カラムブロックの活用例
グーテンベルグはブロックを応用して、操作を覚えていくと、コンテンツに応じて、様々な表現が可能になります。

よくある画像とテキストが横並びのレイアウトを作成していきたいと思います。

使用するブロックについて
下記のブロックを使用して、構成していきますが、使用しているテーマによって異なります。
- 見出しブロック
- 段落ブロック
- カラム
- 画像ブロック

まず、カラムブロックで2列のレイアウトを作成します。(カラムとは列のことです。)
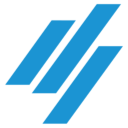
- ブロックのメニューを展開します。
- カラムブロックは、デザインのグループの中にあります。
- カラムブロックは選択または、編集スペースにドラッグします
- レイアウトを選択します。
今回は、左から2番目の「50/50」のカラムを選択します。


次に画像ブロックを追加します。
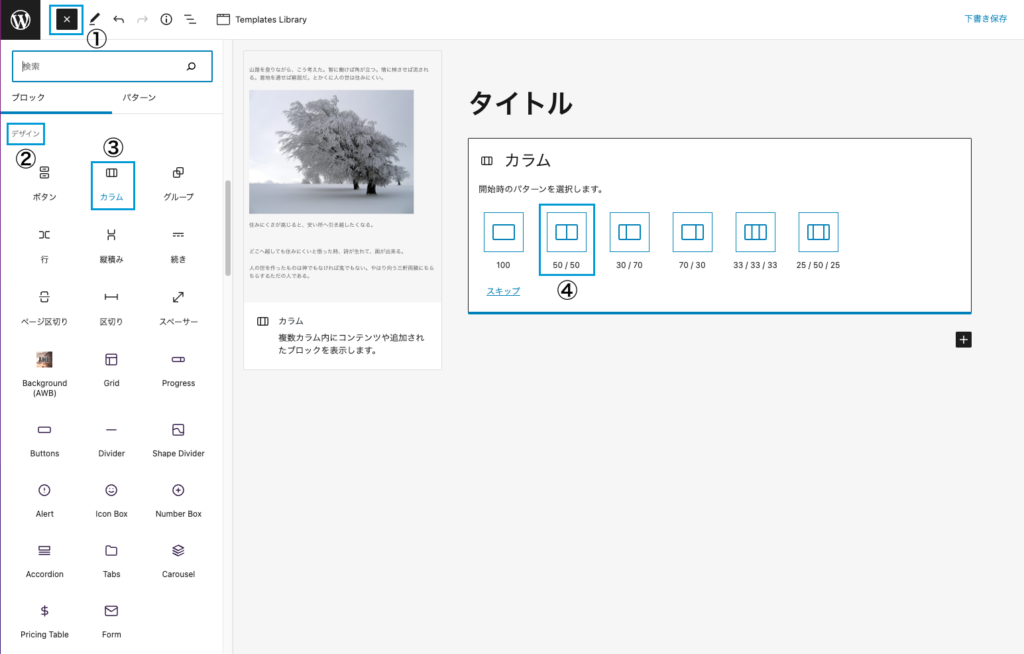
- 左側にブロックを追加
- ブロックのメニューを展開する
- 画像ブロックは「メディア」というグループ内です
検索に「画像」と入れるとすぐに見つかります - 「画像」ブロックを選択
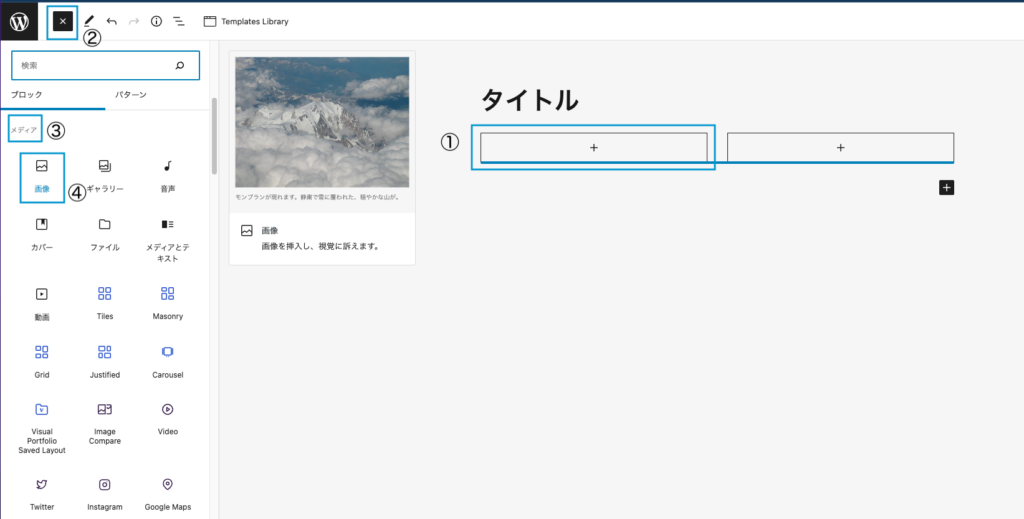
画像ブロックの写真をアップする方法は(アップロード・メディアライブラリ・URLから挿入)3種類ありますが、基本的には「アップロード」か「メディアライブラリ」を使用するのがほとんどです。
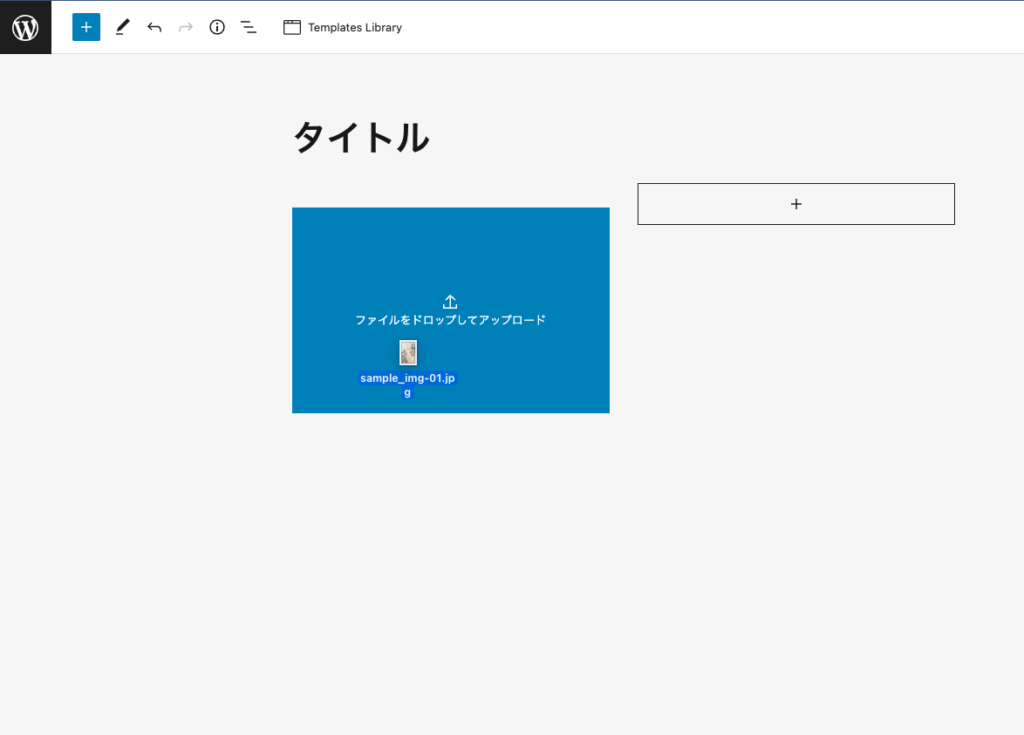
ドラッグしてアップロードか、一度WordPressに保存された写真素材を再び呼び出す方法になります。
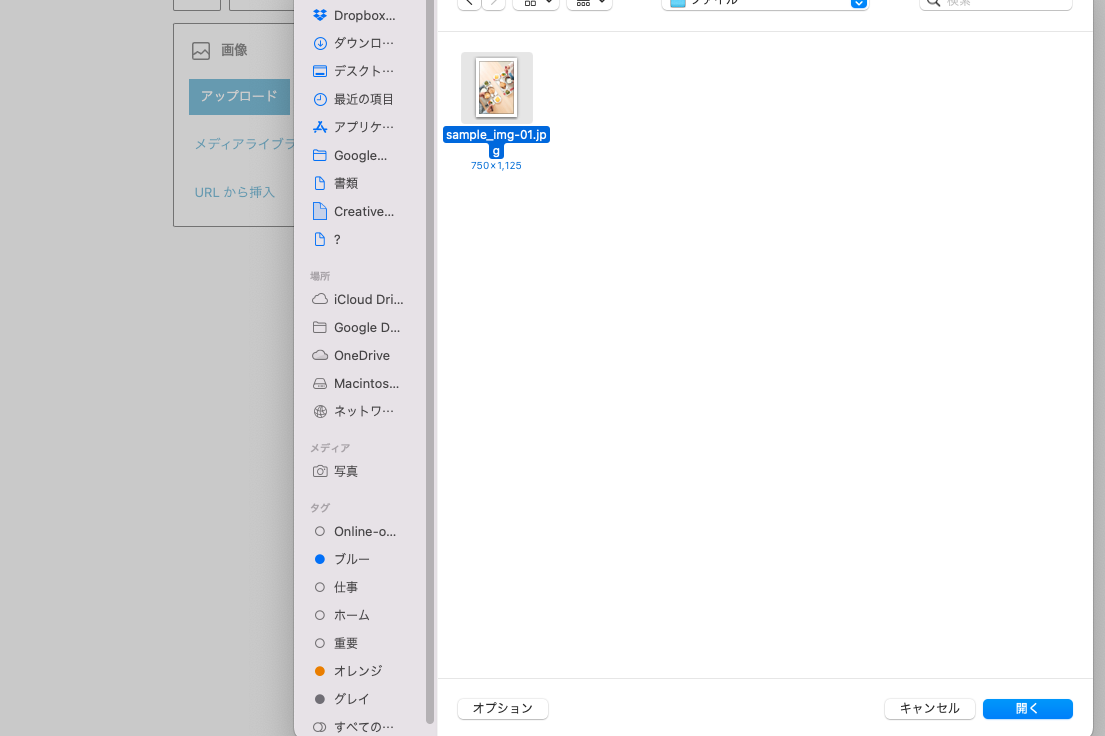
「アップロード」を選んだ場合

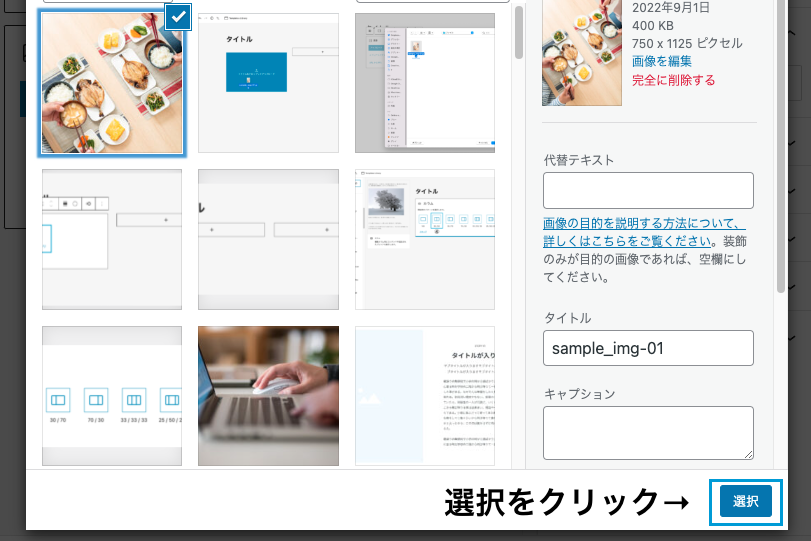
「メディアライブラリ」を選んだ場合


使用した画像は、750×1125px(2:3)の画像を使用しています。
スマホの画面の横幅の大きさ×2倍の横幅750px以上の画像を使用すると綺麗に画像が表示されます。今回のレイアウトの場合は、PCでもスマホでも綺麗に表示されますが、PC環境でも全面に表示させる場合は、横幅1000px以上の画像データを使用してください。
また、ファイルを選択する前の画面に戻り、写真をマウスでドラッグして直接アップすることも可能です。

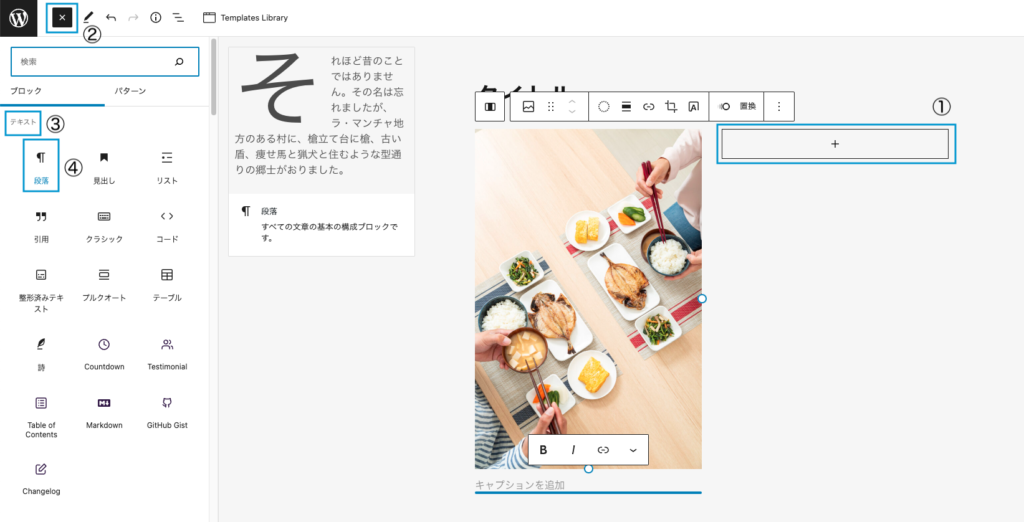
次に右側のブロックに段落追加します。
- 右側にブロックを追加
- ブロックのメニューを展開する
- 段落ブロックは「テキスト」というグループ内です
検索に「段落」と入れるとすぐに見つかります - 「段落」ブロックを選択

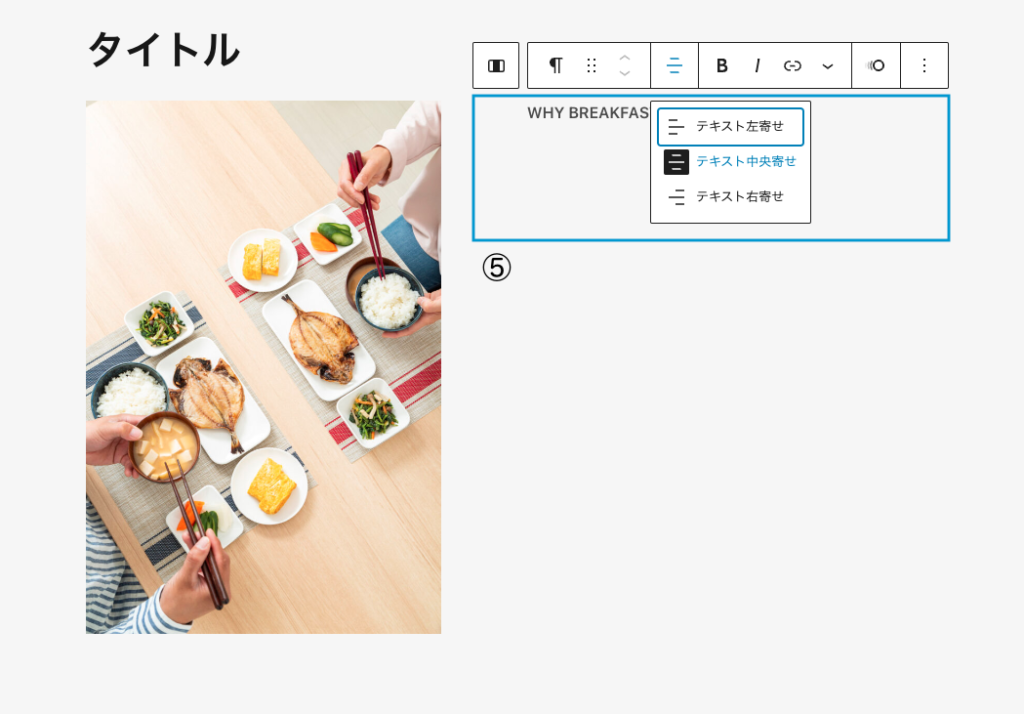
- テキストを入力して、文字を入力したら、メニューバーから「テキスト中央寄せ」を選択してください。

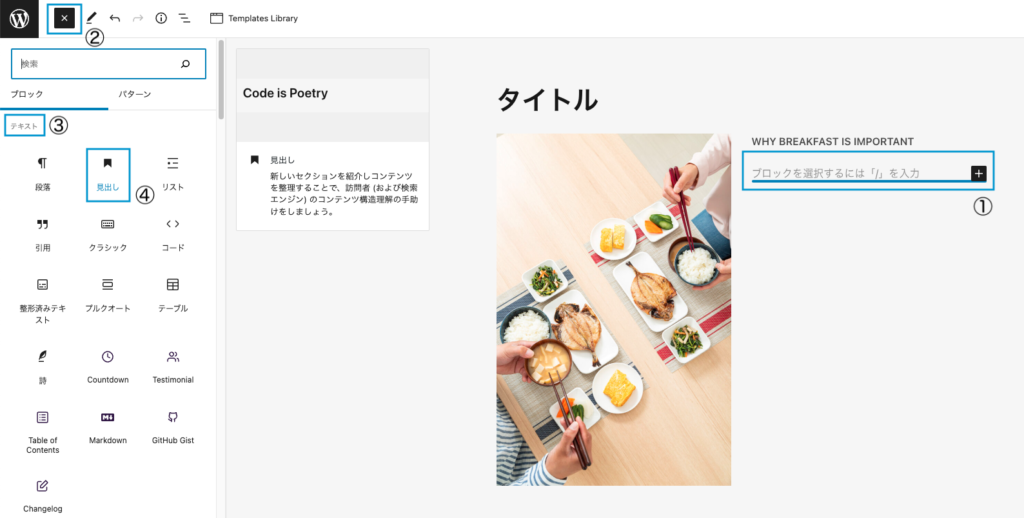
- 段落ブロックの下に新しいブロックを追加
- ブロックのメニューを展開する
- 見出しブロックは「テキスト」というグループ内です
検索に「見出し」と入れるとすぐに見つかります - 「見出し」ブロックを選択して、テキストを入力してください

- 見出しのレベルは「H2」を選択(デフォルトのまま)
大きすぎる場合は、レベルを「H3」以降に調整してください - メニューバーのテキストのレイアウトを「テキスト中央寄せ」選択してください

- 見出しブロックで「Enter」をクリックして、新しいブロックを追加し、そのままテキストを入力してください。今回は、左揃えのままなので、デフォルトのままで大丈夫です
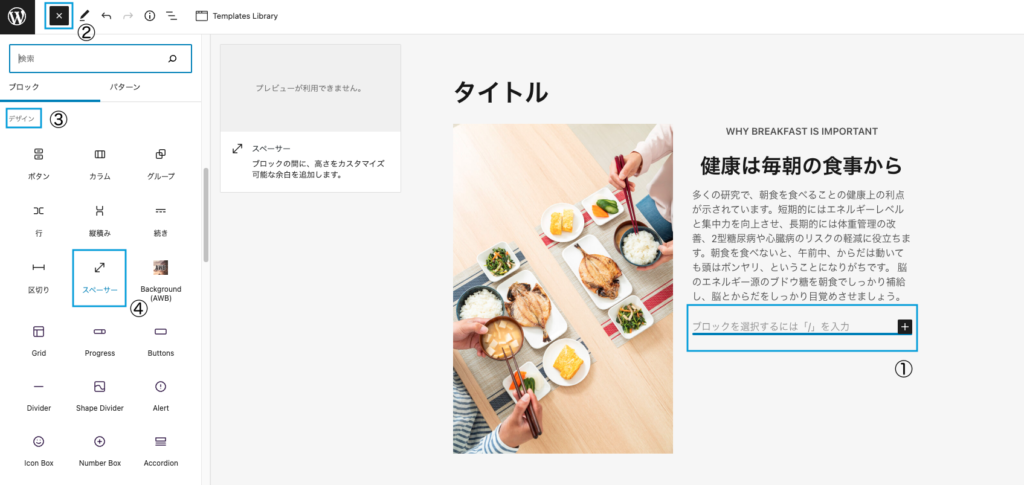
次に段落ブロックの下にスペースを追加します。

- 段落ブロックの下に新しいブロックを追加
- ブロックのメニューを展開する
- スペーサーブロックは「デザイン」というグループ内です
検索に「スペーサー」と入れるとすぐに見つかります - 「スペーサー」ブロックを選択

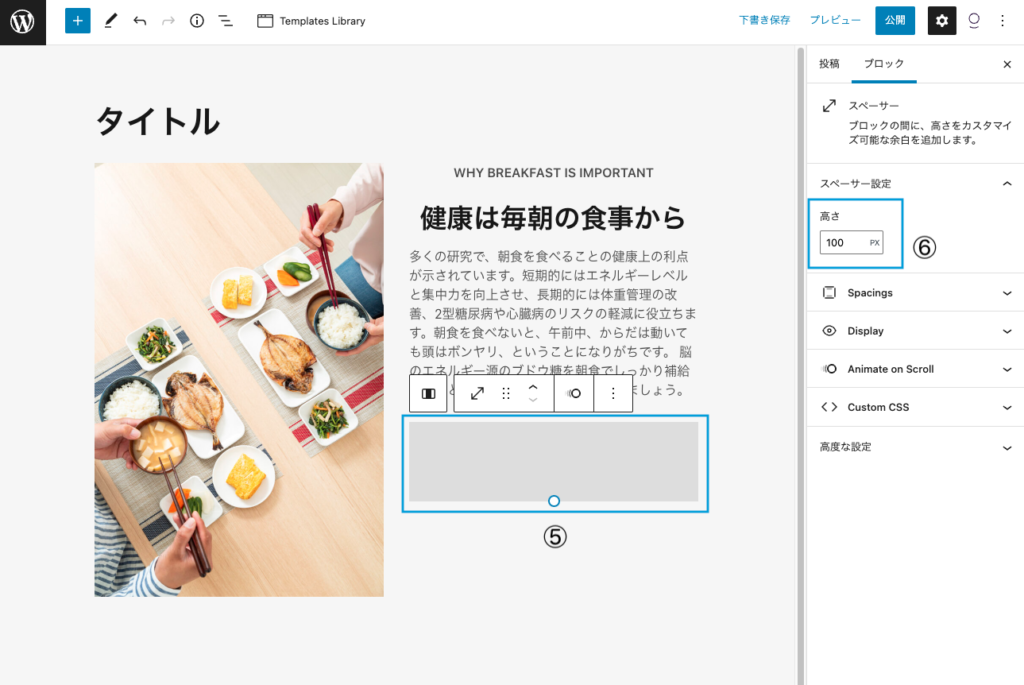
- 段落の下にスペースが追加され、余白が生まれました。
「○」部分をドラッグして下に引っ張ると直感的に広さを変えることができます。 - 数値指定の場合は、px単位で調整ができます。
最後に段落を追加すると、最初のレイアウトに沿った構成で、コンテンツを作成することができます。