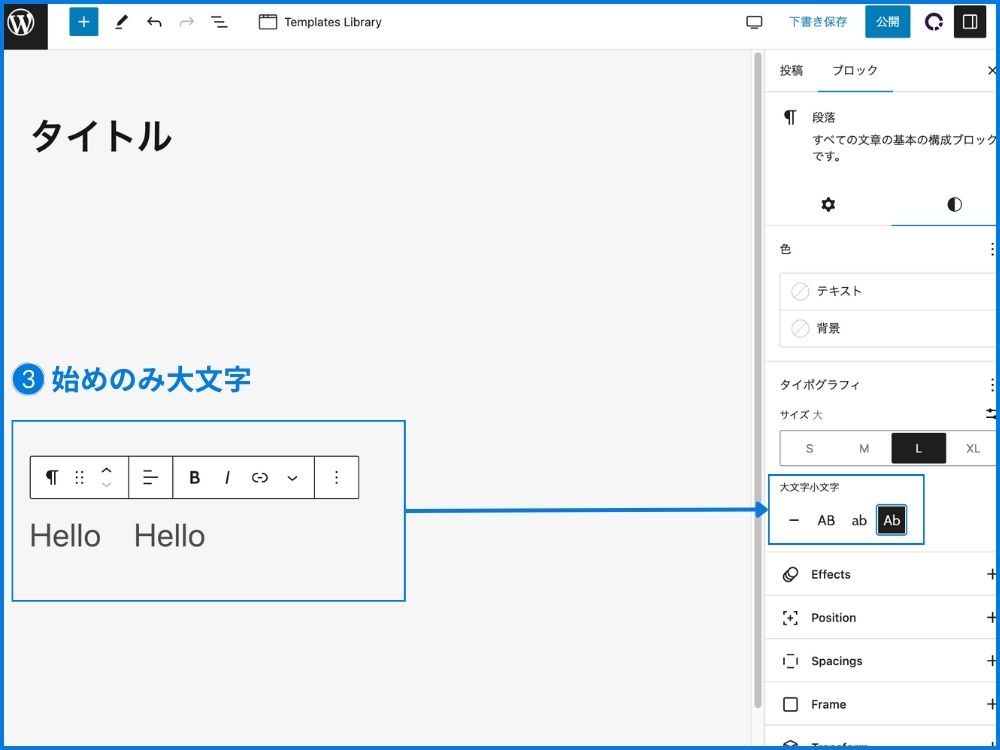
- 大文字小文字:AB→全部大文字 Ab→始めのみ大文字 ab→小文字
- ドロップキャップ:段落の先頭1文字を大きく表示する機能

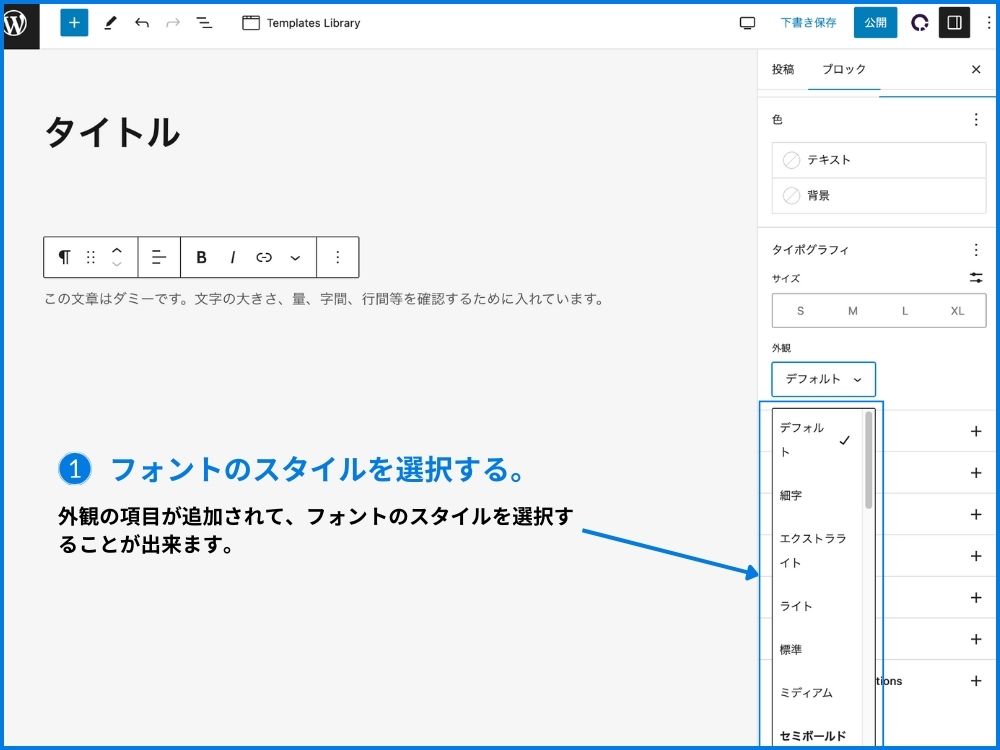
外観
- 外観は、フォントの微妙なスタイルの設定をすることができます。

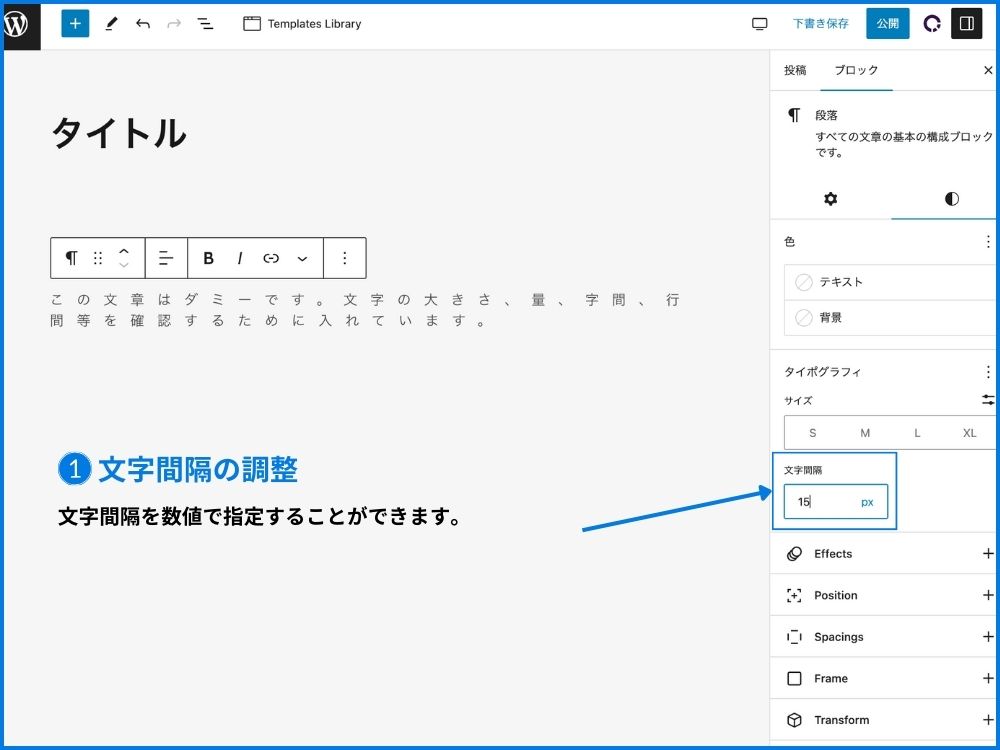
文字間隔
- 文字間隔は、数値で指定できます。(15pxで指定しています。)

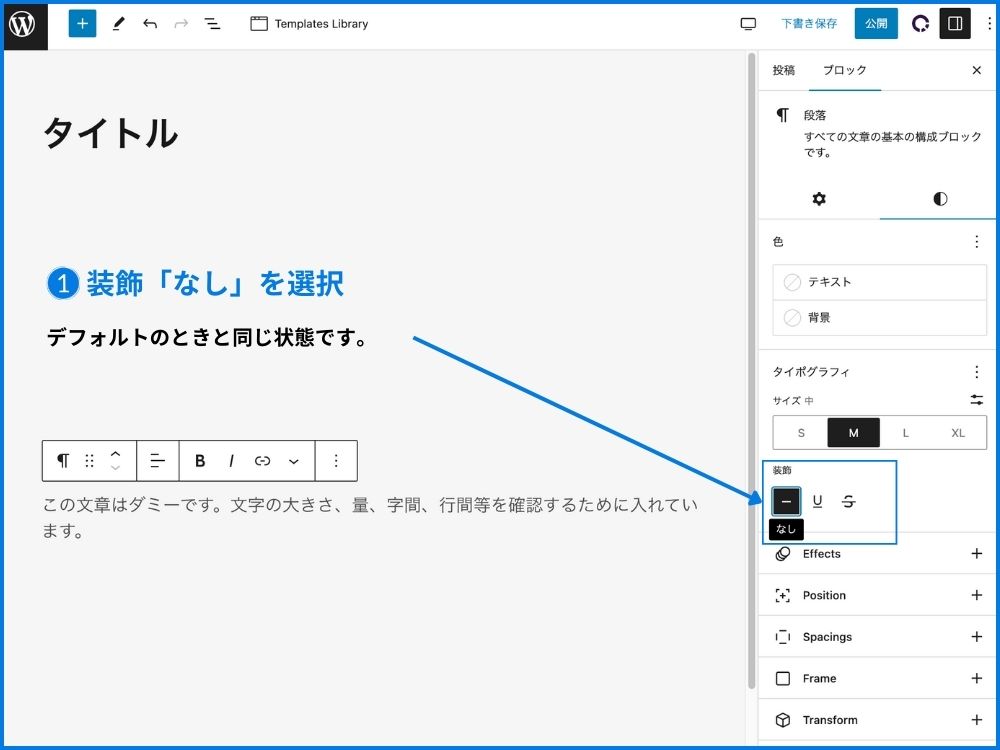
テキスト装飾
- テキスト装飾:「なし」の文字の指定で、デフォルトと同じ状態です。

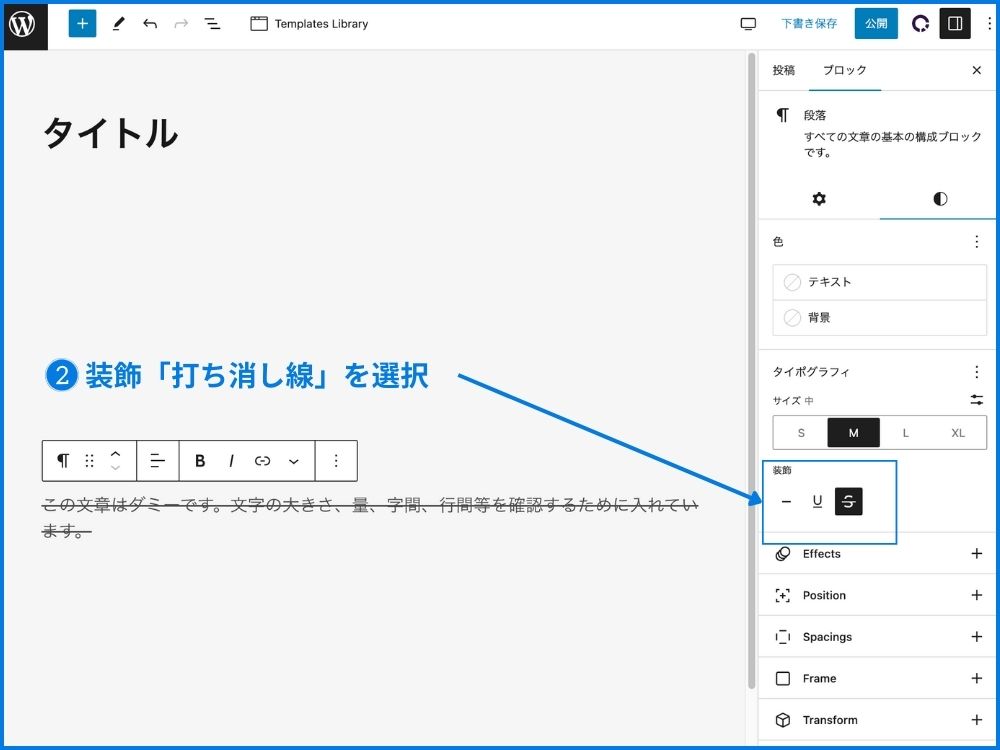
- テキスト装飾:「打ち消し線」の文字の指定

- テキスト装飾:「下線」の文字の指定

大文字小文字
アルファベットにおける大小の表現の設定です。
- 全部大文字の場合は、「AB」を選択

- 全部小文字の場合は、「ab」を選択

- 始めのみ大文字全部「Ab」を選択

大文字小文字:AB→全部大文字 Ab→始めのみ大文字 ab→小文字
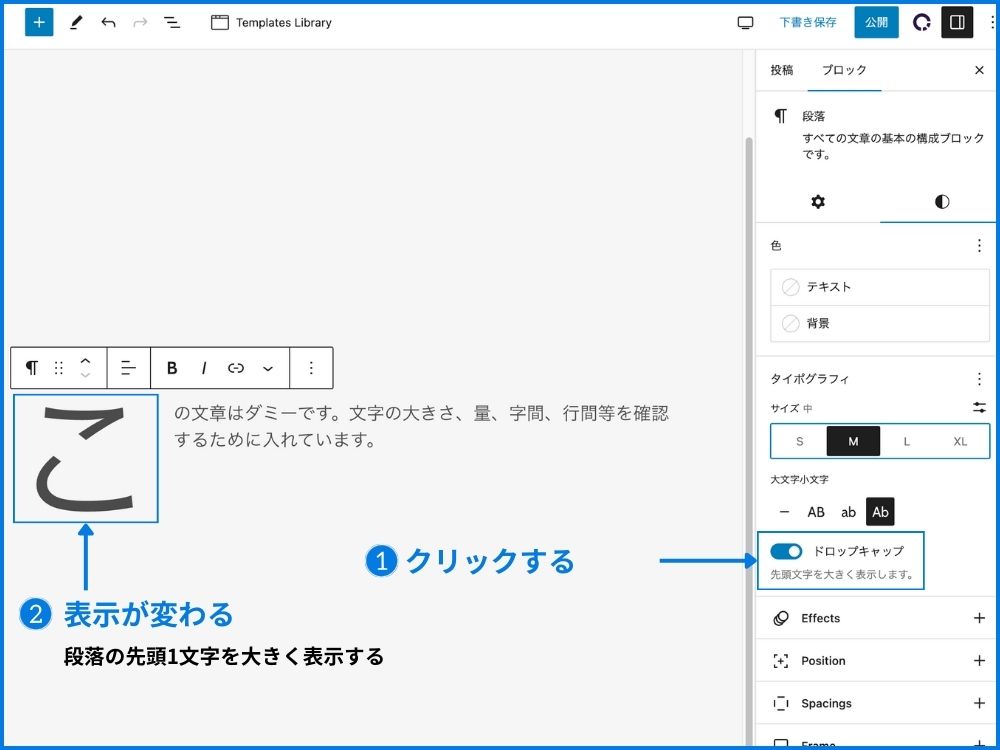
ドロップキャップ
段落の先頭1文字を大きく表示する機能です。
- サイドメニューの「ドロップキャップ」の左のアイコンをクリックする。
- 選択した段落ブロックの先頭1文字の大きさが変わる。

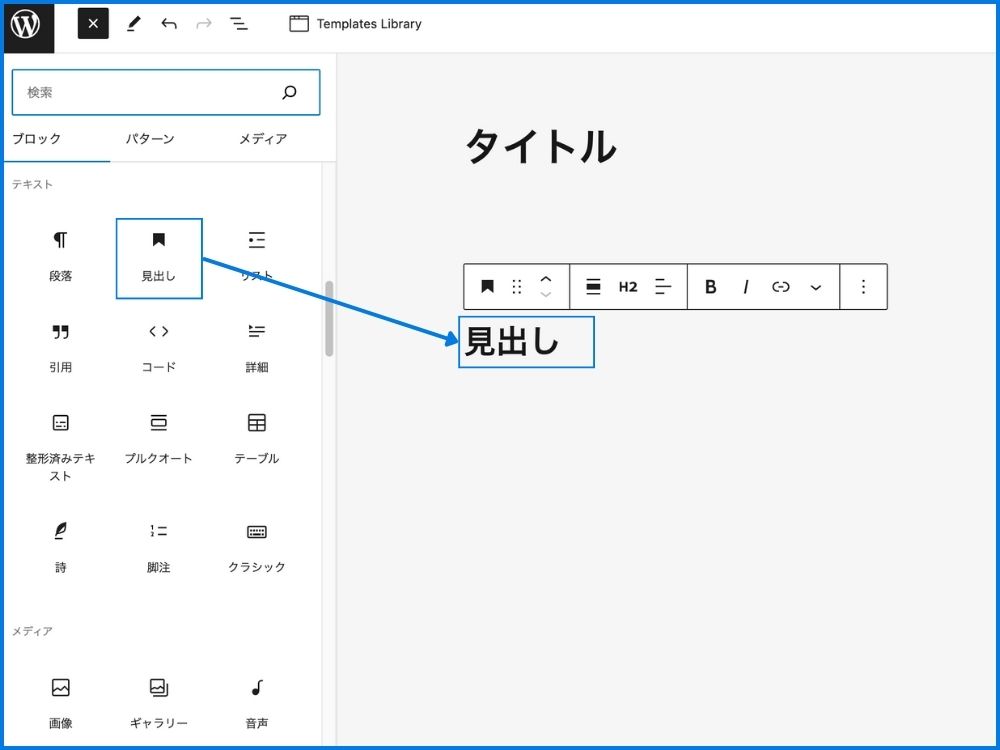
見出しブロック
「見出し」とは主に本文や記事のタイトルなど、大きく分かりやすく見せたい情報の時に使用します。

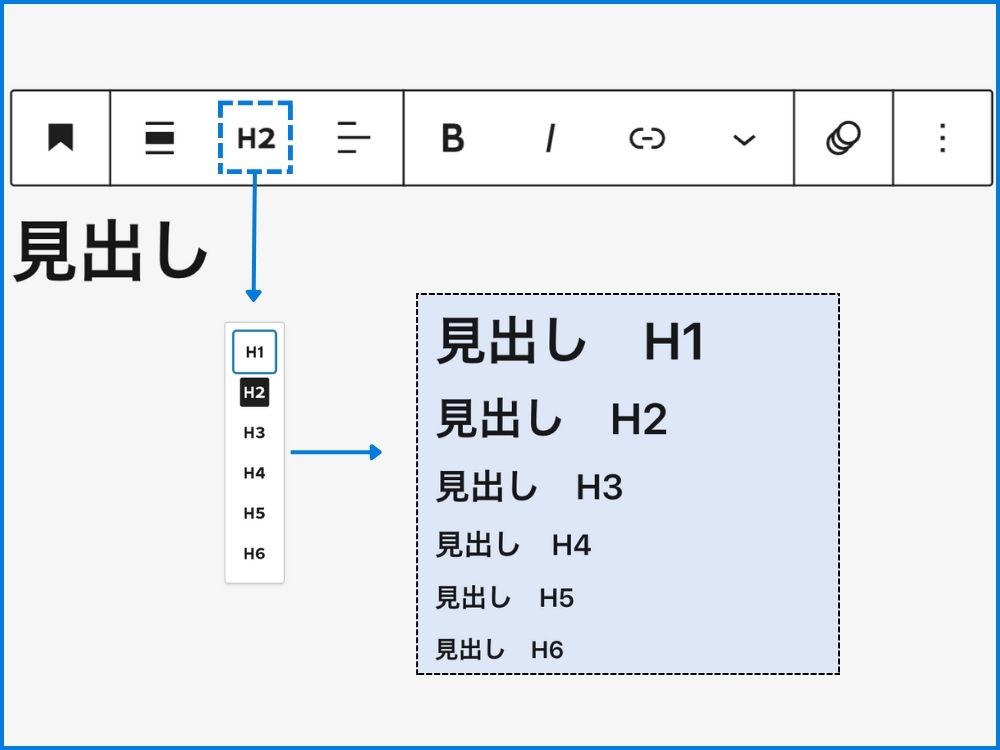
見出しブロックは、「H1」〜「H6」の中から選択ができ、デフォルトの設定は、「H2」が設定されていてます。特に使用頻度が高いのが「H1」 〜「H3」です。「H」から後ろの数字が大きくなるほど、文字が小さくなります。文章構造に応じて選択してください。
ツールバーの機能については、段落と同じ機能です。
サイドバーに関しては、ドロップキャップ以外は、同様の機能です。

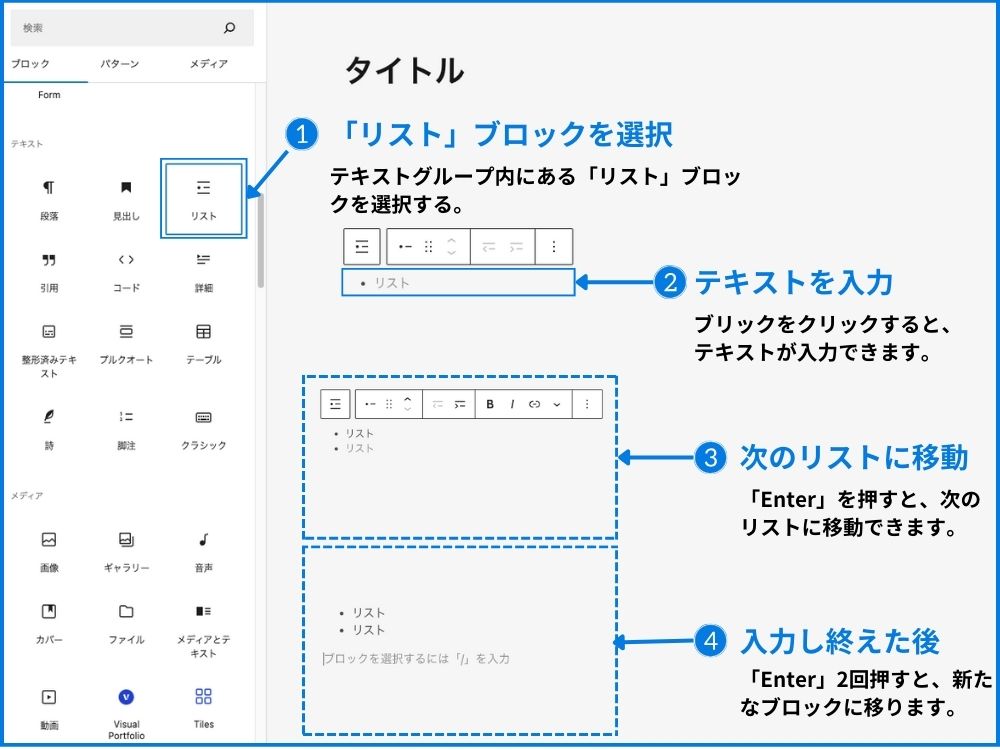
リストの追加
リストブロックは、番号なしまたは番号付きのリストを作成する機能です。
- テキストグループ内にある「リスト」を選択
- ブロックをクリックすると、テキストが入力ができるようになります。
- 次のリストに移動する際は、「Enter」を押すと、次のリストに移動できます。
- 入力し終えた後は「Enter」を2回押すと、新たなブロックに移ります。

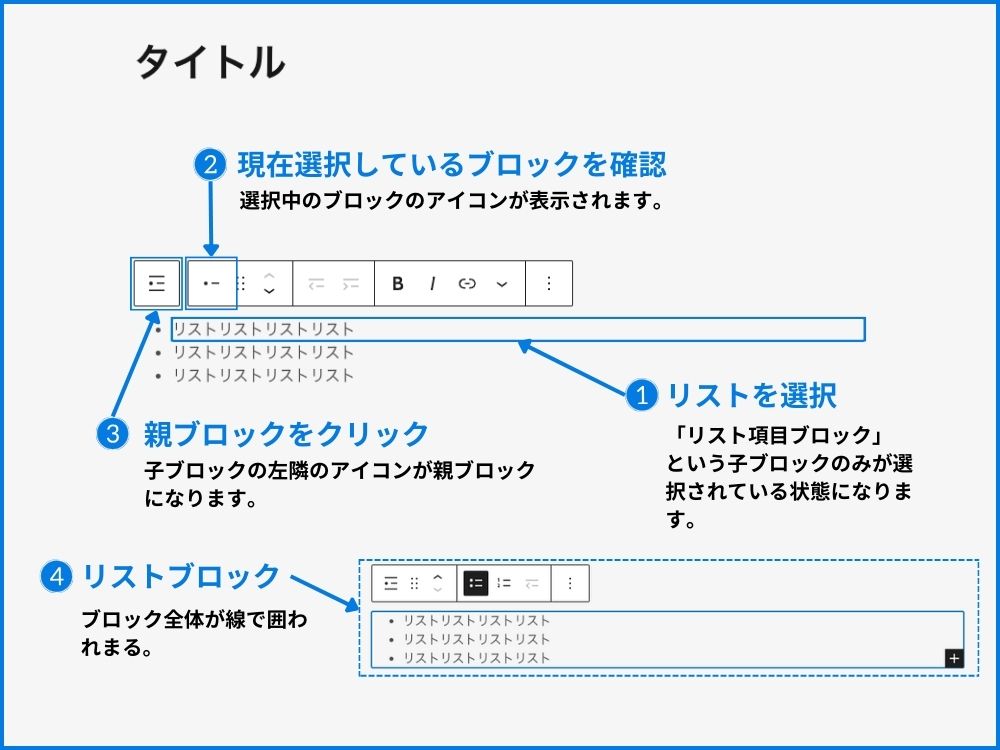
リストブロックの親子関係
リストブロックは親ブロック「リストブロック」と子ブロック「リスト項目ブロック」で構成されています。
- リストをクリックすると「リスト項目ブロック」という子ブロックが選択されている状態になります。
- ツールバーに現在選択しているブロックのアイコンが表示されます。
- ツールバーの一番左端の1つ独立しているメニューが親ブロックのアイコンです。
- 親ブロックのアイコンをクリックすると、ブロック全体が線で囲われ、選択状態になります。
ツールバーから、ブロックの親子関係に応じ、選択するブロックを操作し、装飾や変更したい箇所を選択することができます。

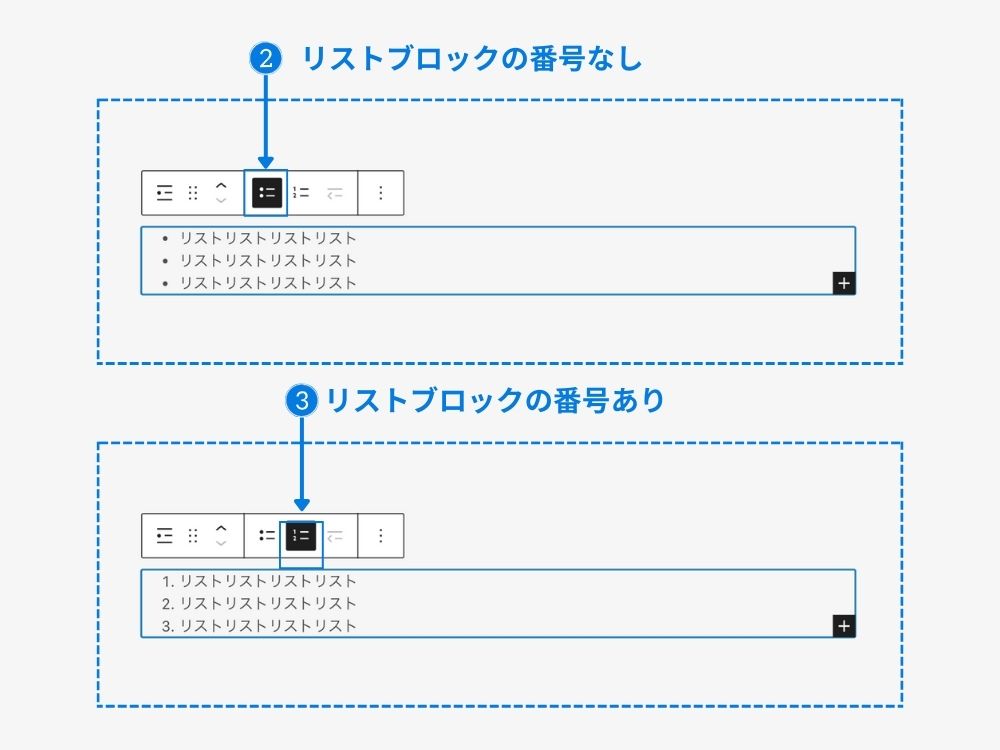
番号なしまたは番号付きのリストを作成
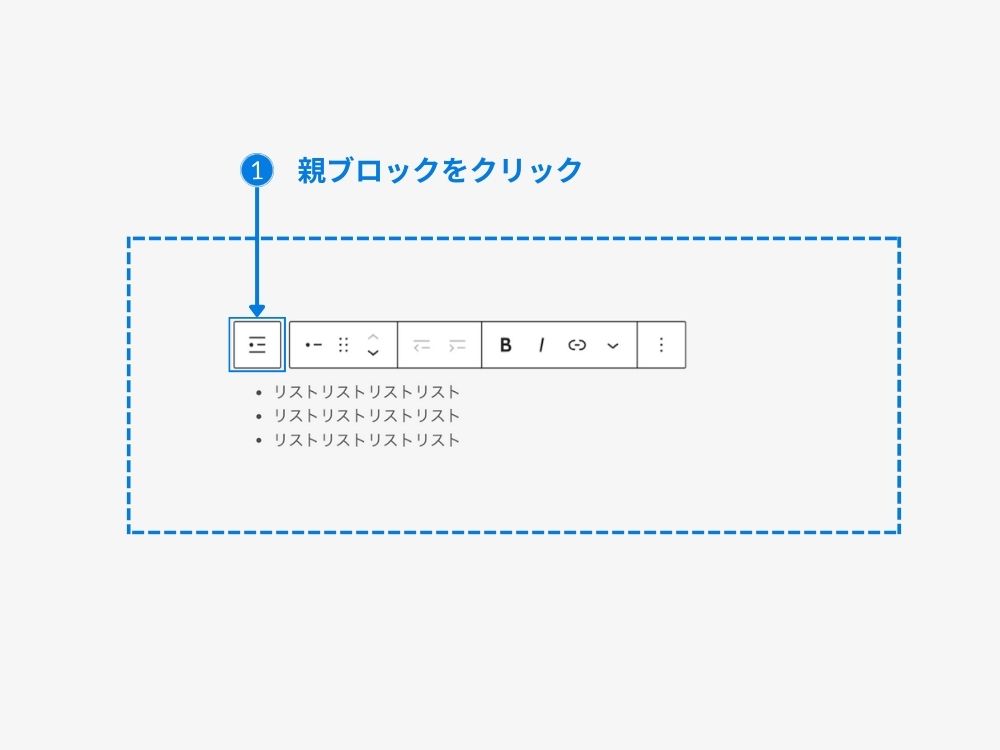
- ツールバーから親ブロックのアイコンをクリックする

- ツールバーの表示が変わるので、リストなしのブロックを選択
※デフォルトは、番号なしブロックです。
- 番号ありリストブロックのアイコンをクリック

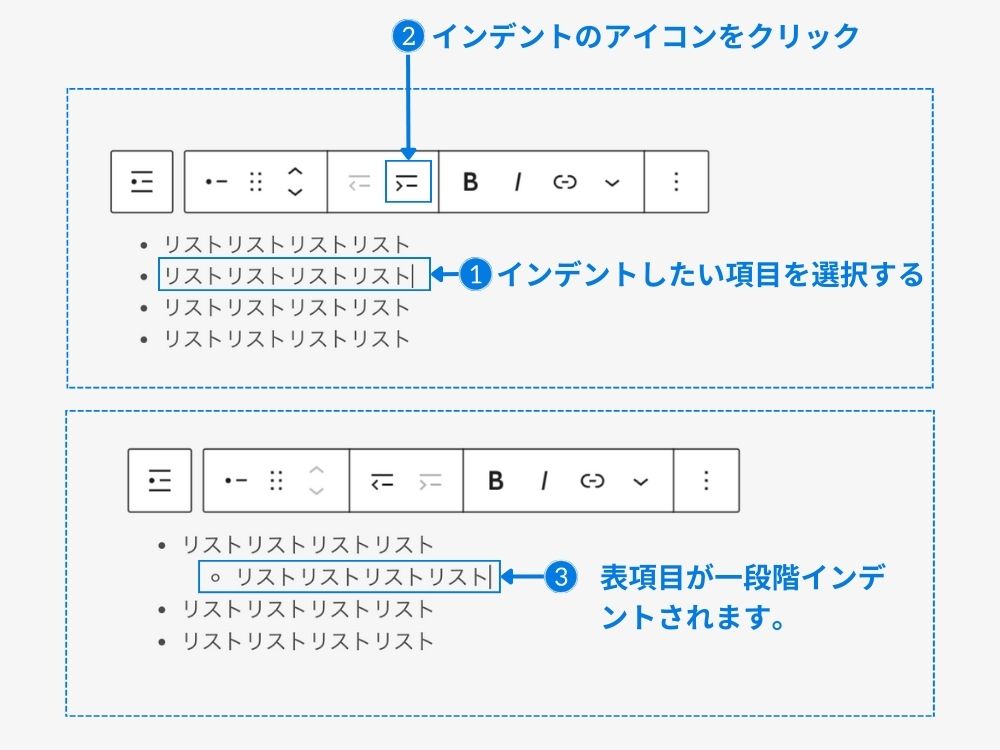
インデントの方法
次にリストの項目をインデントする方法を紹介したいと思います。
インデントとは、字下げです。インデントをすることで、各要素の階層を表現できます。
- インデントしたい項目をクリックする。
- ツールバーにあるインデントのアイコンをクリックする。
- 表示項目が一段インデントされます。

メディア
「画像」や「音声」、「動画」等のデータに関するブロックの集まりです。

使用頻度の高いブロック
- 画像
- ギャラリー
- カバー
- メディアとテキスト
| 画像 | 画像データを挿入できます。 |
| ギャラリー | 複数の画像をまとめて挿入できます。 |
| カバー | 画像を挿入して、その画像の上にテキストを重ねることができます。 |
| メディアとテキスト | 横並びの画像とテキストを挿入できます。 |
画像ブロック画像ブロック
画像ブロックは「メディア」グループ内にある「画像」ブロックです。
画像を追加、または変更することができます。
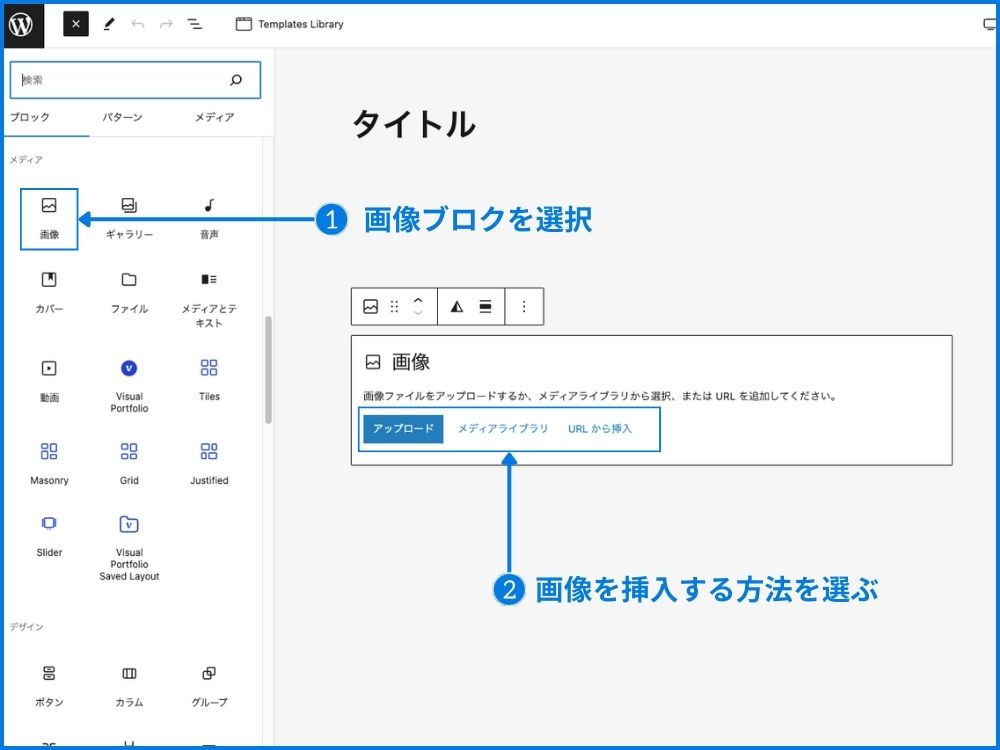
- 画像ブロックを選択する。
- 画像ブロックの挿入方法を選択する。以下の3つの方法があります。
| アップロード | PC内のファイルからデータをアップする |
| メディアライブラリ | WordPress内のデータから選択する。 |
| URLから挿入 | URLを指定して挿入する方法 |

ここから、一つ一つずつ説明致します。
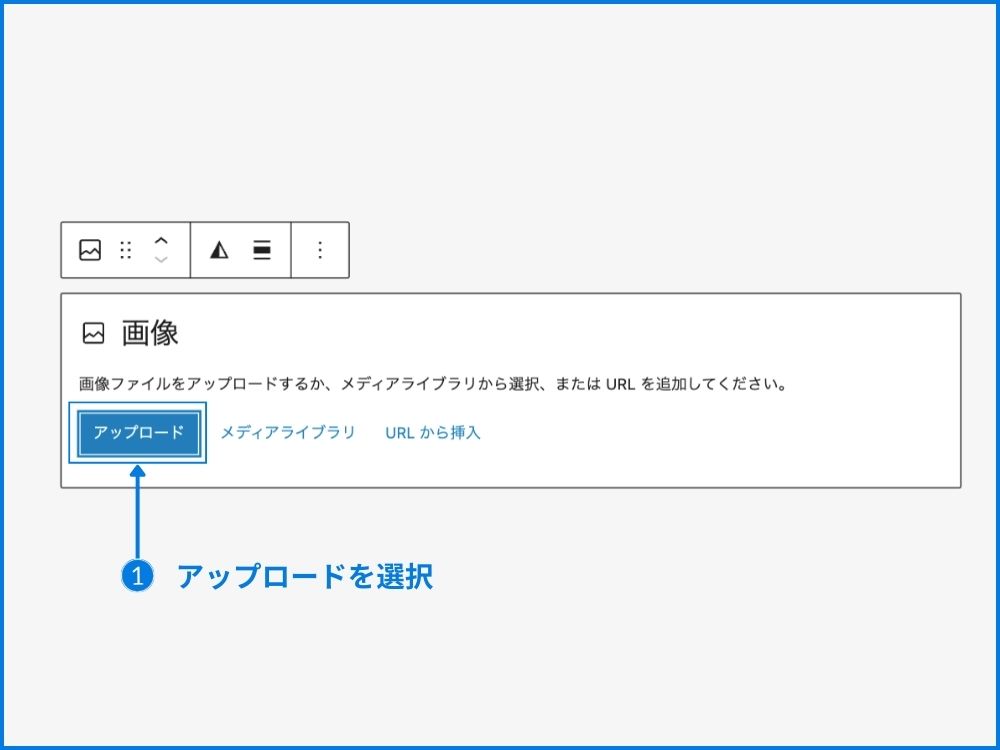
アップロード
- アップロードをクリック

PC内のファイルが表示されるので、写真を選択する。

面倒な場合、ドラッグ&ドロップで、編集スペースに直接データをアップすることも出来ます。
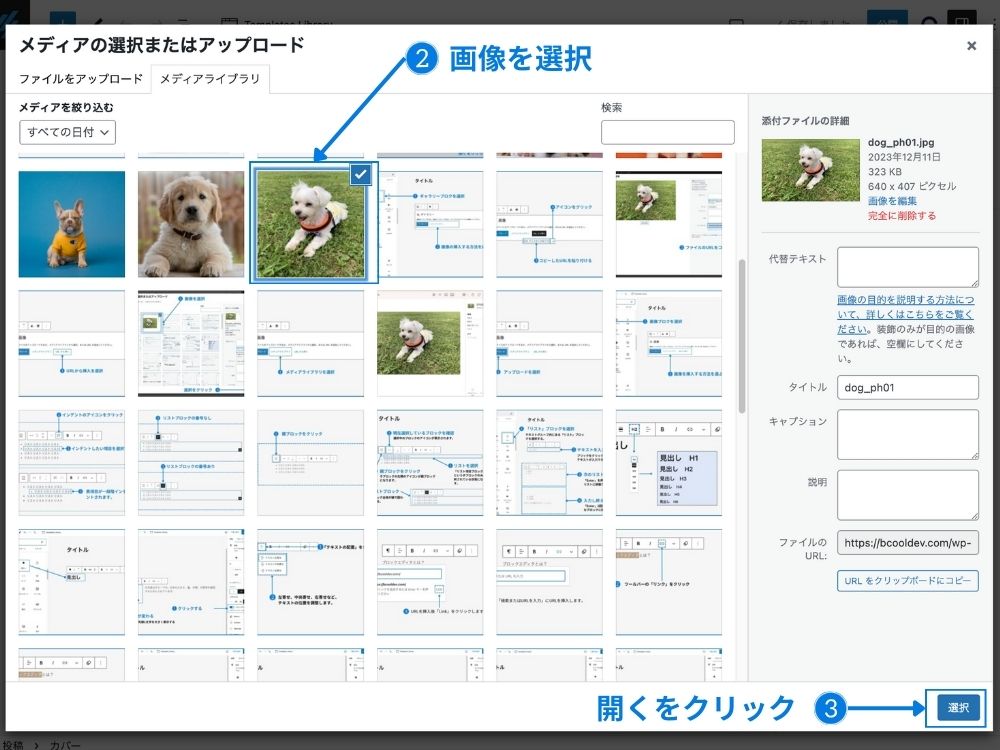
メディアライブラリ
メディアライブラリとは、すでにアップロードしたファイルから選択する方法です。
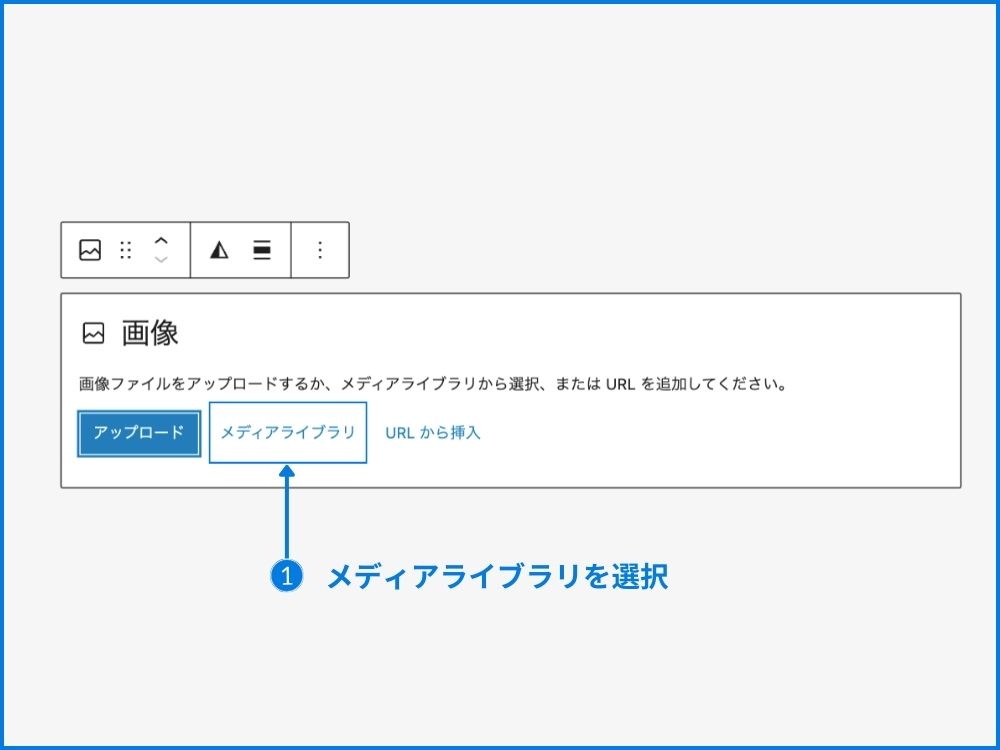
- メディアライブラリをクリック

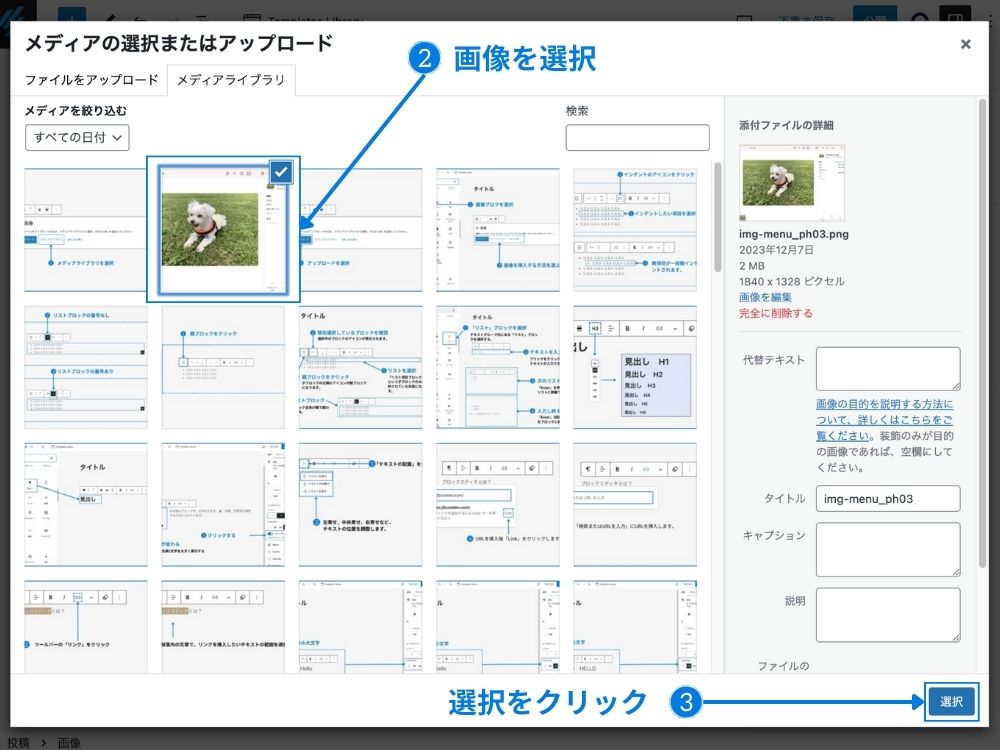
- 画像を選択
- 選択をクリック

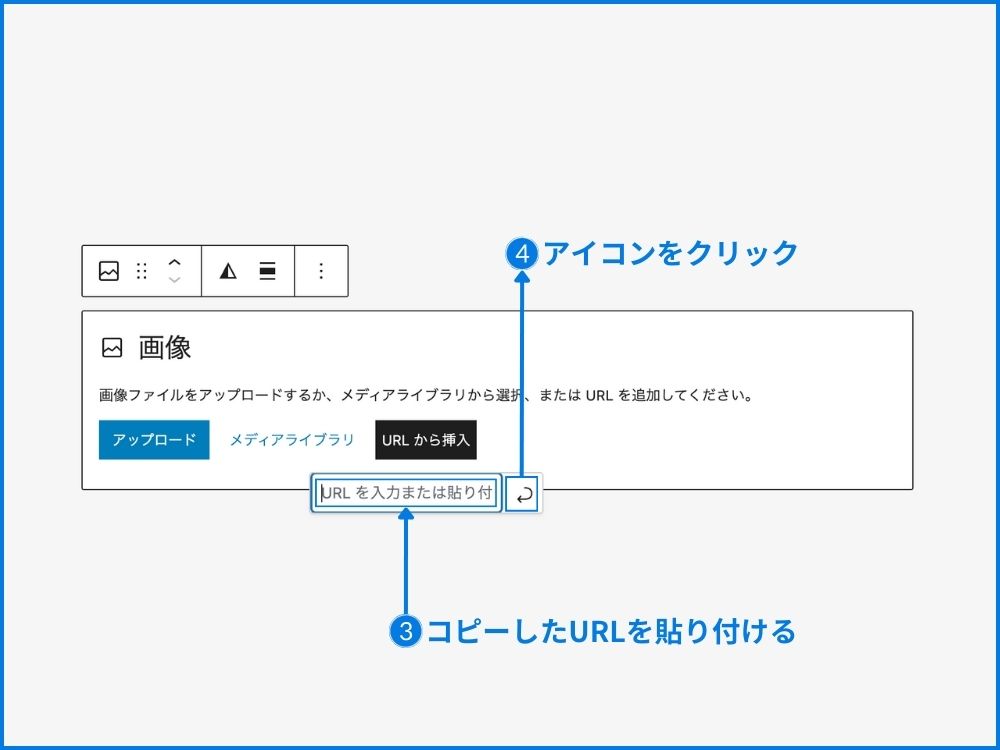
URLから挿入
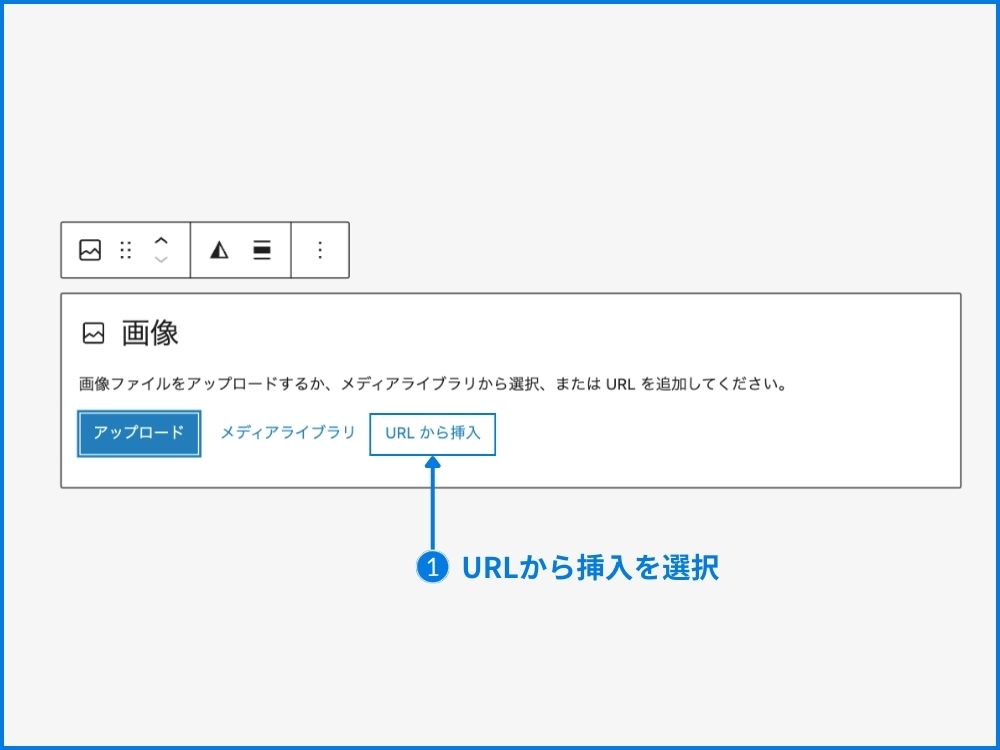
- URLから挿入をクリック

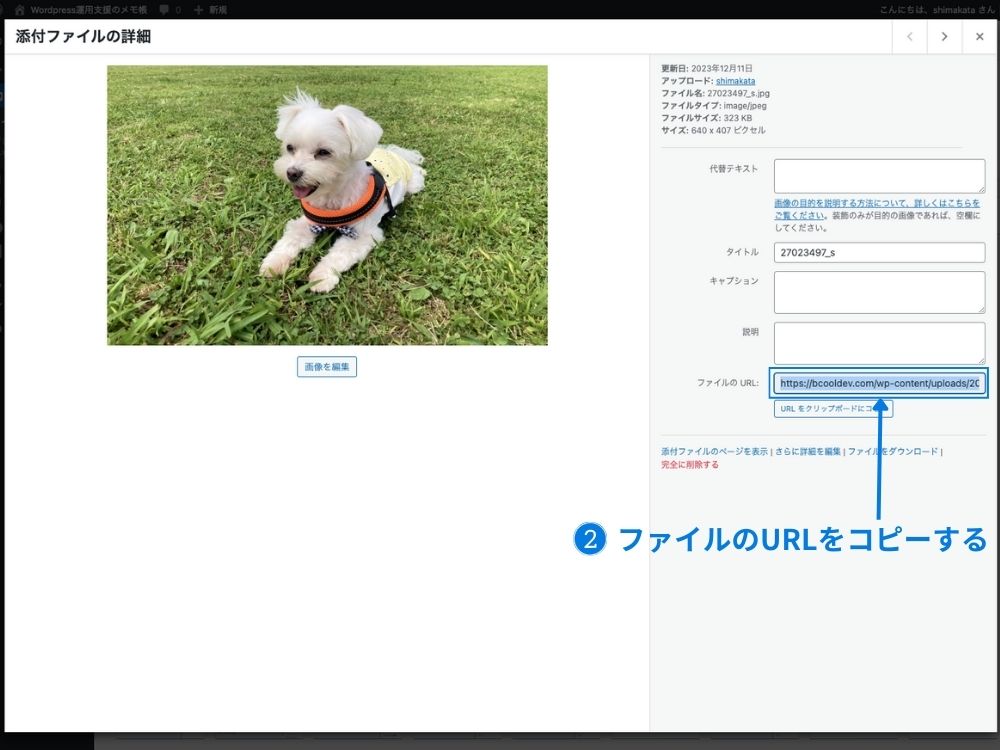
- メディアライブラリから添付ファイルの詳細を開き、ファイルのURL「https://〜」をコピーする。

- コピーしたURLを貼り付ける
- アイコンをクリック

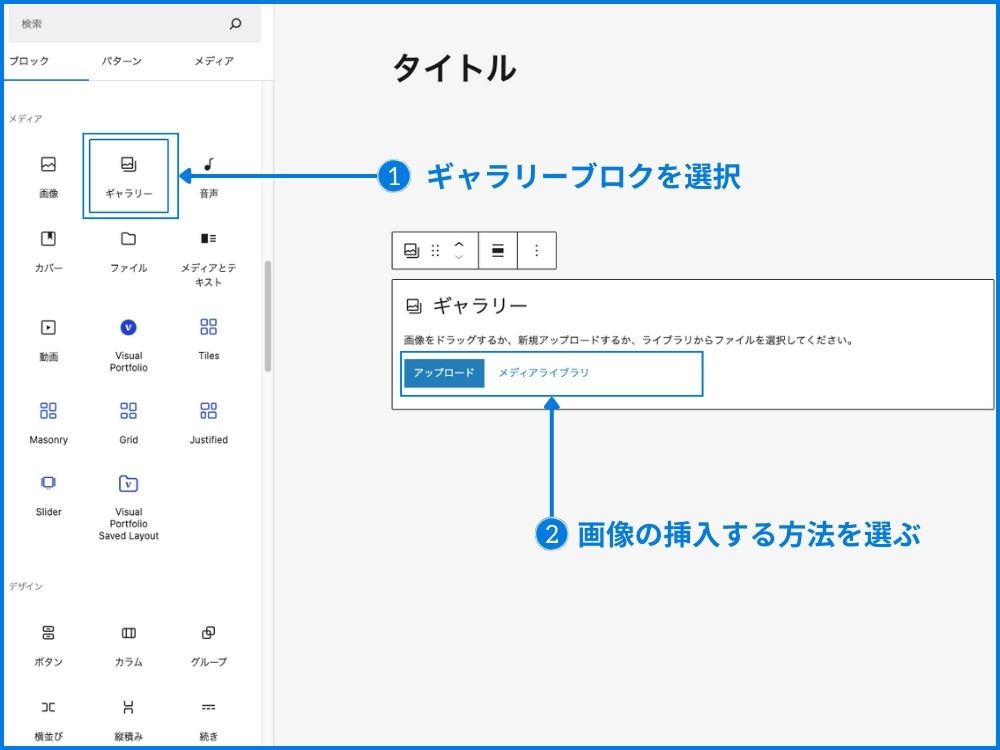
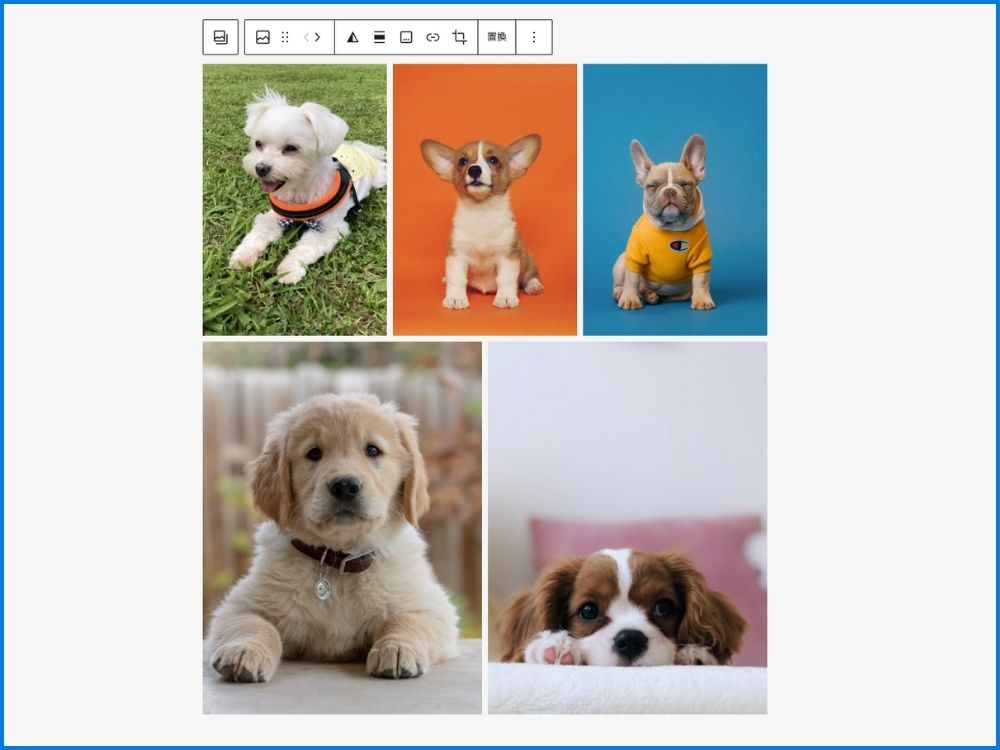
ギャラリーブロック
ギャラリーブロックは「メディア」グループ内にある「ギャラリー」ブロックです。
画像ブロックと異なり、複数枚の写真をまとめて掲載する時に使用するブロックです。
- ギャラリーブロックを選択する。
- 画像の挿入方法を選択する。以下の2つの方法があります。
| アップロード | PC内のファイルからデータをアップする |
| メディアライブラリ | WordPress内のデータから選択する。 |

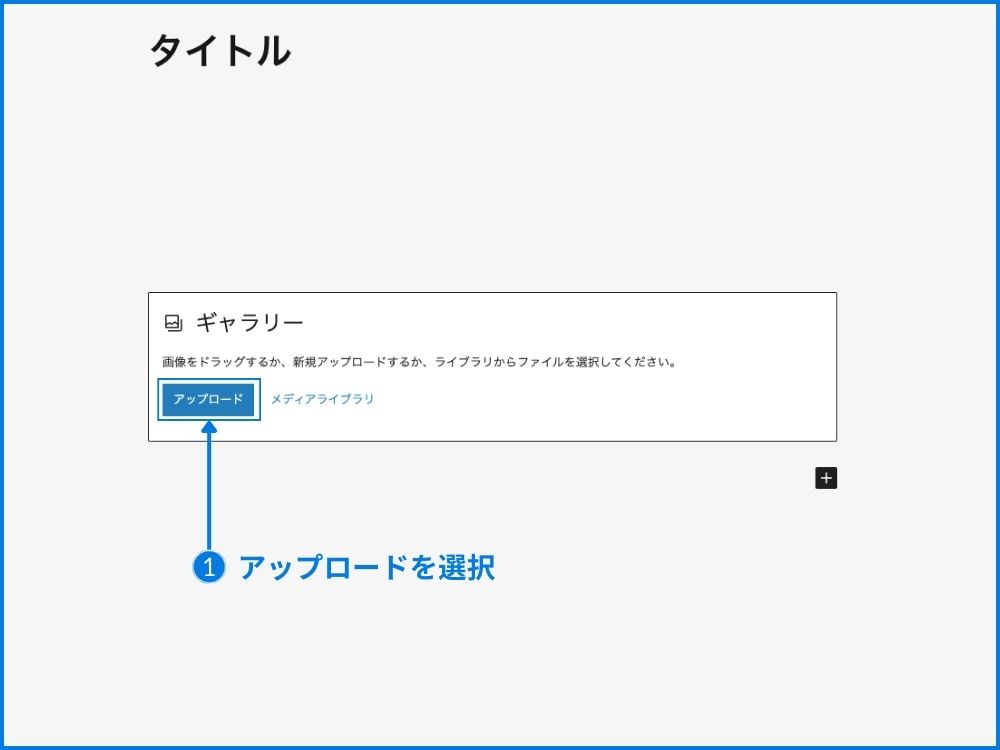
アップロード
- アップロードをクリック

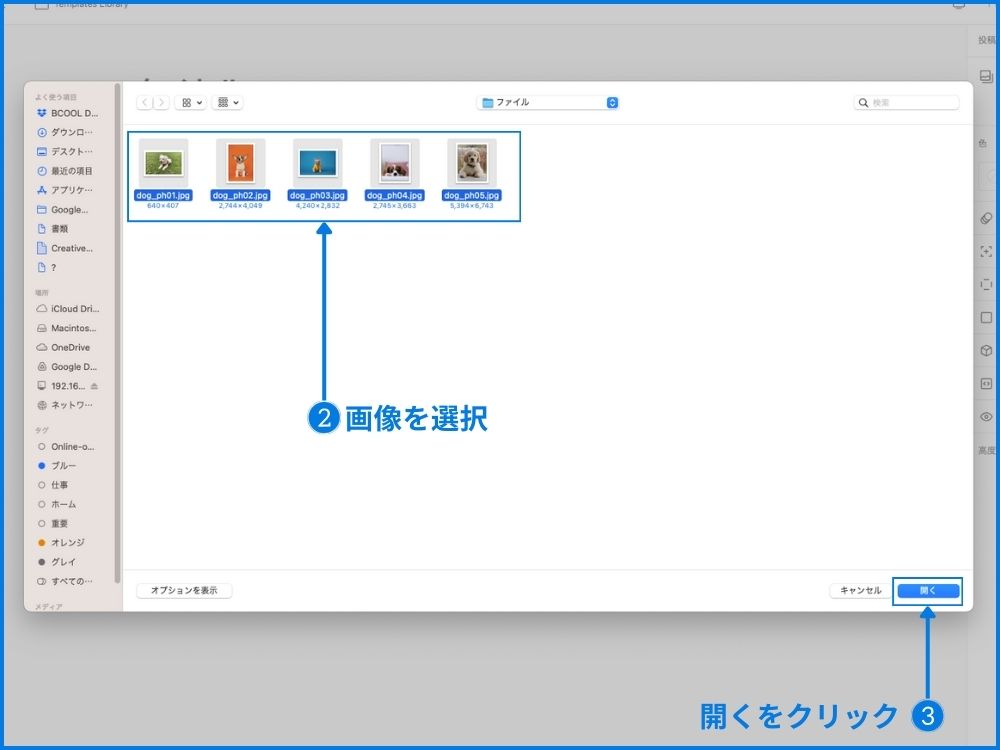
- 画像を選択
複数選択する方法
| Windows | ・Ctrl を押しながら、マウスクリック ・Shift を押しながら、マウスクリック |
| Mac | ・1つずつ選択する場合:Command を押しながら、マウスクリック ・まとめて選択する場合:最初の項目をクリックしてから、 Shiftキーを押しながら最後の項目をクリックすると、 間にあるすべての項目が選択範囲に含まれます。 |
- 開くをクリック

管理画面側の表示↓

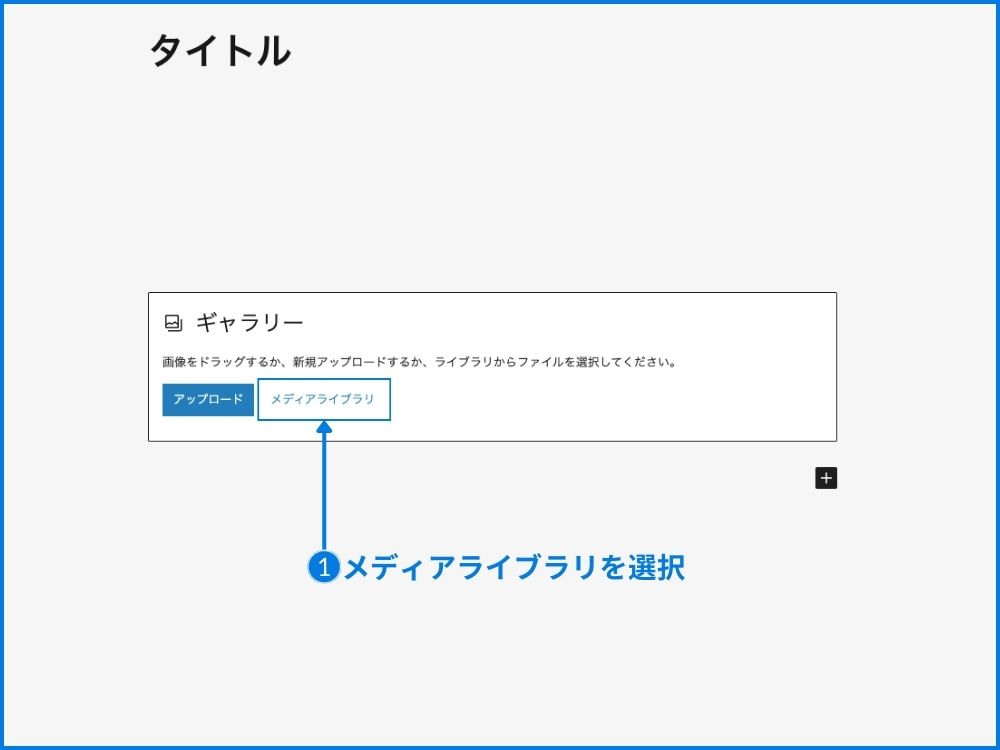
メディアライブラリ
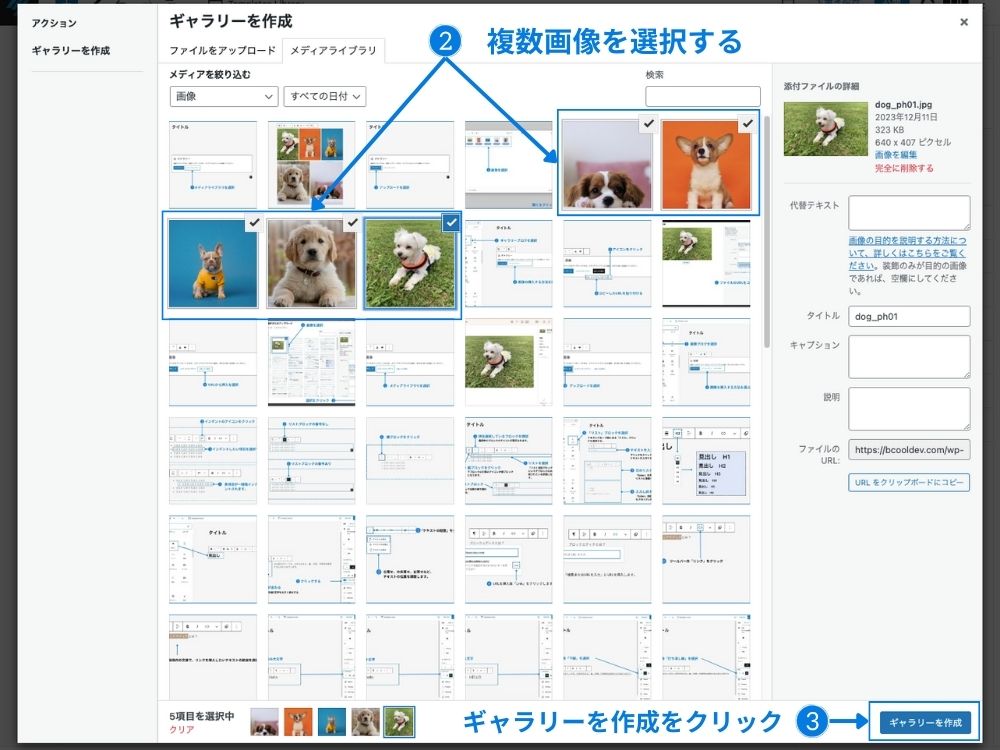
- メディアライブラリを選択

- 複数画像を選択する
- ギャラリーを作成をクリック

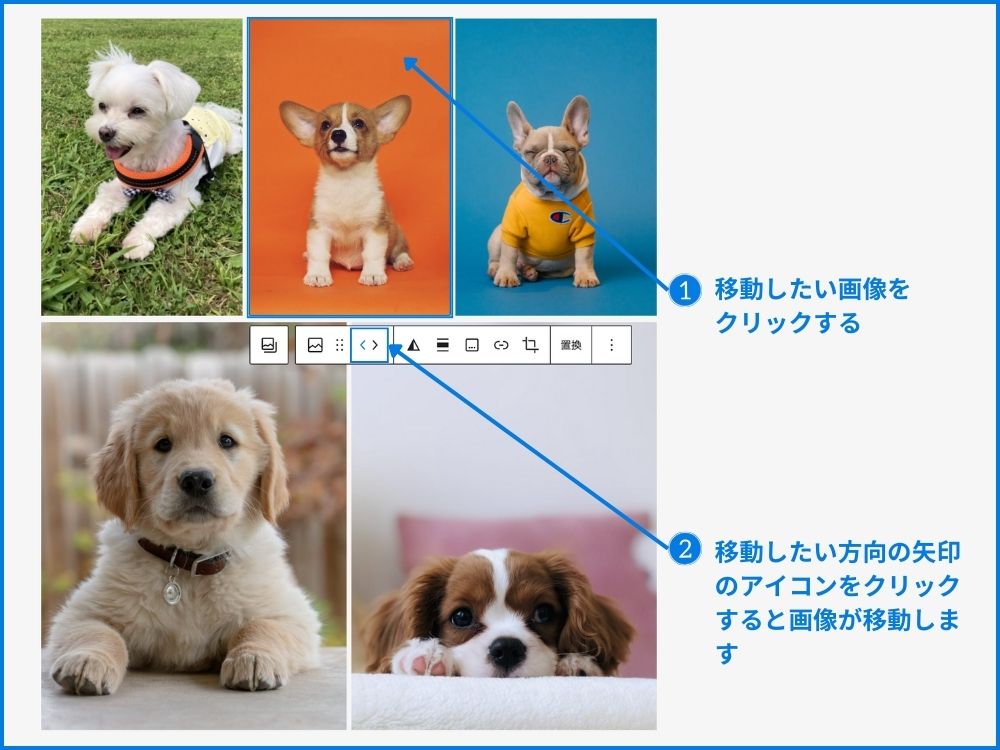
画像の表示順番入れ替える方法
- 移動したい画像をクリックする
- 移動したい方向の矢印のアイコンをクリックすると画像が移動します。

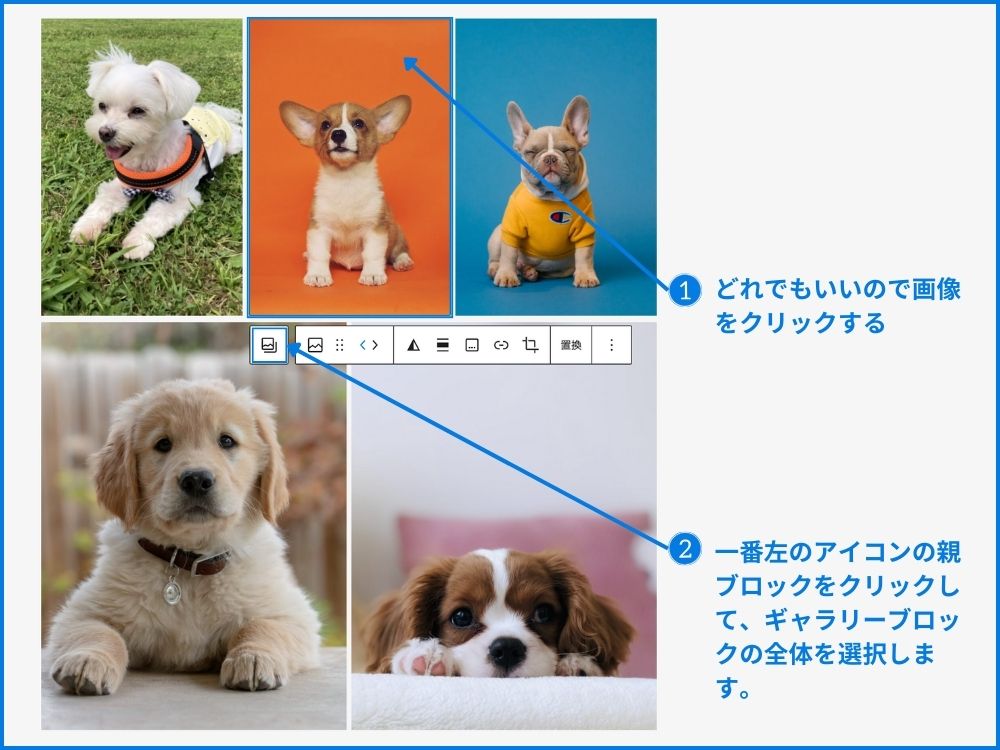
追加する方法
- どれでもいいので画像をクリックする
- ツールバーの一番左のアイコンの親ブロックをクリックして、ギャラリーブロック全体を選択します。

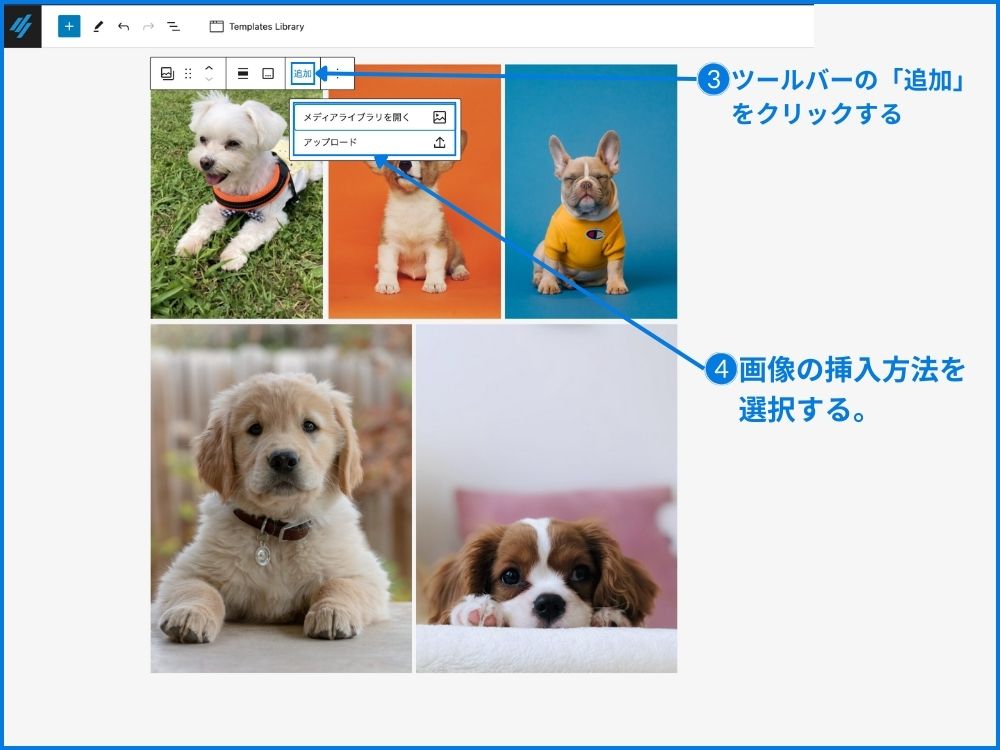
- ツールバーの「追加」をクリックする。
- 画像の挿入方法を選択する。
「アップロード」及び「メディアライブラリを開く」から選択する。
※挿入の手順は同じです。

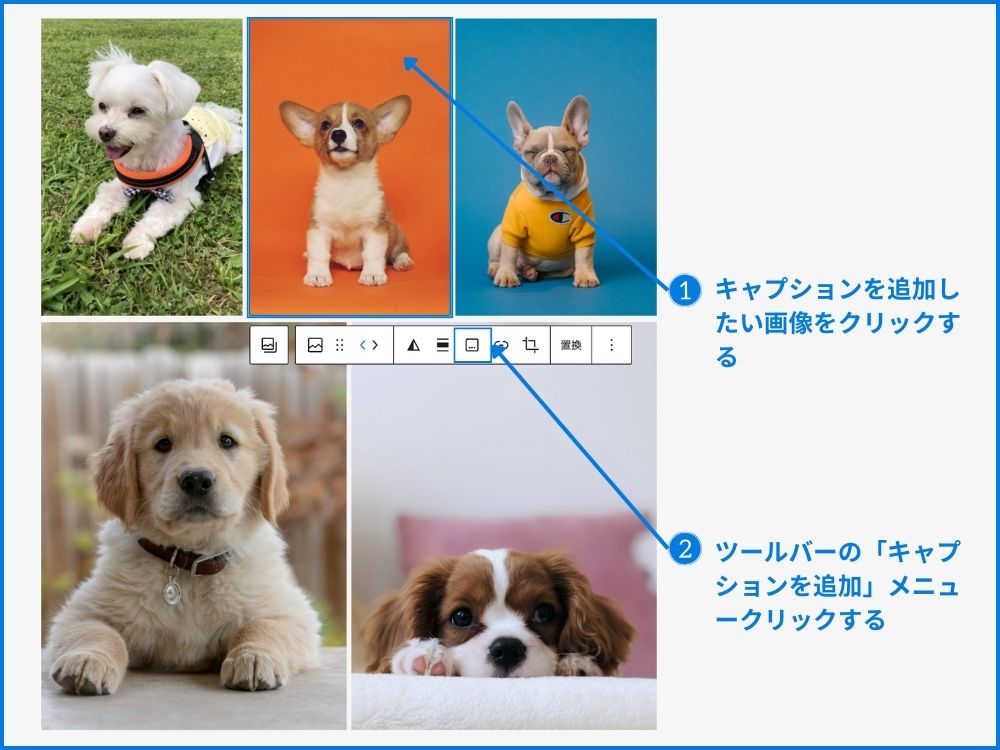
キャプションの追加方法
- キャプションを追加したい画像をクリックする
- ツールバーの「キャプションを追加」メニューをクリックする

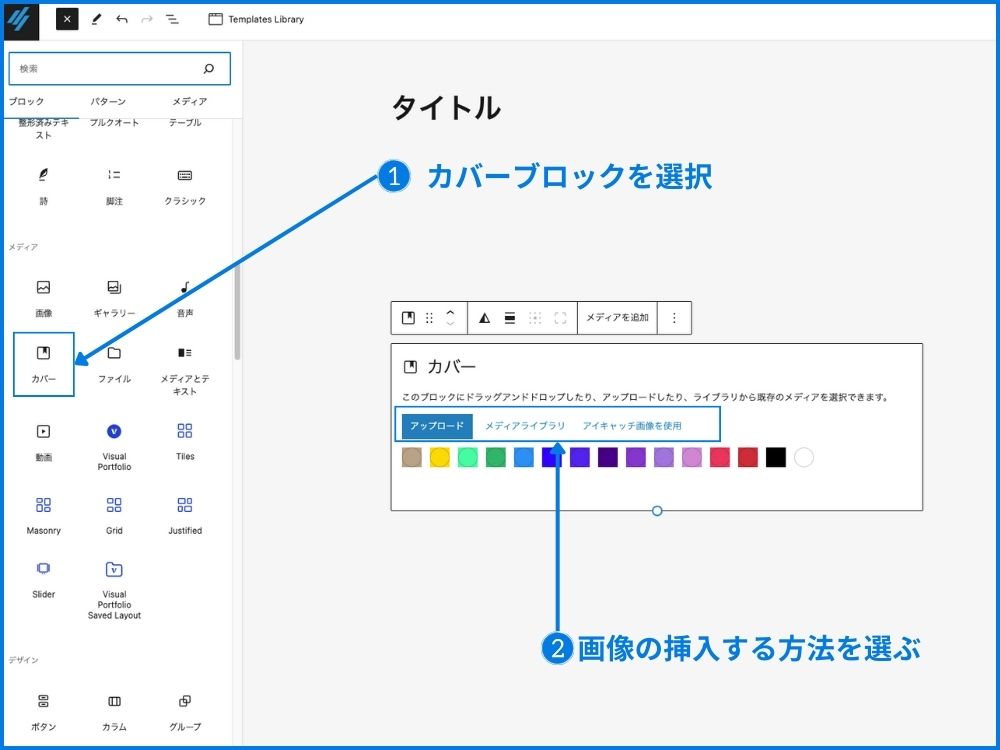
カバーブロックを追加
カバーブロックは写真の上にテキストを載せたい時に使用するブロックです。
写真を使ってインパクトのある表現をしたい時により効果的なブロックです。
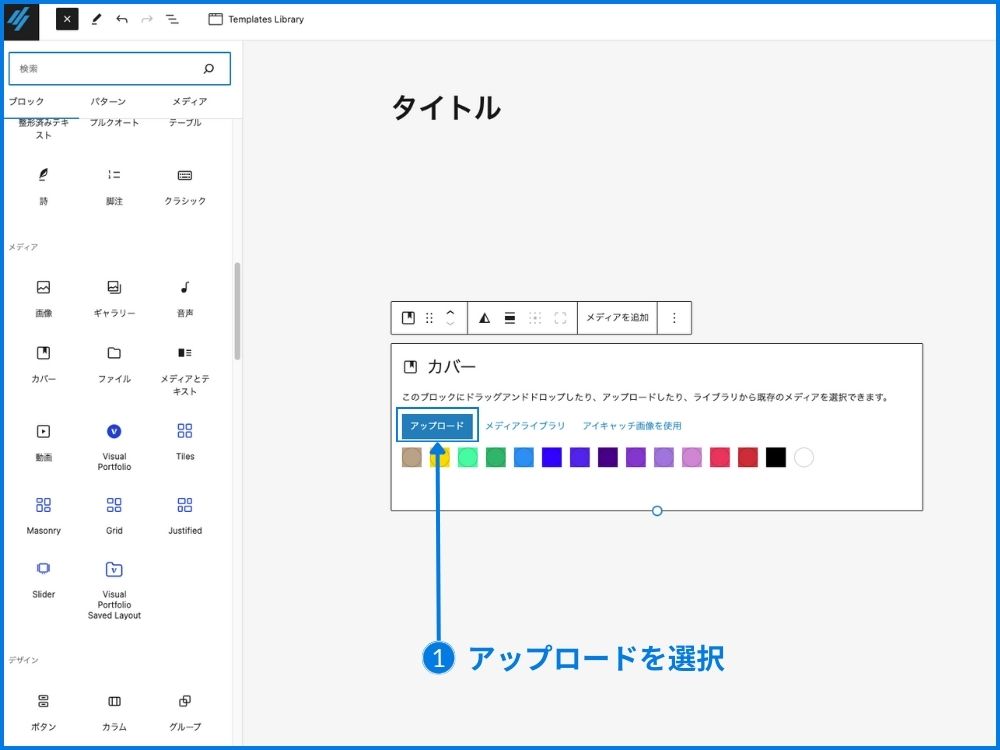
- カバーブロックを選択する。
- 画像の挿入方法を選択する。以下の3つの方法があります。
| アップロード | PC内のファイルからデータをアップする |
| メディアライブラリ | WordPress内のデータから選択する。 |
| アイキャッチ画像を使用 | 記事のアイキャッチ画像と同じ画像を使用するときに選択する。 |

アップロード
- アップロードをクリック

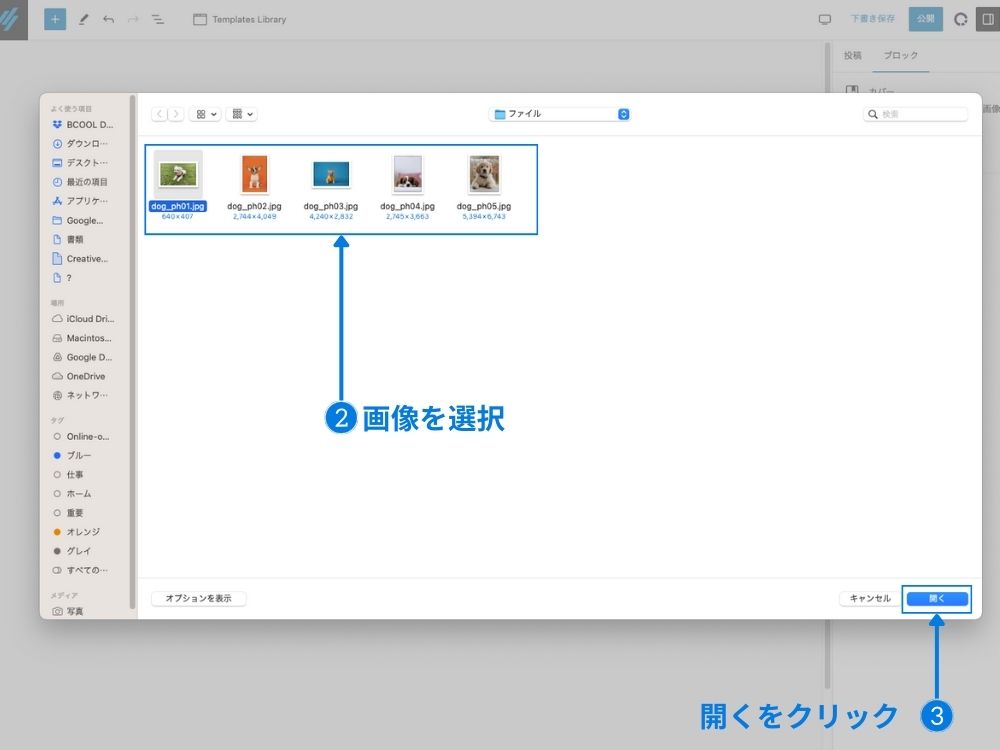
- 画像を選択
- 開くをクリック

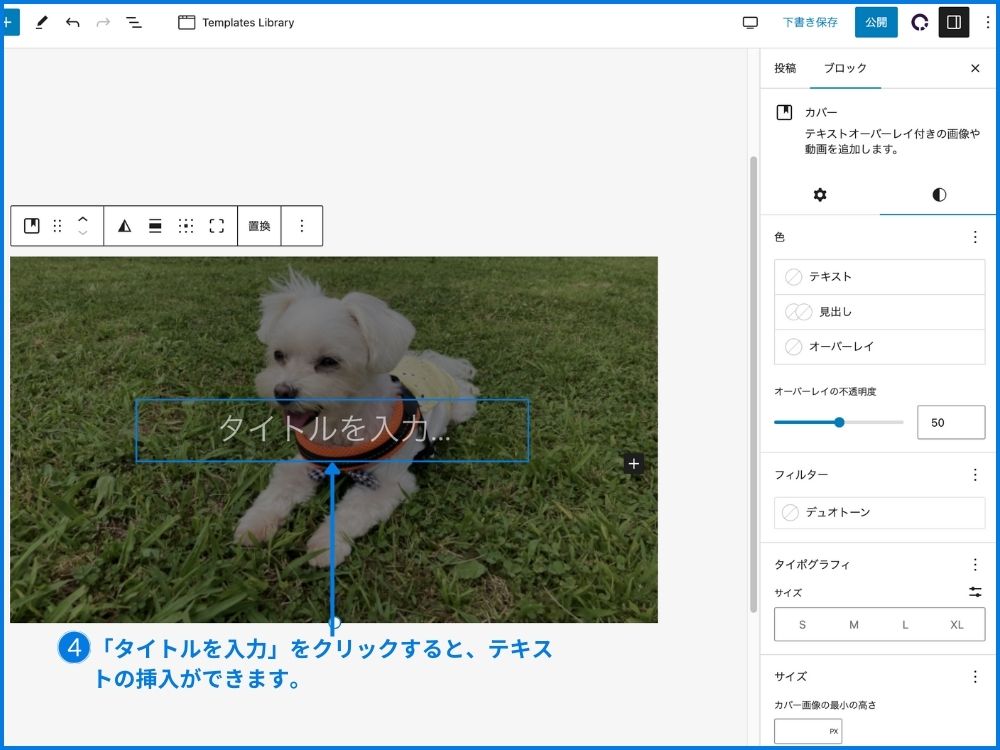
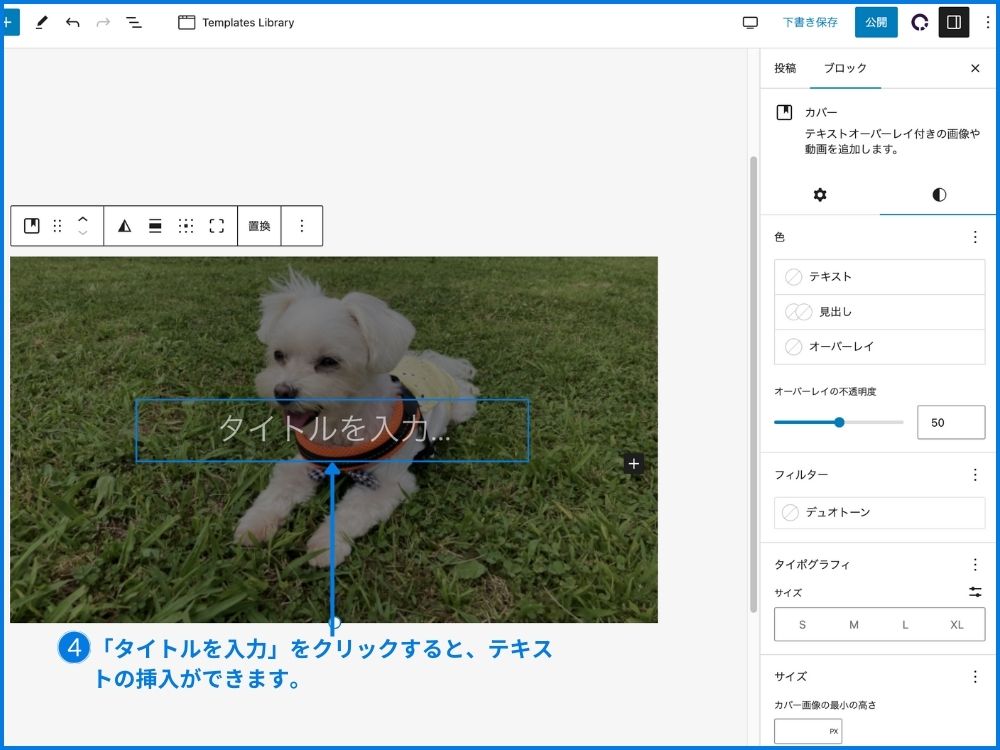
- テキストを挿入する。

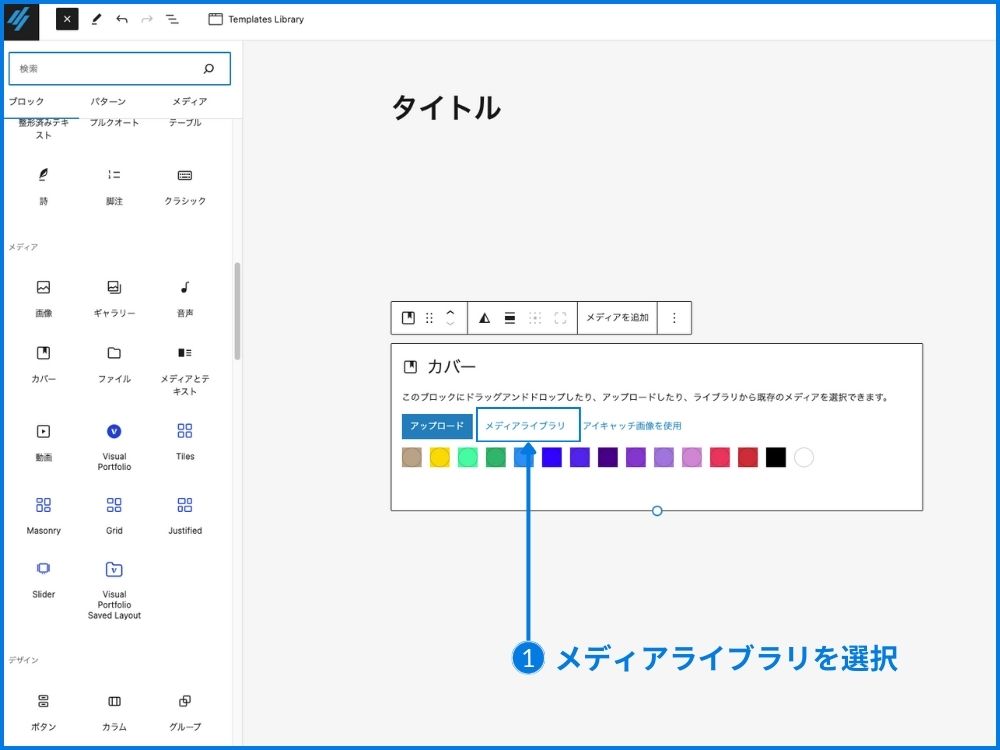
メディアライブラリ
- メディアライブラリを選択

- 画像を選択する
- 選択をクリック

- テキストを挿入する。

その他
画像をアップロードする際のポイント
| スマホ用 | 横幅750ピクセル |
| PC用 | 横幅1000ピクセルくらい |
両方同じ画像で表示させる場合は、PC用のサイズを使用
デザイン
コンテンツのレイアウトやボタンを配置してスタイルを設定したりするデザインに関わるブロックです。

使用頻度の高いブロック
- ボタン
- カラム
- グループ
- 区切り
- スペーサー
| ボタン | ボタンの挿入できます。 |
| カラム | 複数の列を挿入できます。 |
| グループ | 複数のブロックをグループとしてまとめることができます。 |
| 区切り | 途中で区切り線を挿入できます。 |
| スペーサー | 余白を挿入できます。 |
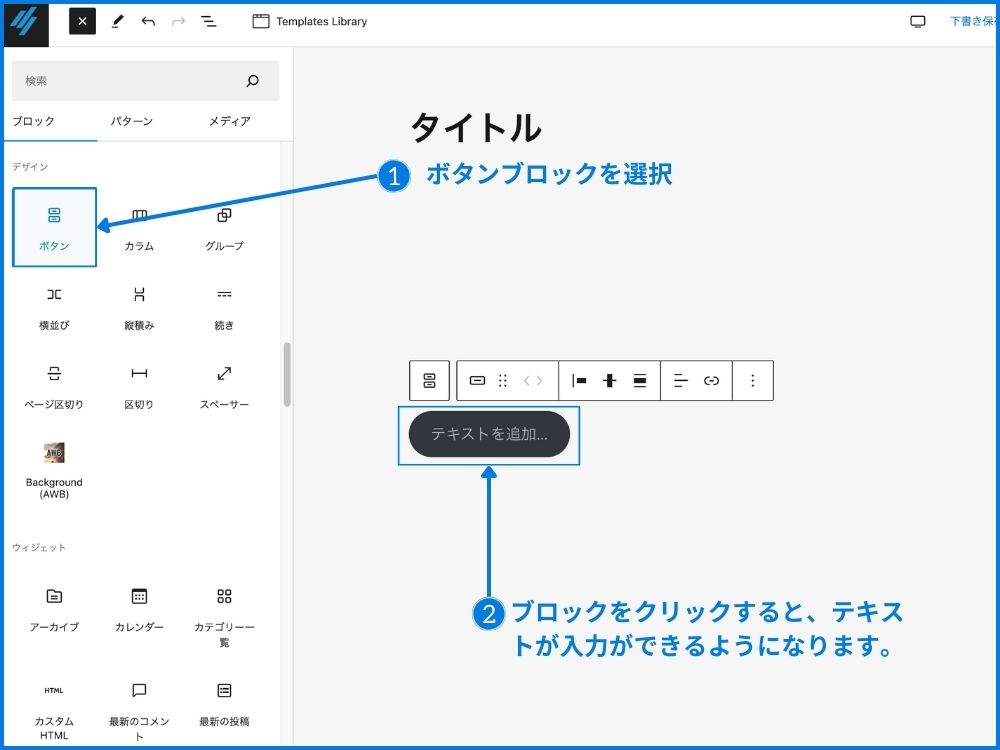
ボタンブロック
ボタンブロックは「デザイン」グループ内にある「ボタン」ブロックです。
ボタンブロックを使用すると簡単にボタンを追加できます。
- ボタンブロックを選択する。
- ブロックをクリックすると、テキストが入力ができるようになります。

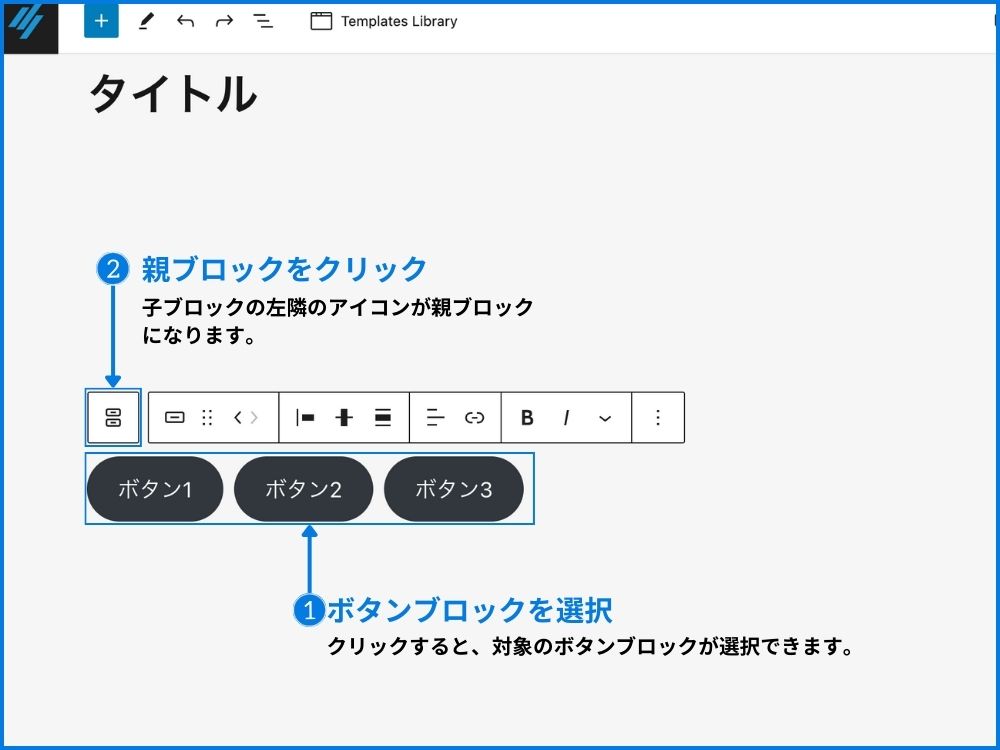
ボタンの追加
- ボタンブロックを選択する。
- ツールバーから親ブロックのアイコンをクリックする

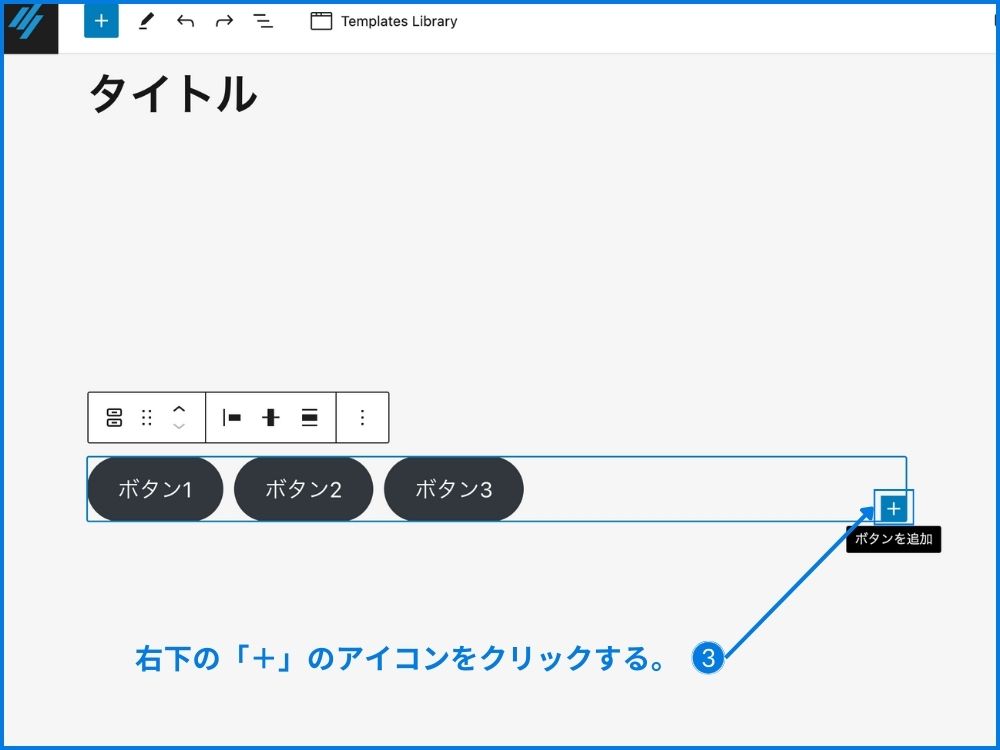
- 右下の「+」のアイコンをクリックする

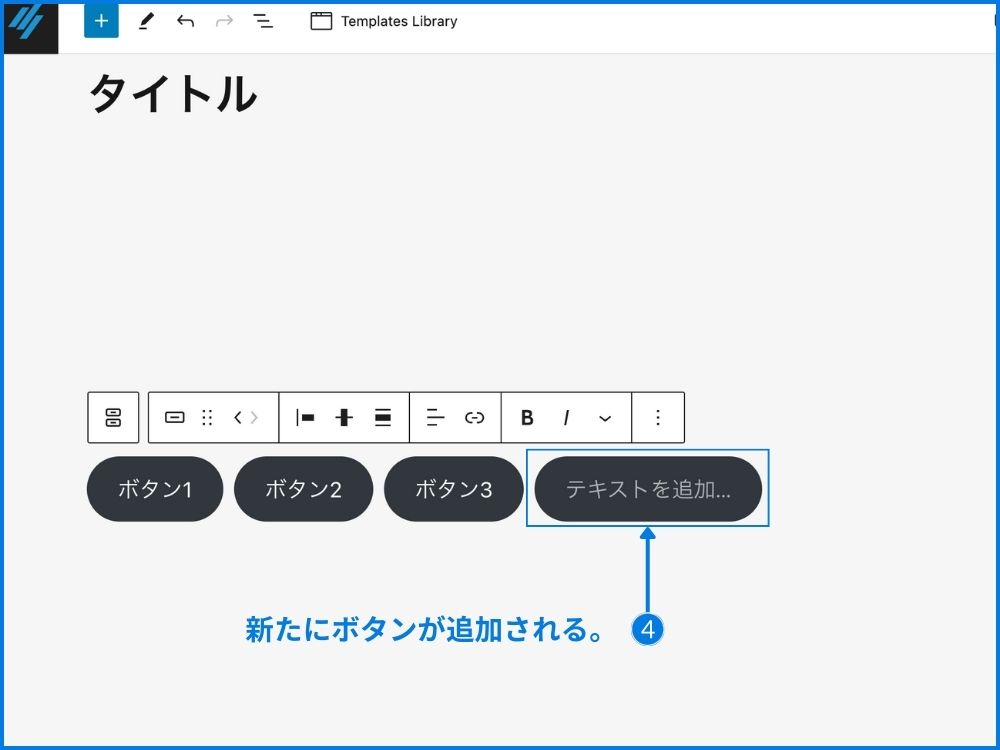
- 新たに右側にボタンが追加されます

その他の設定
1.配置の変更
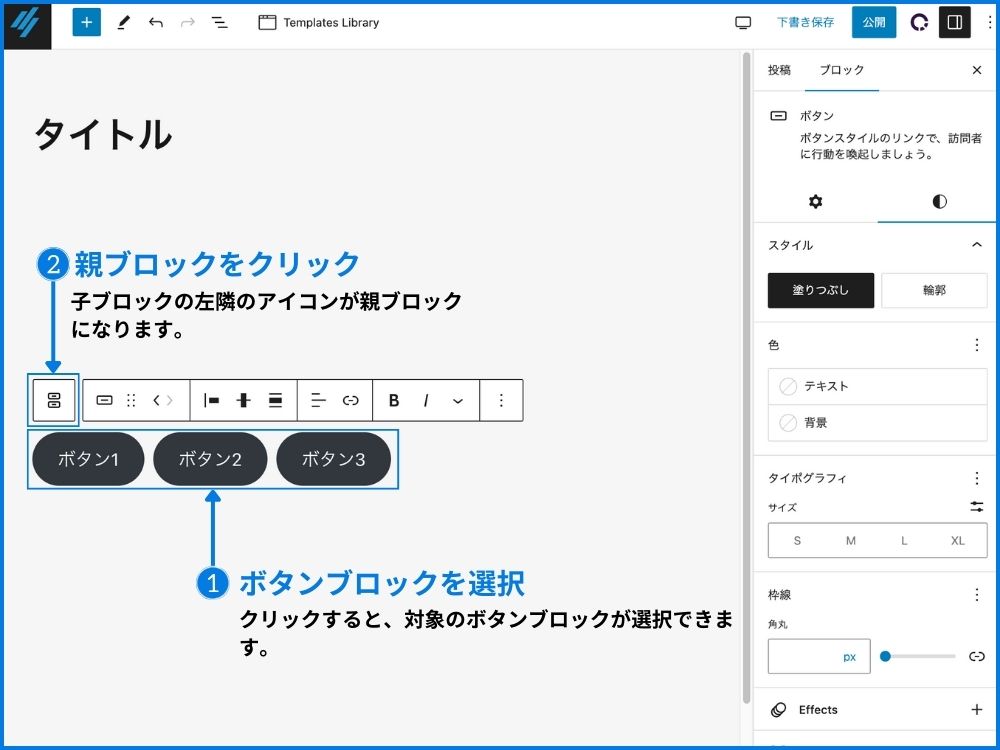
配置の変更は、親ブロックの選択が必要です。
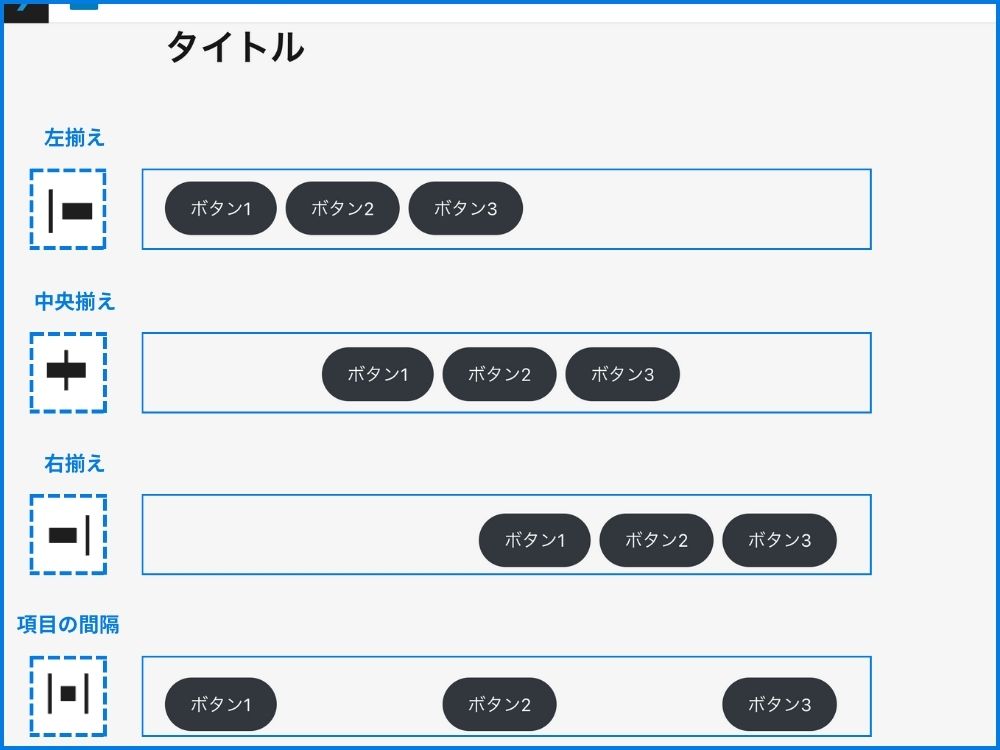
「左揃え」、「中央揃え」、「右揃え」、「項目の間隔」など、ブロックのボタンの位置を設定します。
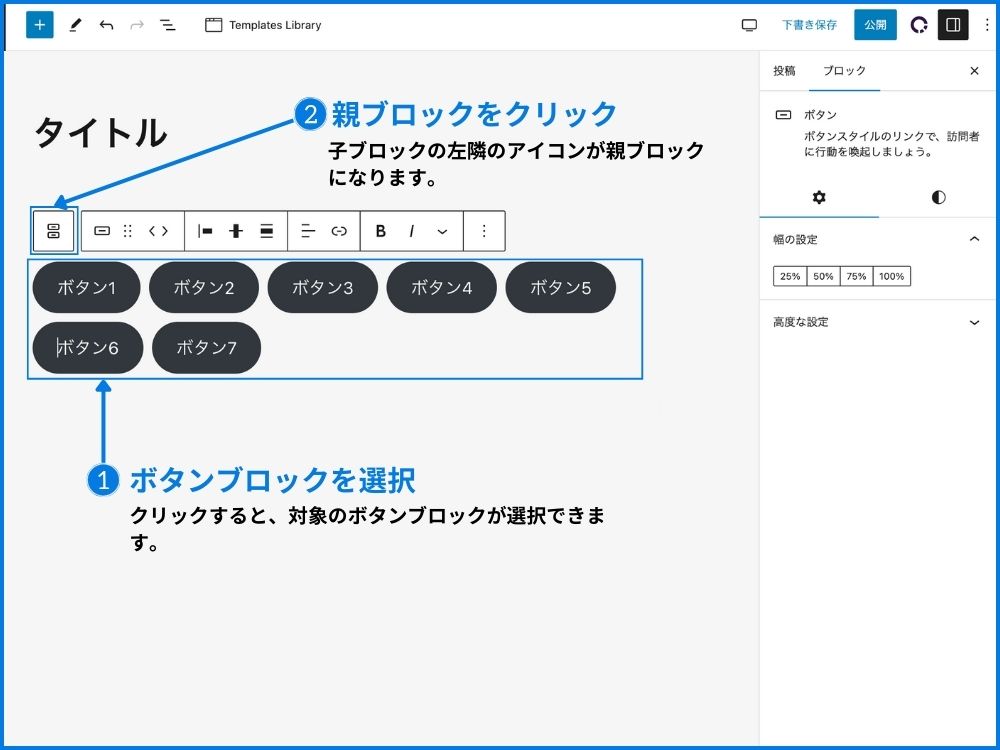
- ボタンブロックをクリック
- ツールバーから親ブロックのアイコンをクリックする

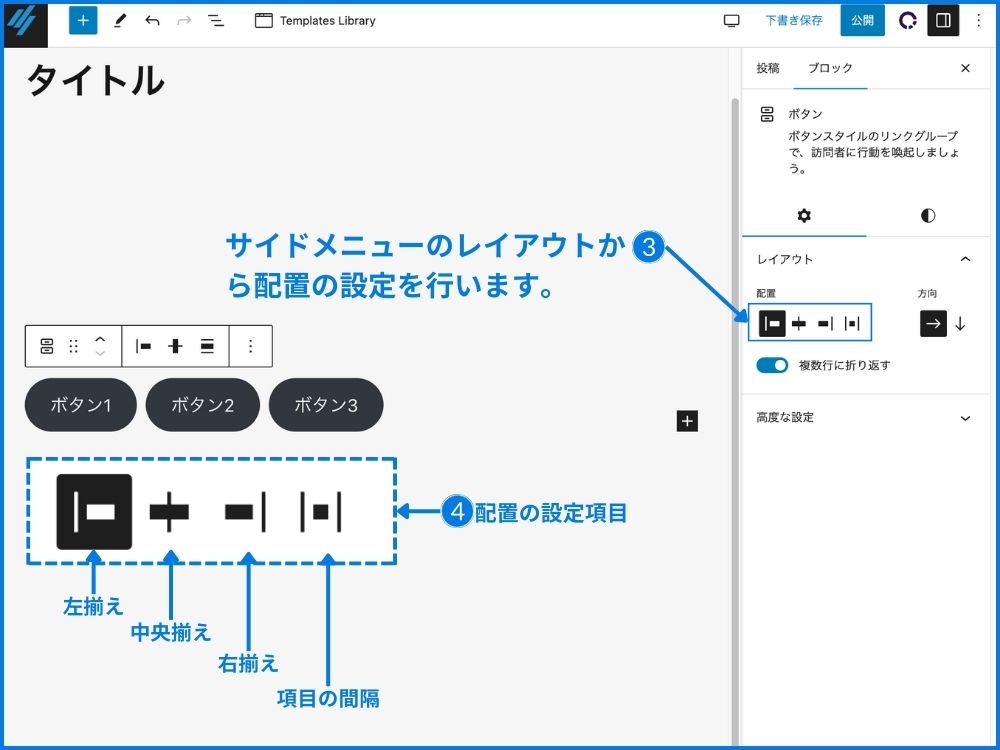
- サイドメニューの「レイアウト」から配置の設定を行います。
- 各配置の項目について
| 左揃え | 左端に寄せて配置 |
| 中央揃え | 中央に寄せて配置 |
| 右揃え | 右端に寄せて配置 |
| 項目の間隔 | 横幅いっぱいで均等に配置 |

レイアウトの表示画面

2.並び方向(水平/垂直)の変更
- ボタンブロックをクリック
- ツールバーから親ブロックのアイコンをクリックする

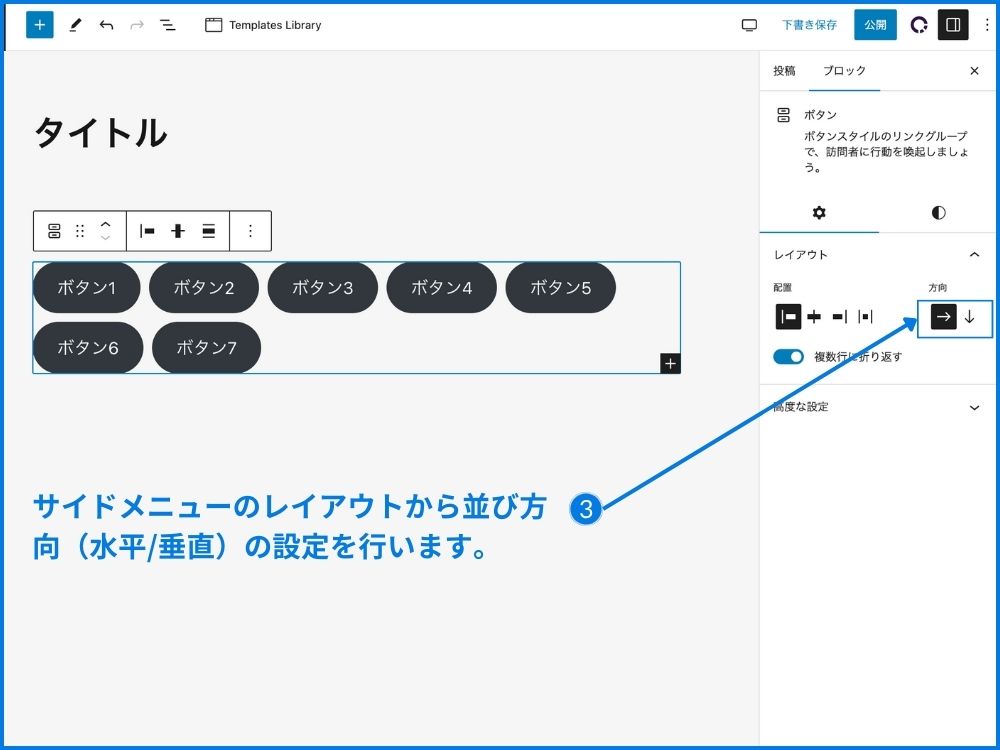
- サイドメニューのレイアウト「方向」の設定を行います。
横並び(デフォルトの設定)↓

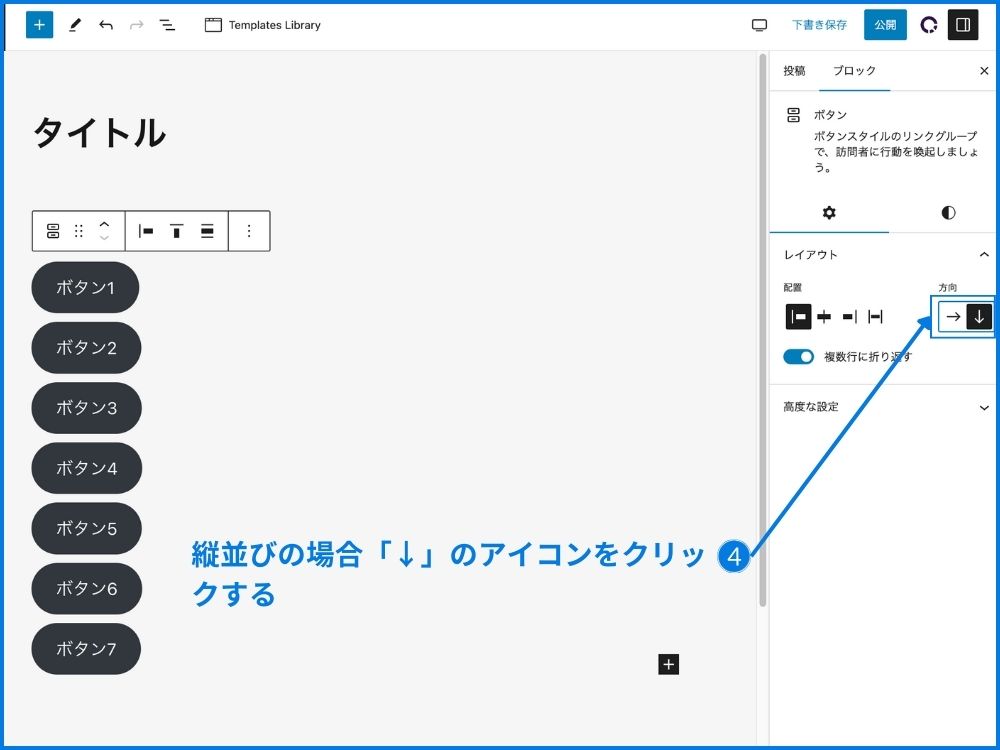
- 縦並びの場合は、サイドメニューのレイアウト「方向」から「↓」のアイコンをクリックします。

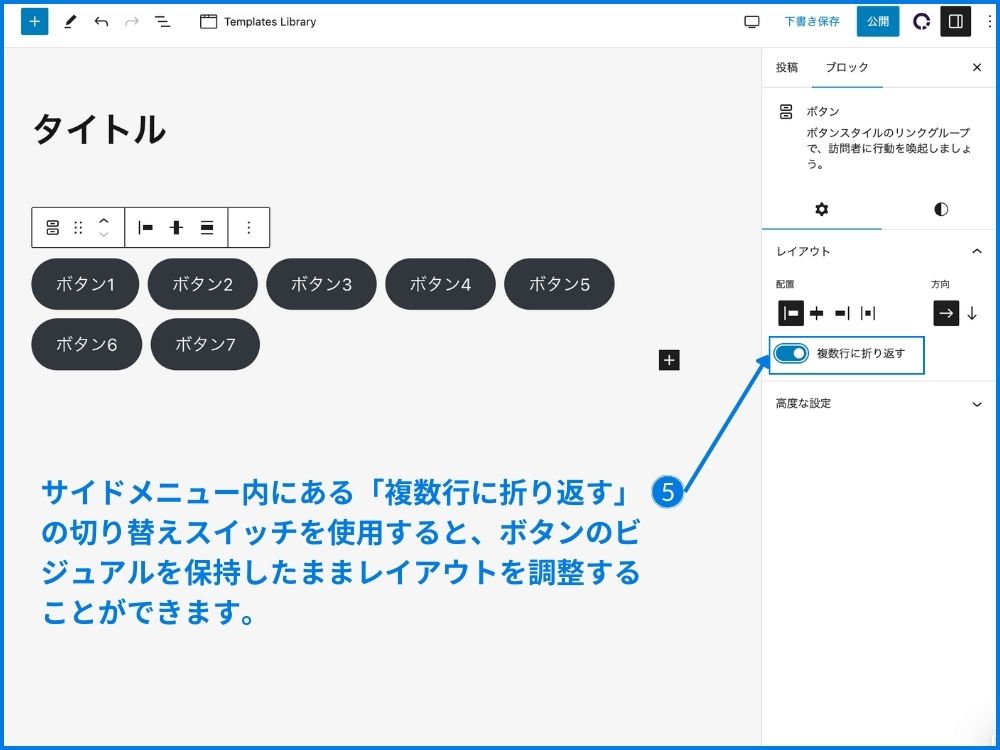
- 複数行を折り返すの

背景の色を変える
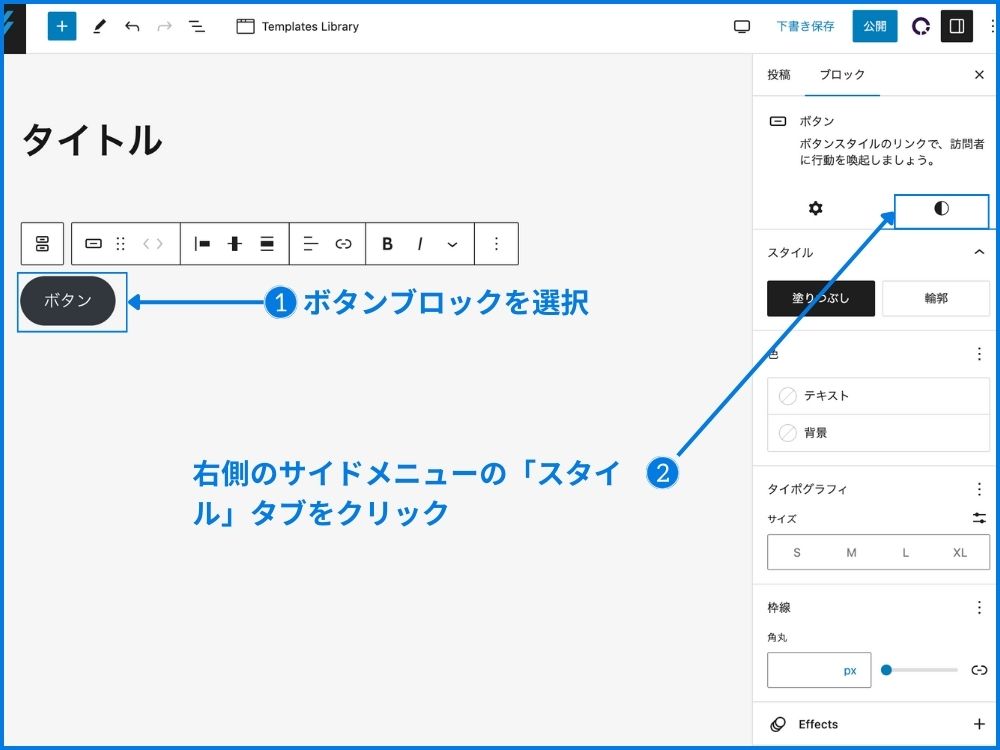
- ボタンブロックを選択
- 右側のサイドメニューの「スタイル」タブをクリック

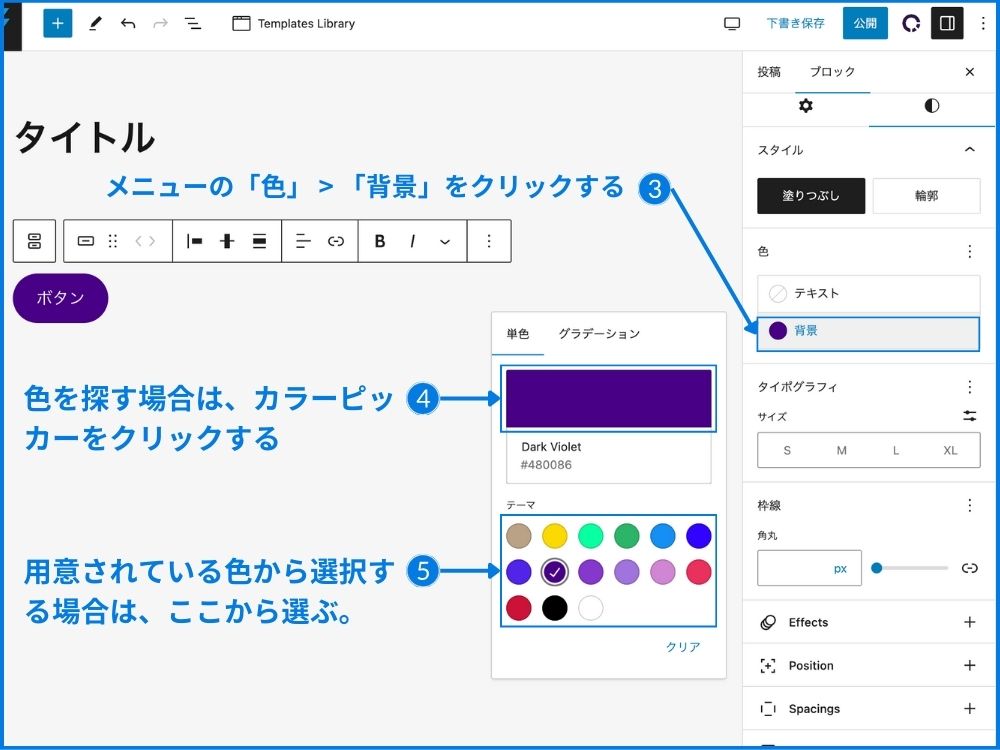
- メニューの「色」 > 「背景」をクリックする
- 色を探す場合は、カラーピッカーをクリックする
- 用意されている色から選択する場合は、ここから選ぶ。

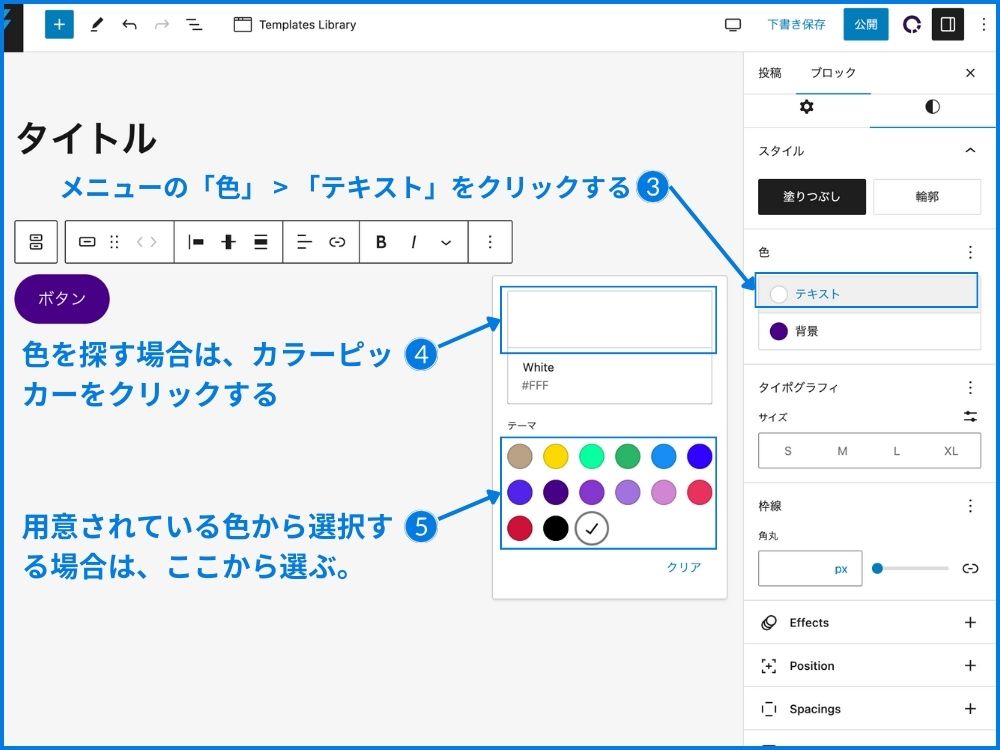
テキストの色を変える
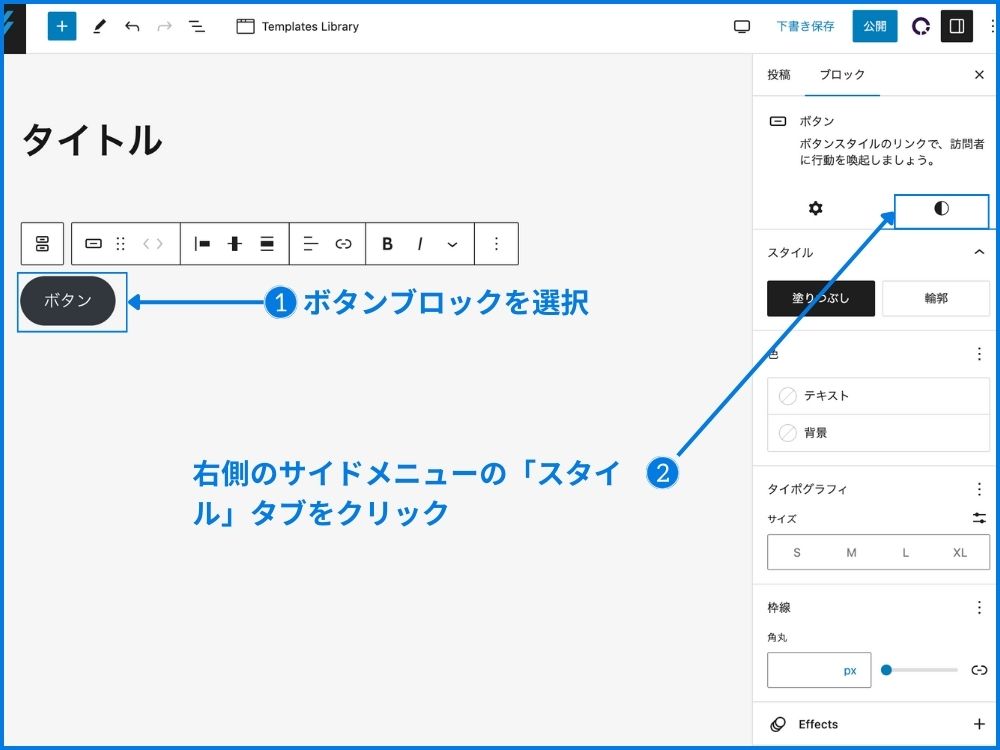
- ボタンブロックを選択
- 右側のサイドメニューの「スタイル」タブをクリック

- メニューの「色」 > 「テキスト」をクリックする
- 色を探す場合は、カラーピッカーをクリックする
- 用意されている色から選択する場合は、ここから選ぶ。

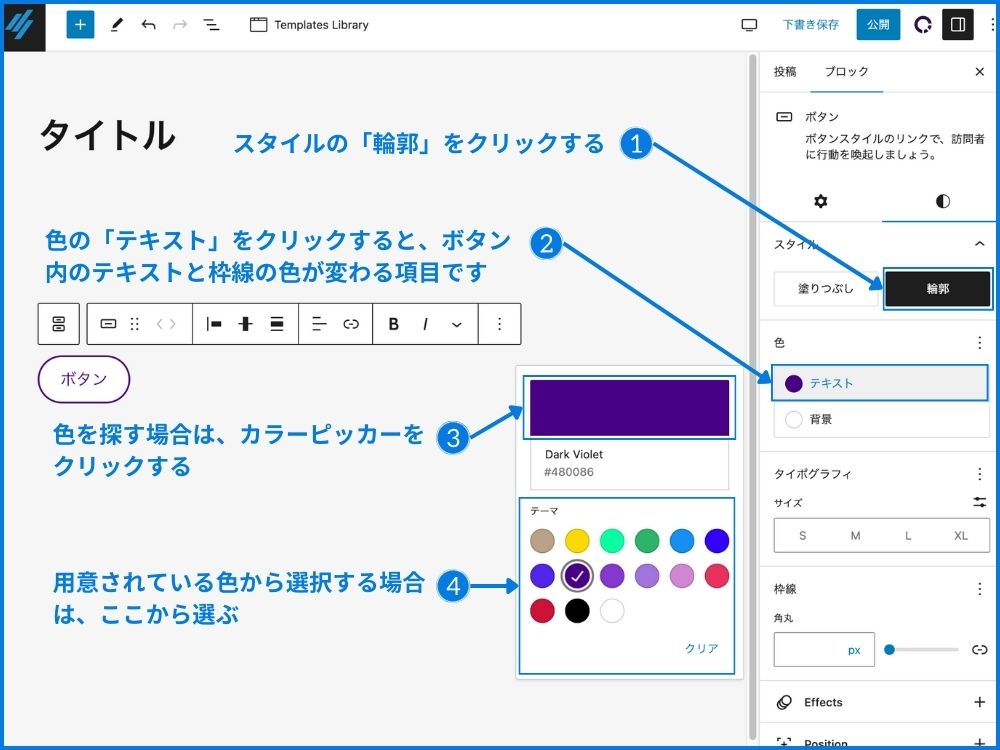
輪郭の色を変える
輪郭とはボタン周りの線のことで「輪郭」を選択すると、線が追加され、装飾のデザイン変更ができます。
- スタイルの「輪郭」をクリックする
- 色の「テキスト」をクリックすると、ボタン内のテキストと枠線の色が変わります
- 色を探す場合は、カラーピッカーをクリックする
- 用意されている色から選択する場合は、ここから選ぶ

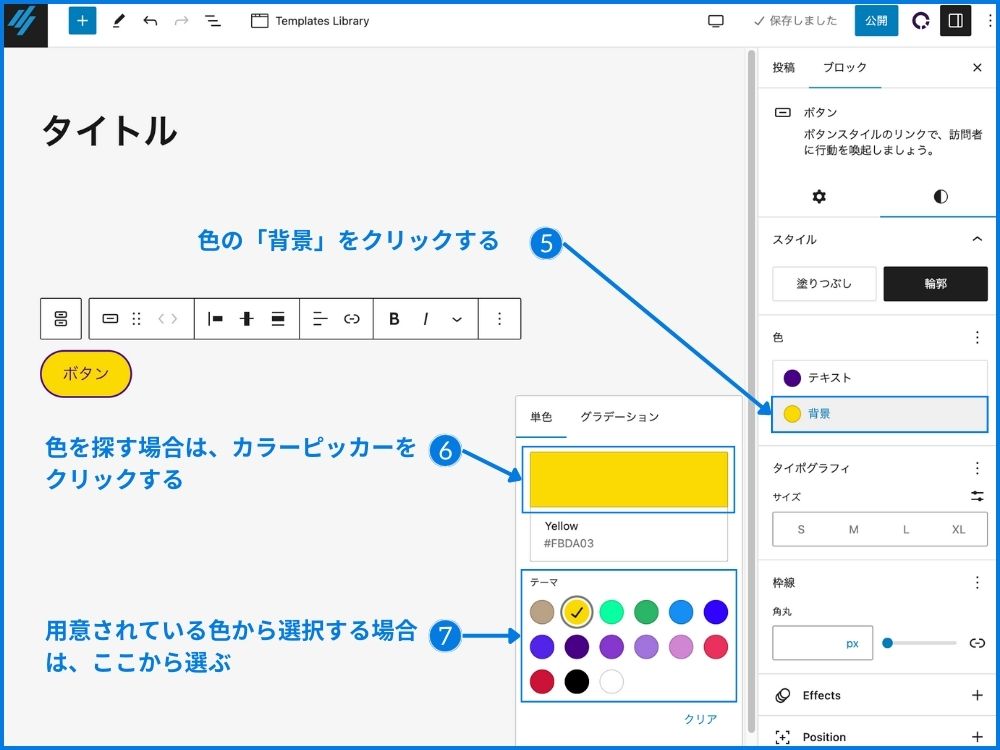
次に背景の色を変更していきます
- 色の「背景」をクリックする
- 色を探す場合は、カラーピッカーをクリックする
- 用意されている色から選択する場合は、ここから選ぶ

ツールバーの設定
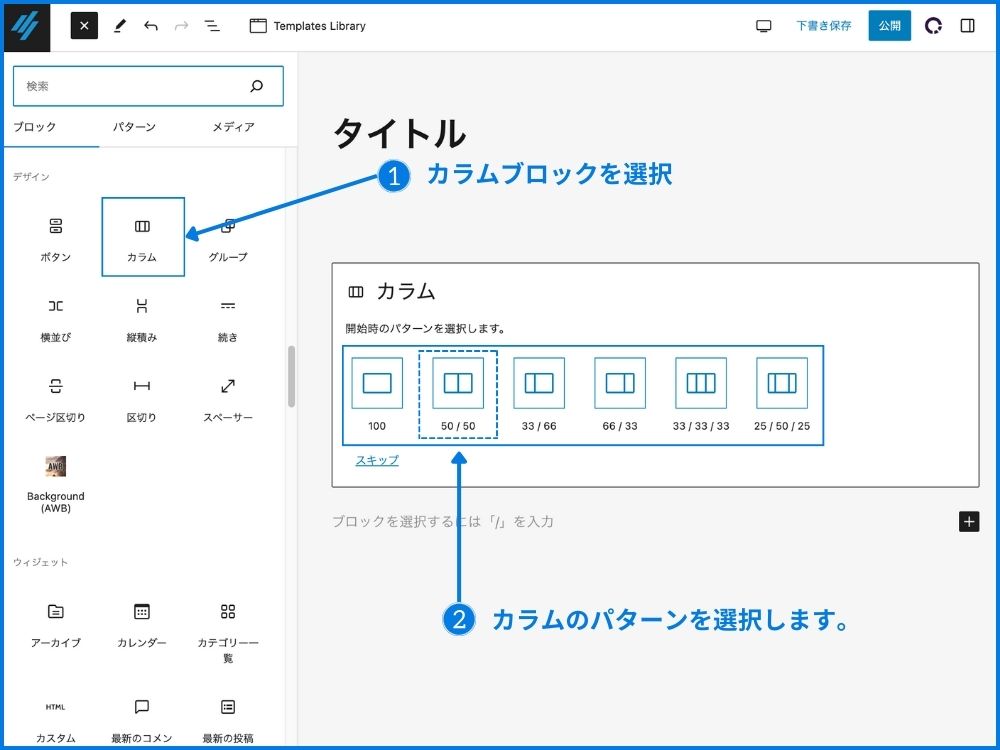
カラムブロック
カラムとは、列を意味し、画像やテキストを横並びにして、見やすいようにレイアウトを整えることのできるブロックです。
- カラムブロックを選択
- カラム(列)のパターンを選択します

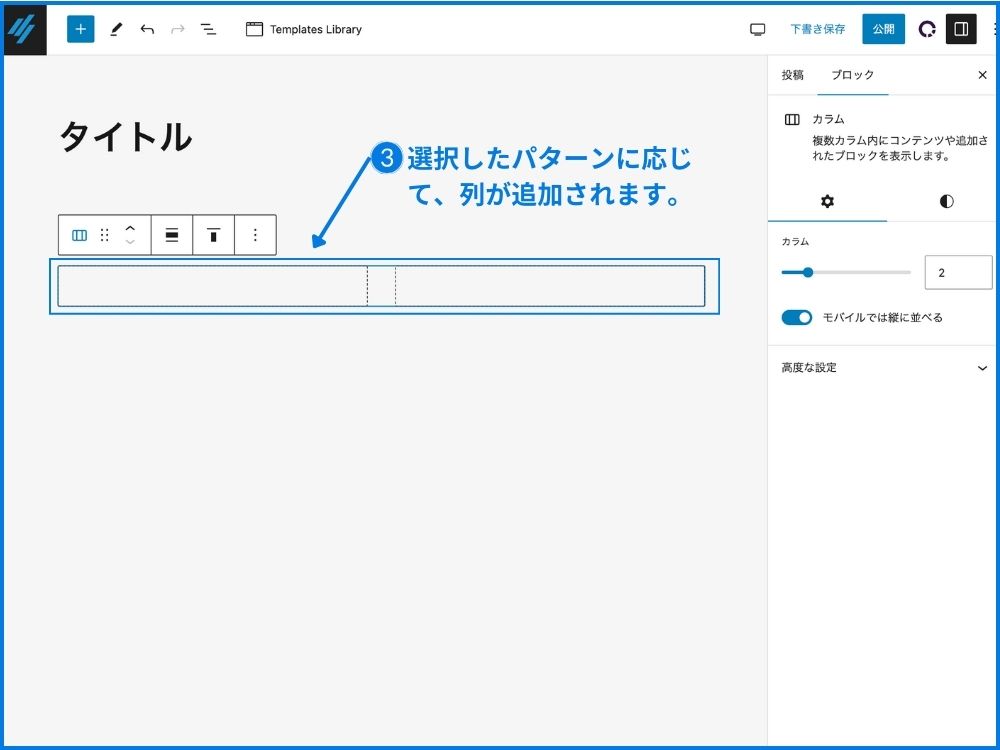
- 選択したパターンに応じて、列が追加されます。

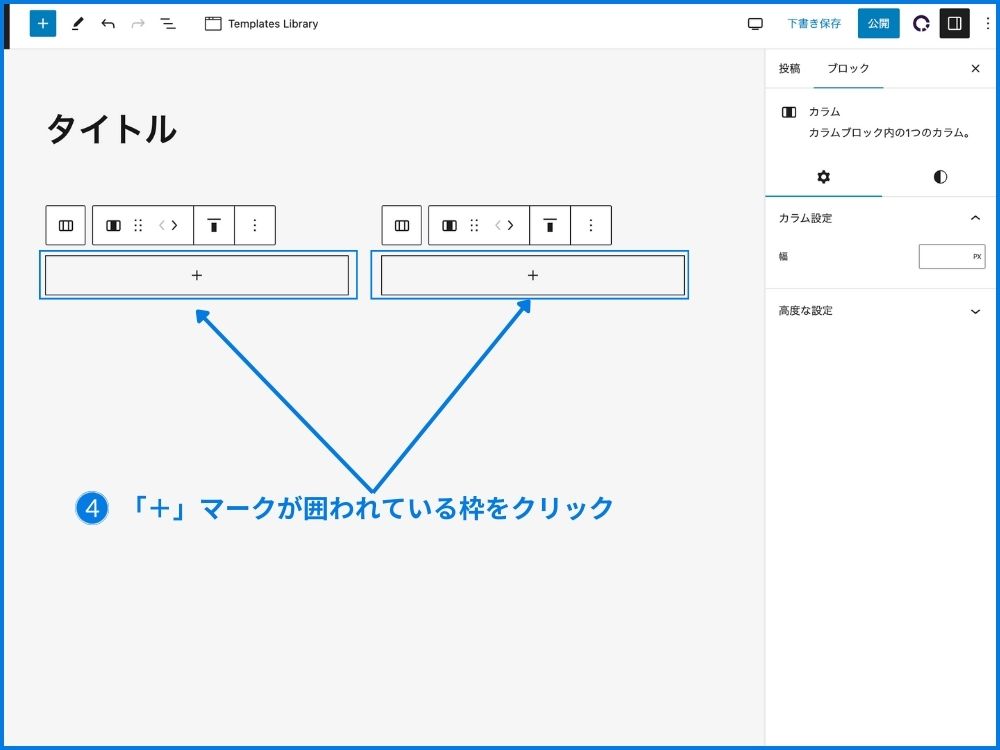
- 「+」マークが囲われている枠をクリックすると、カラム内に新たにブロックの追加ができ、画像や見出し、段落を組み合わせて、カラムによってみやすくレイアウトを整えることができます。

列の数を変更する
任意で、カラムを設定したい場合、後から列の設定を変更することもできます。
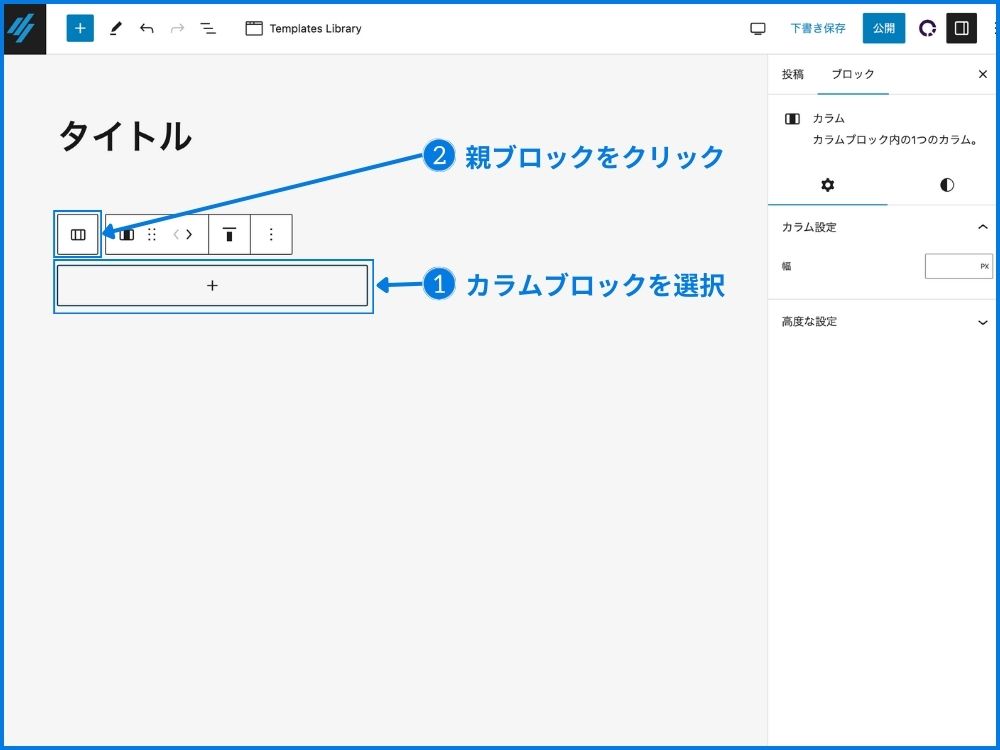
- カラムブロックを選択
- 親ブロックをクリック

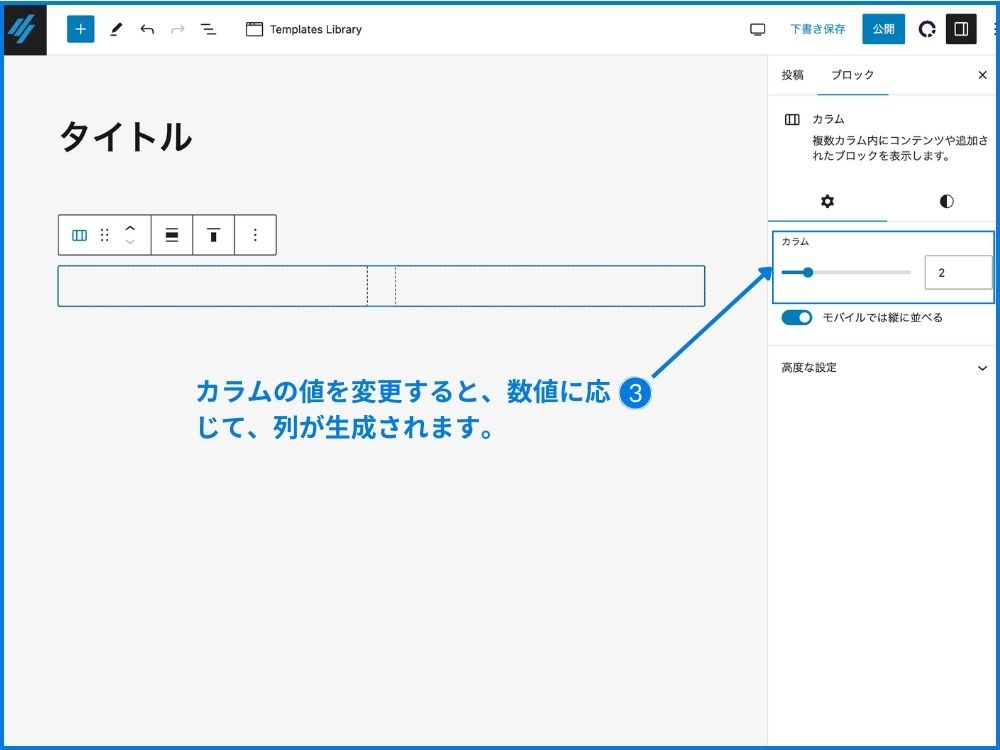
- カラムの値を変更すると、数値に応じて、列が生成されます。

グループブロック
グールプブロックとは、いくつかのブロックをまとめてグループ化できるブロックです。
グループ化することで、まとまって管理できるので、移動する際は、とても便利です。
また、背景色もグループ化を行うことで、ブロック全体の配色を変更することもできます。
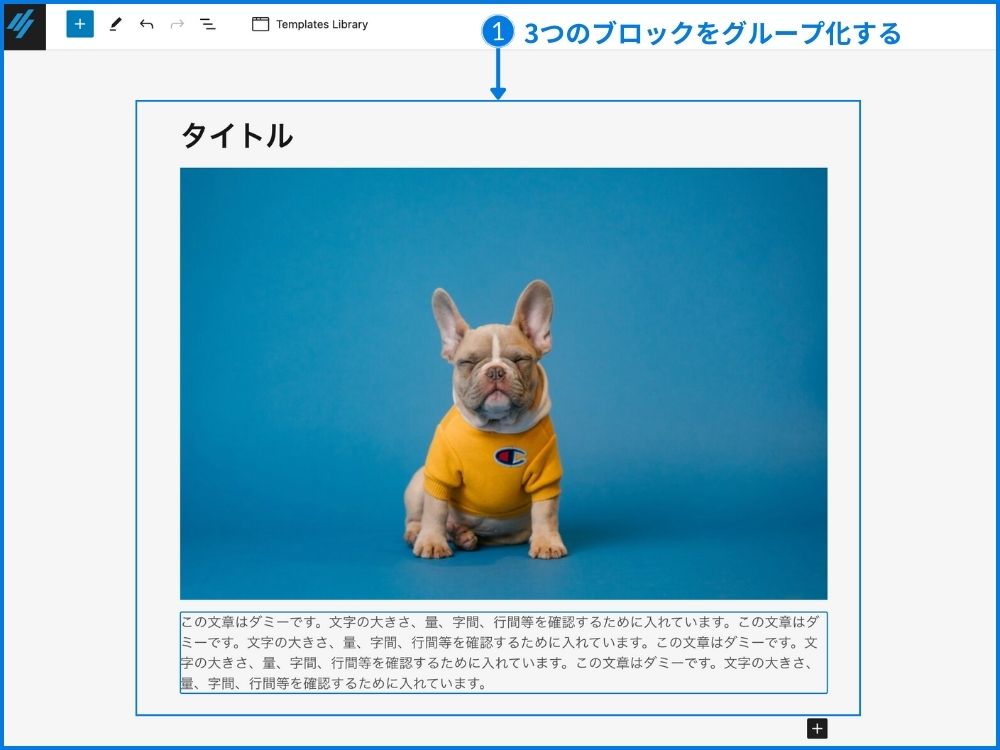
- 下記の「見出し」、「画像」、「段落」の3つのブロックを例にグループ化してみます

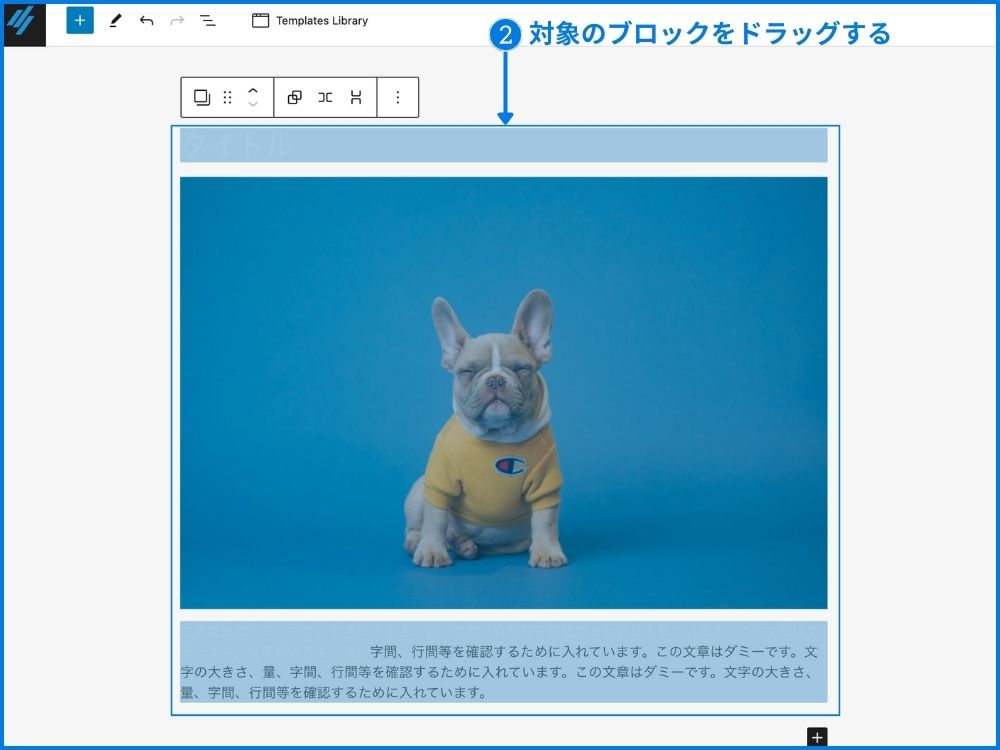
- 対象のブロックをドラッグします

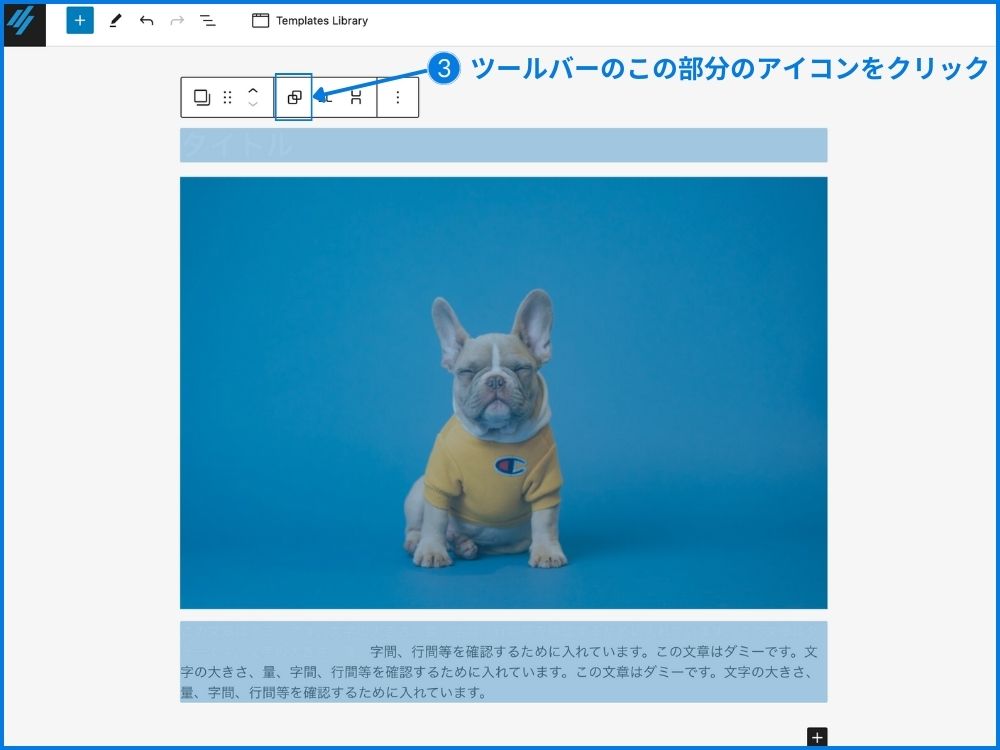
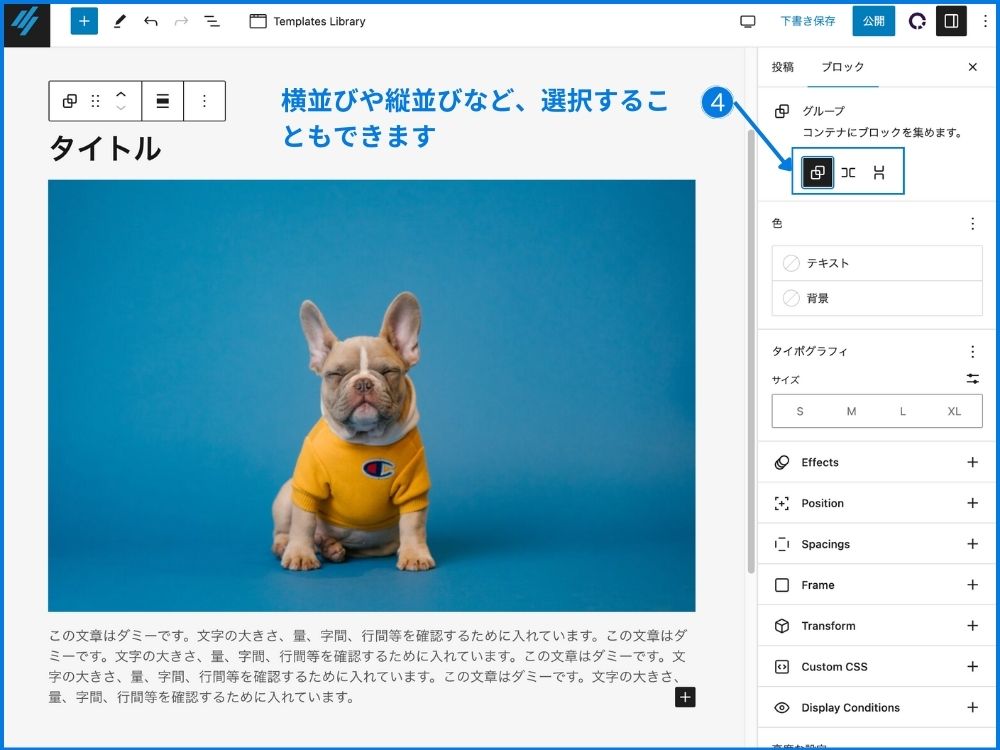
- ツールバーの「グループ化」のアイコンをクリック

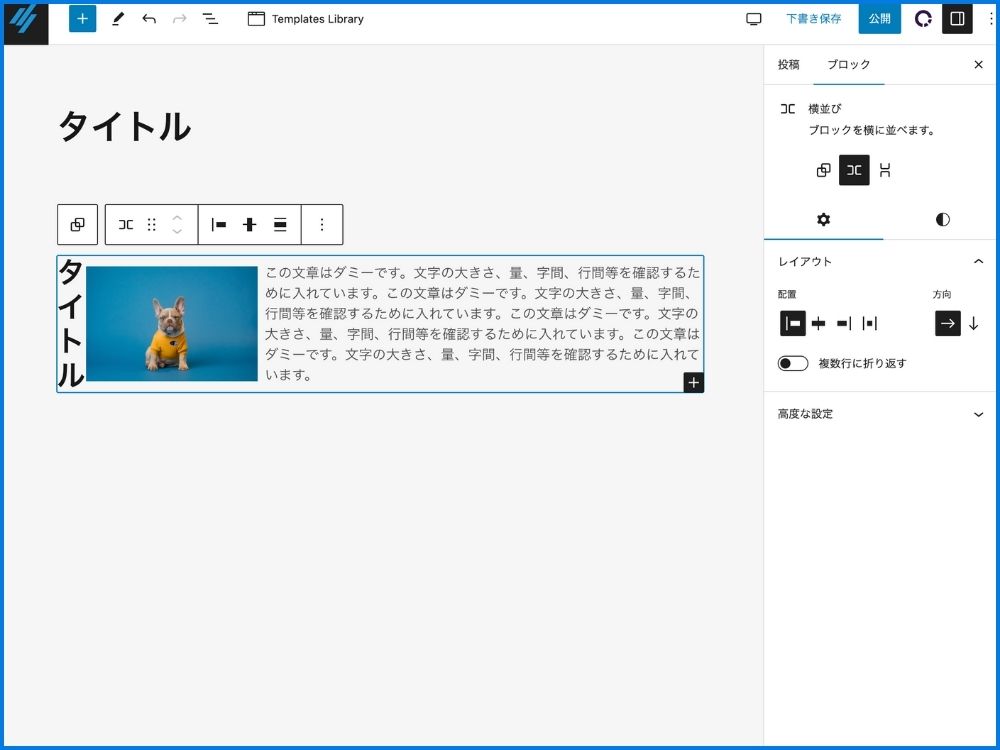
- グループ化に加えて、「横並び」や「縦積み」など、レイアウトも調整できます

横並びを選択した場合の表示↓(縦済みは上記のレイアウトと同じ表示です。)

スペーサーブロック
スペーサーブロックは、ブロックとブロックの間に余白を作る時に使用するブロックです。
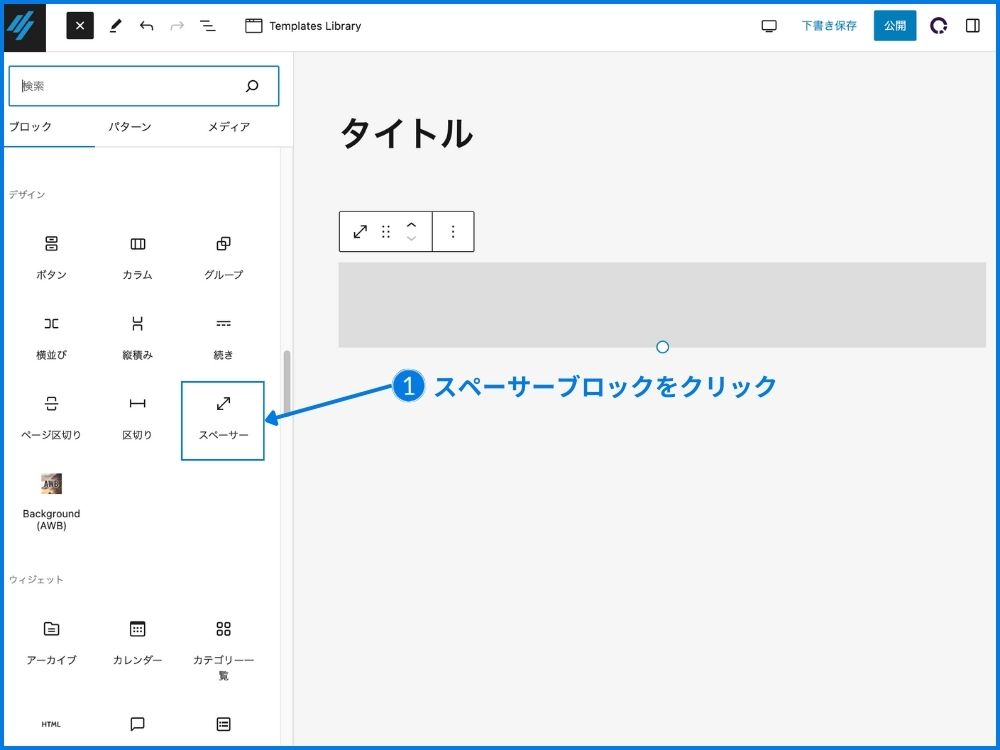
- スペーサーブロックをクリック

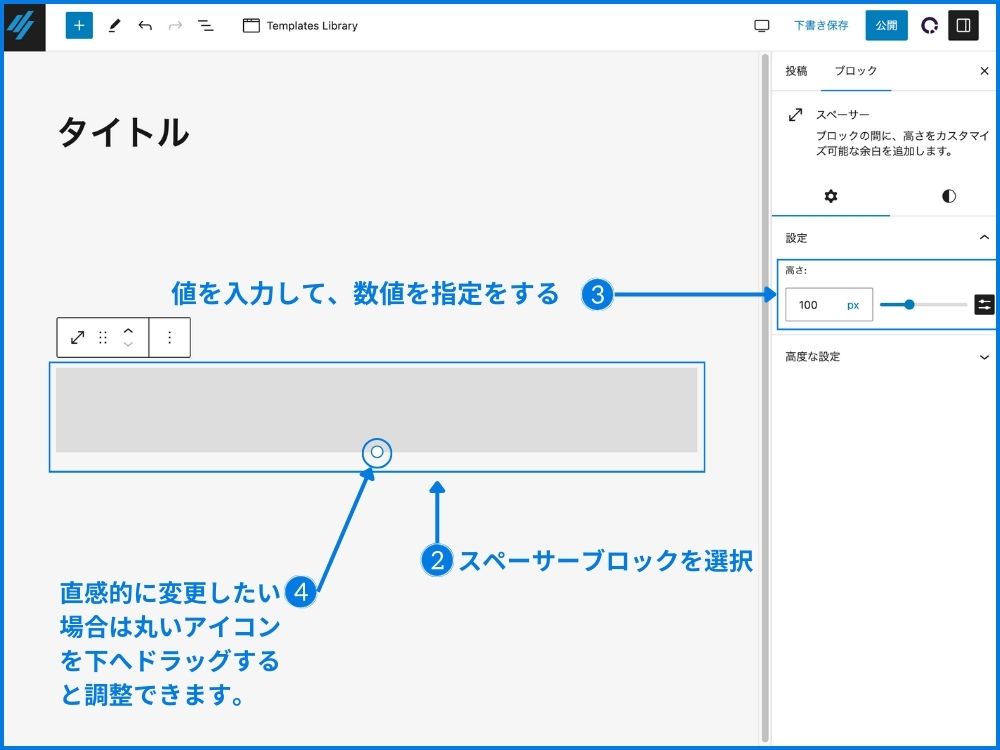
- スペーサーブロックを選択
- 数値指定する場合は、右側のサイドメニューに数値を入力
- 直感的に高さを変更したい場合は、丸いアイコンを下へドラッグすると調整できます。

ウィジェット
ウィジェットでは機能プログラムを持ったブロックを配置できます。

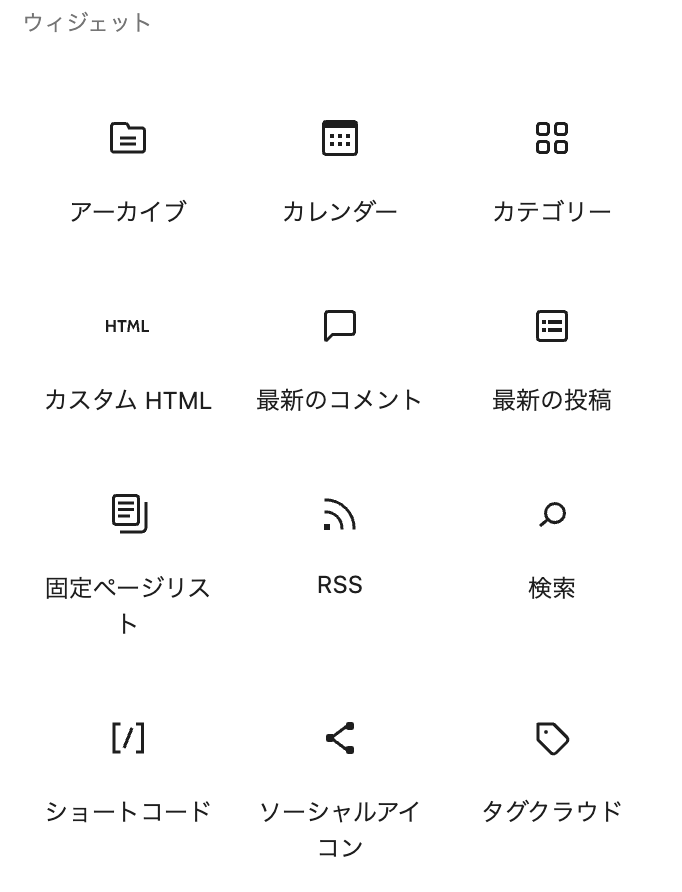
使用頻度の高いブロック
- カスタムHTML
- ショートコード
- ソーシャルアイコン
| カスタムHTML | 任意のHTMLコードやJavaScriptのコードを記述することができます。 |
| ショートコード | ショートコードを挿入できます。 |
| ソーシャルアイコン | ソーシャルメディアのアイコンを入れて、リンク先を指定できます。 |
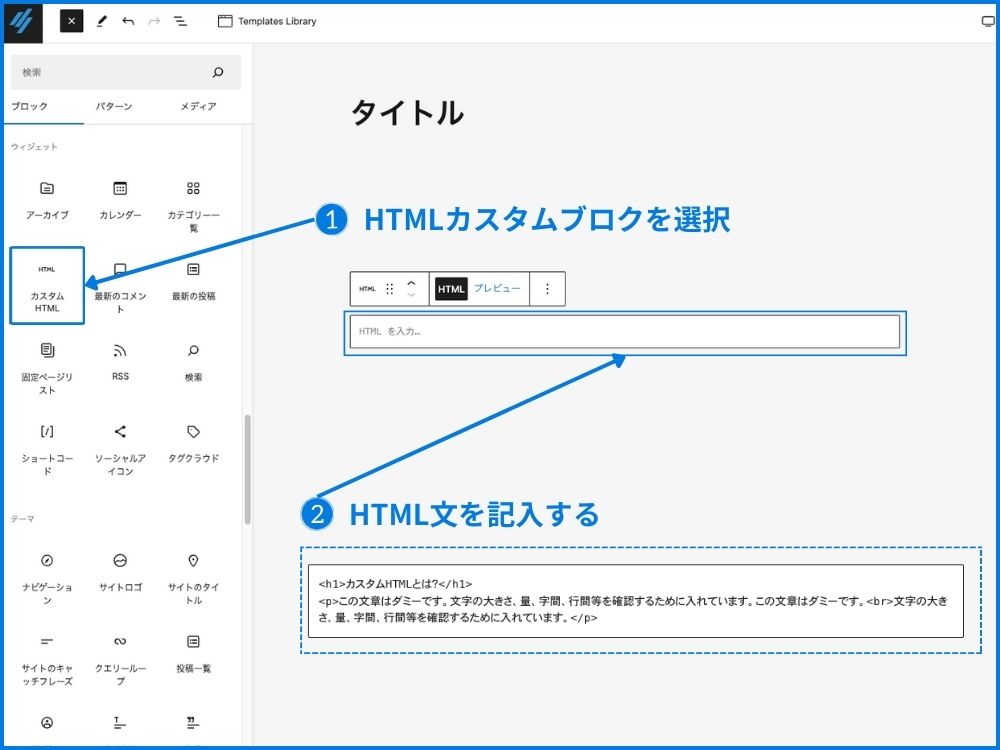
カスタムHTML
独自のHTMLコードやCSSのコードを追加する際には、カスタムHTMLブロックを利用します。
- HTMLカスタムブロックを選択
- HTML文を記入する

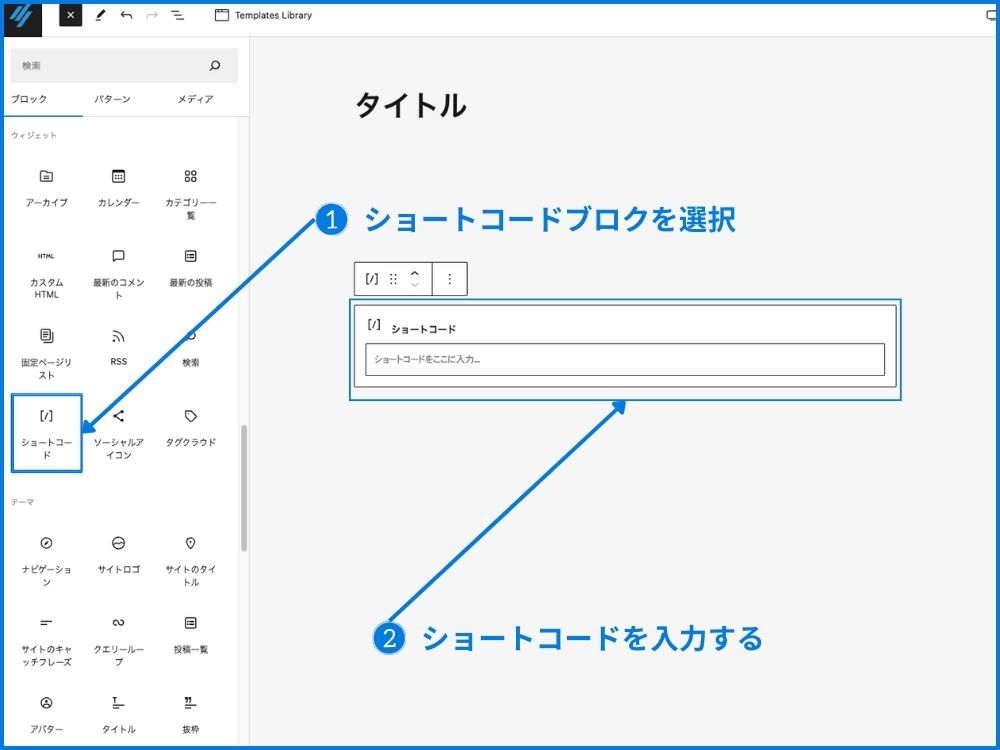
ショートコード
ショートコードとは、WordPressで使用できる機能のことです。定型文やPHPの複雑な処理を、半角の角括弧「[ ]」で囲まれたコードに紐付けることにより、短いコードで置き換えて呼び出すことができるものです。
- ショートコードブロックを選択
- ショートコードを入力する

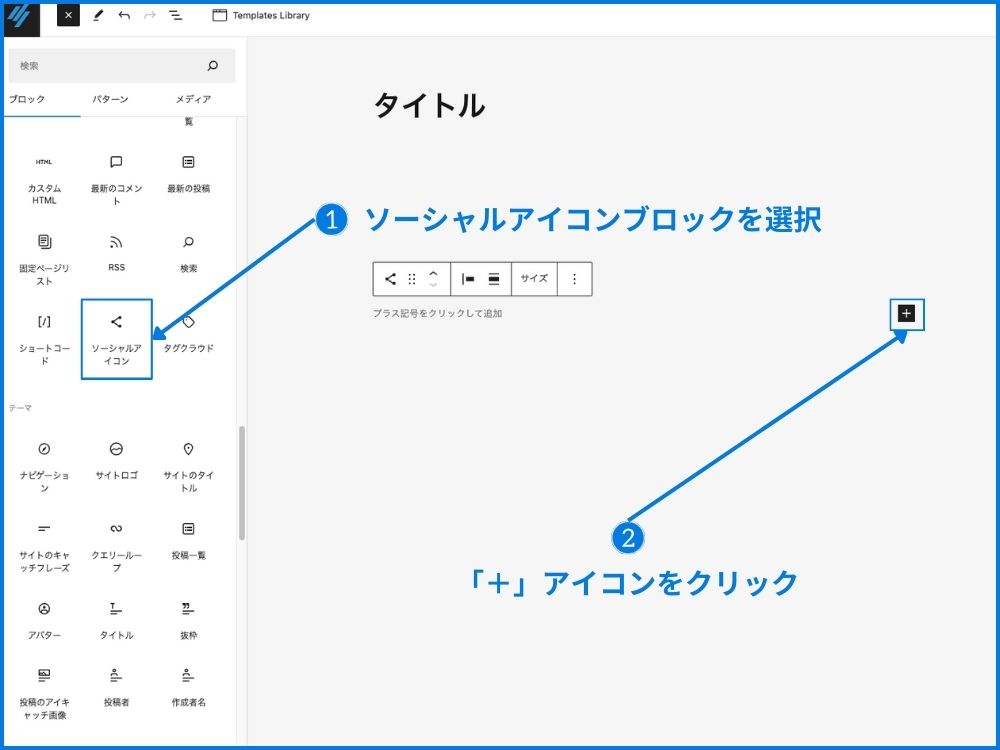
ソーシャルアイコン
ソーシャルアイコンとは、さまざまなソーシャルメディアのアイコンを投稿や固定ページに追加し、リンクを貼ることができるブロックです。
- ソーシャルアイコンブロックを選択
- 「+」アイコンをクリック

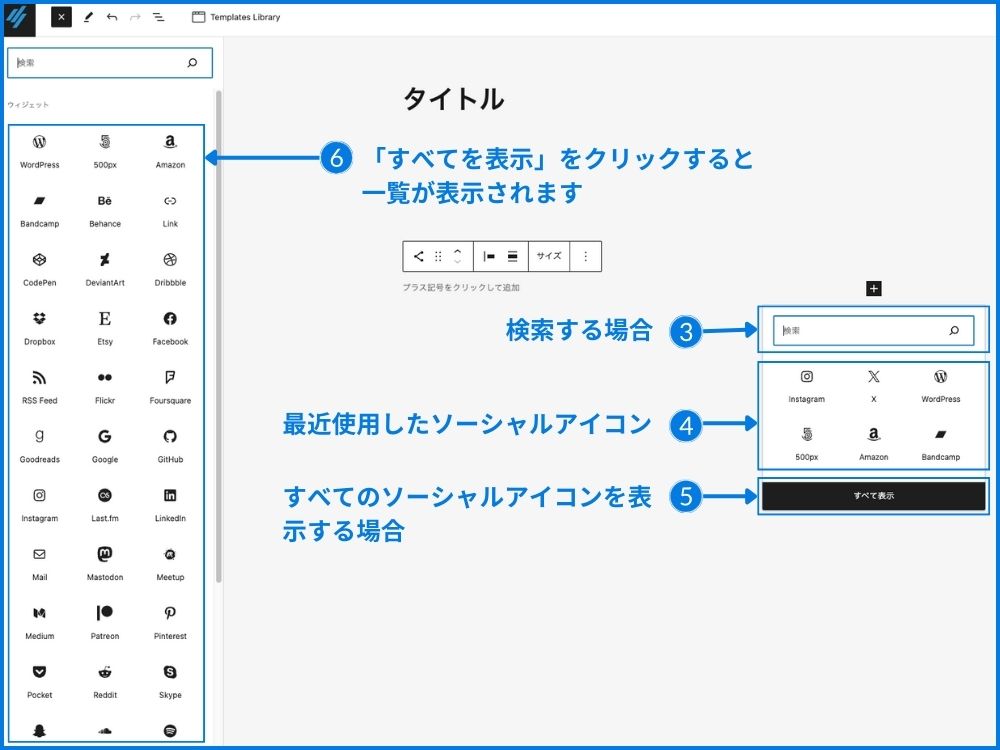
次にソーシャルメディアを追加します
- 検索する場合は、検索窓にキーワードを入力して検索結果を表示することができます。
- すでに表示されているソーシャルメディアのアイコンは、最近使用したアイコンのリストです。アイコンをクリックすると追加することができます。
- すべてのソーシャルアイコンを表示する場合は一番下の「すべてを表示」をクリック。
- 左側にソーシャルメディアの一覧が表示されます。クリックすると追加できます。

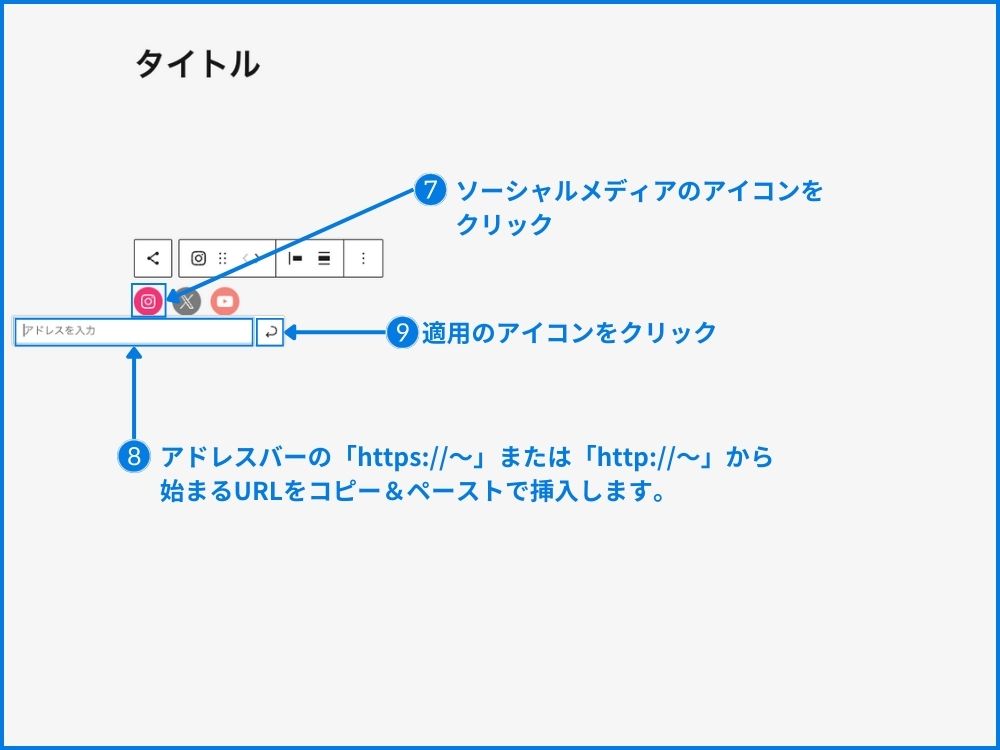
- ソーシャルメディアのアイコンをクリック
- アドレスバーの「https://〜」または「http://〜」から始まるURLをコピー&ペーストで挿入します。
- 適用のアイコンをクリック