ブロックエディタの使い方ガイド
ブロックエディタとは、投稿ページや固定ページを編集するための機能です。WordPress5.0から標準搭載となった新しいエディタのことで、文章や画像などをブロックという単位で管理します。

目次
概要
ブロックエディタではブロックという機能を組み合わせて、ページの構成を整えていきます。
ブロックにはさまざまな種類があり、直感的に編集ができるため、HTMLやCSSなどコーディングの知識がない人でもデザインの幅を広げることができるようになりました。
デザインの知識がなくても、設定やブロックの組み合わせで、リッチなコンテンツを作成することができます。
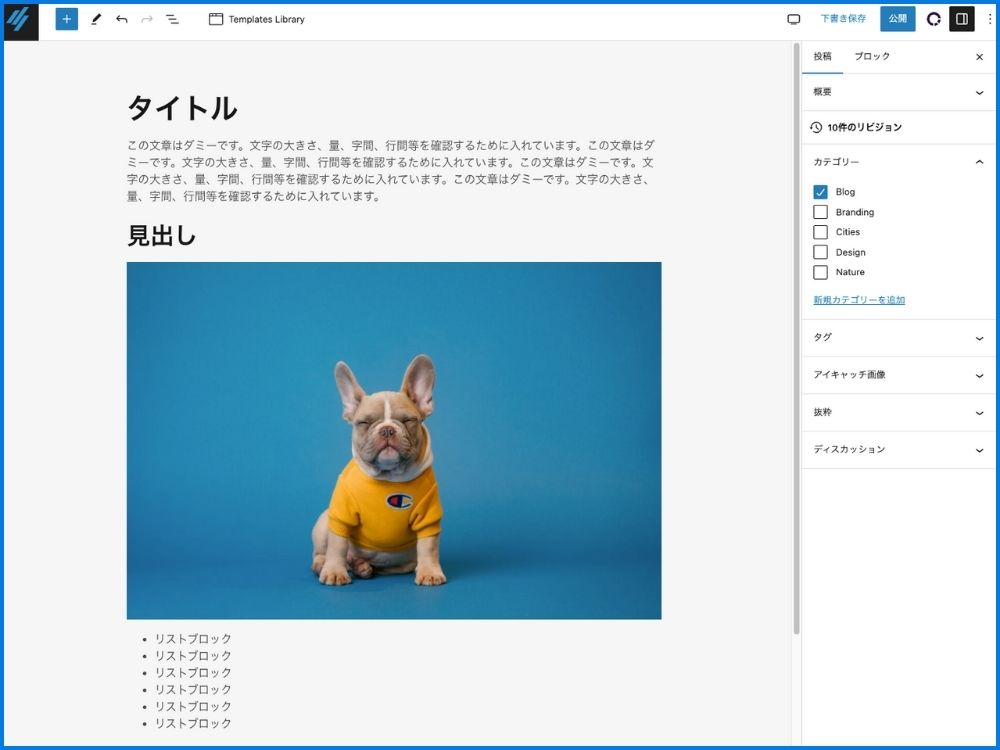
グロックエディタを使用して今回の記事を例にみてみましょう。
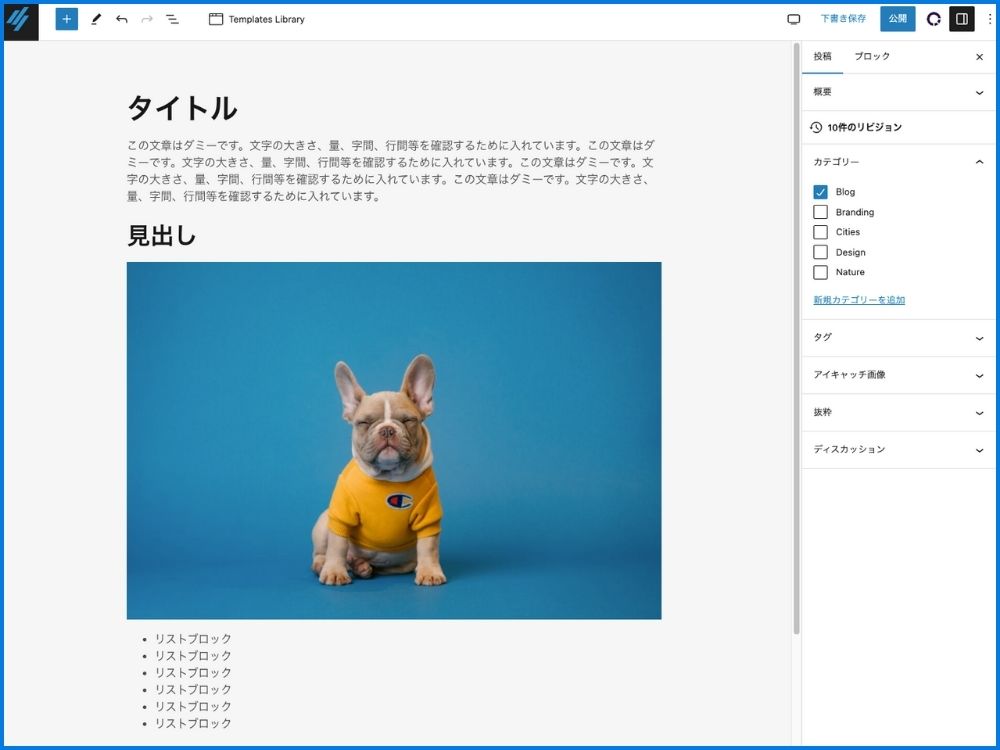
管理画面の表示です。↓

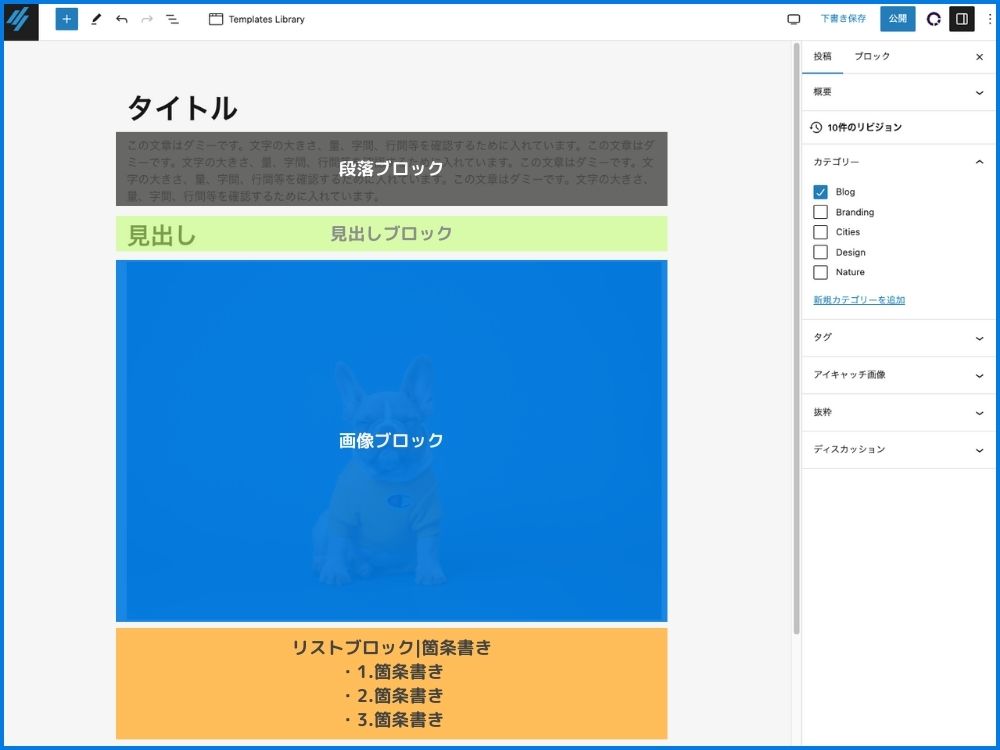
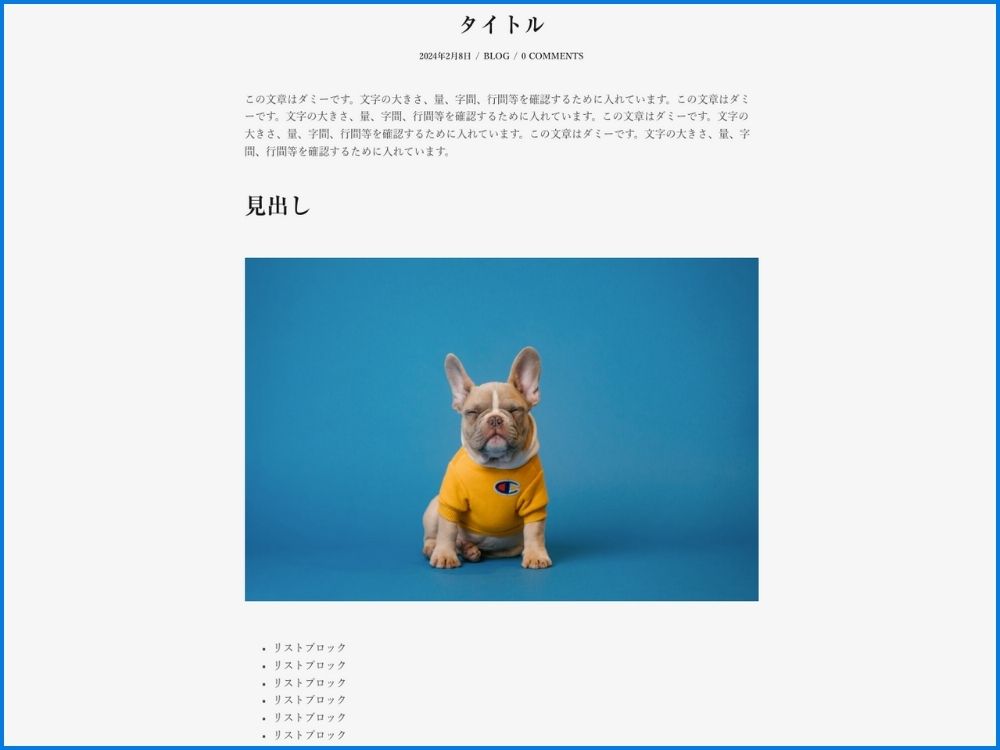
ブロックで、わかりやすくするとこんな感じです。↓

項目で分けるすると、上から以下のブロックになります。
- 記事のタイトル
- 段落ブロック
- 見出しブロク
- 画像ブロック
- リストブロク|箇条書き
ブロックエディタは、ブロックを組み合わせてコンテンツを作成していきます。
ブロックエディタの利点とは?
インタラクティブなエディタである
ブロックエディタは直感的で使いやすく、実際のサイトの表示画面と変わらないのが特徴です。
実際の編集画面↓

表示画面↓

一部ですが、先ほどの編集画面の表示と実際の表示画面を比較すると、そこまで大きく違いはなくコンテンツの作成ができることがわかります。
コーディング不要
基本的にブロックエディタは、コードを書くことなくページを作成できるため、CSSやHTMLの知識があまりない方でも、一定の範囲内であれば記事を作成することが可能です。

さらに、ブロックのデザインテーマをカスタマイズすることで、デザイン性の高いサイト構築が可能です。そうすることで、運用の手間が抑えられるのです。例えば、今までは制作側に修正等の作業を依頼しないと完結しないことも、カスタマイズ次第で、用意に変更を行うことができるのです。
記事公開までの全体の流れ
記事の公開までの流れは、大きく分けて3つになります。
1. 記事のタイトルを決める
2. 記事を作成する
3. 記事全体の設定・公開
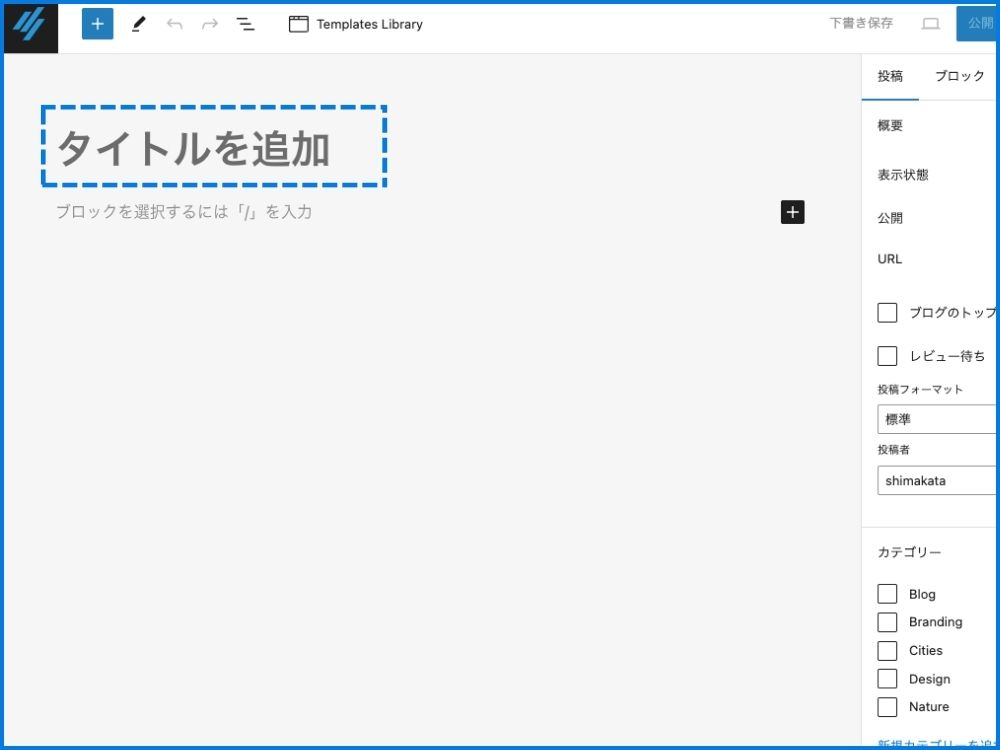
1. 記事のタイトルを決める
投稿ページの最初の画面には、「タイトルを追加」と大きく表示されているフィールドがあります。このフィールドにカーソルを合わせてクリックすると、タイトルの入力ができます。 タイトルはSEOに大きく関係しており、検索エンジンの結果に表示されるため、記事の内容に沿ったものを考えましょう。

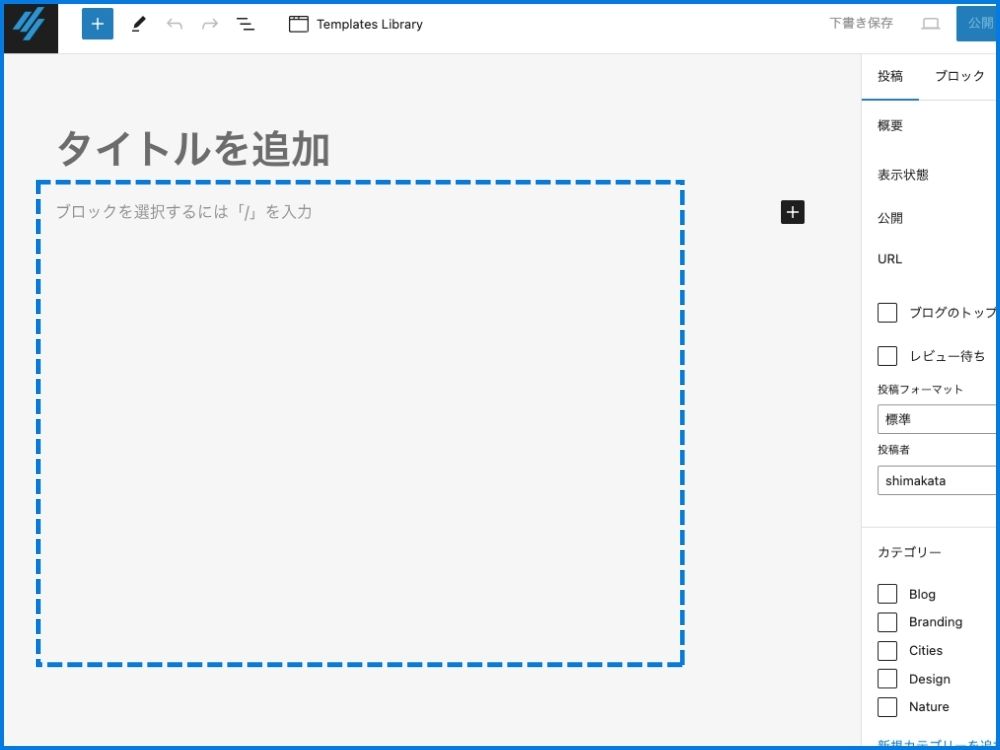
2. 記事を作成する
画面構成と基本ブロックの活用法
まず、ブロックエディタの画面構成について説明します。タイトルを入力した直後のセクションは、記事の本文を編集するためのスペースです。ここでは、記事の内容に合わせて様々なブロックを追加していきます。主に使用するブロックは、「見出し」、「段落」、「画像」などがあり、これらは文章を構成する際に使われるブロックの要素です。

ブロックの追加について 一つ目
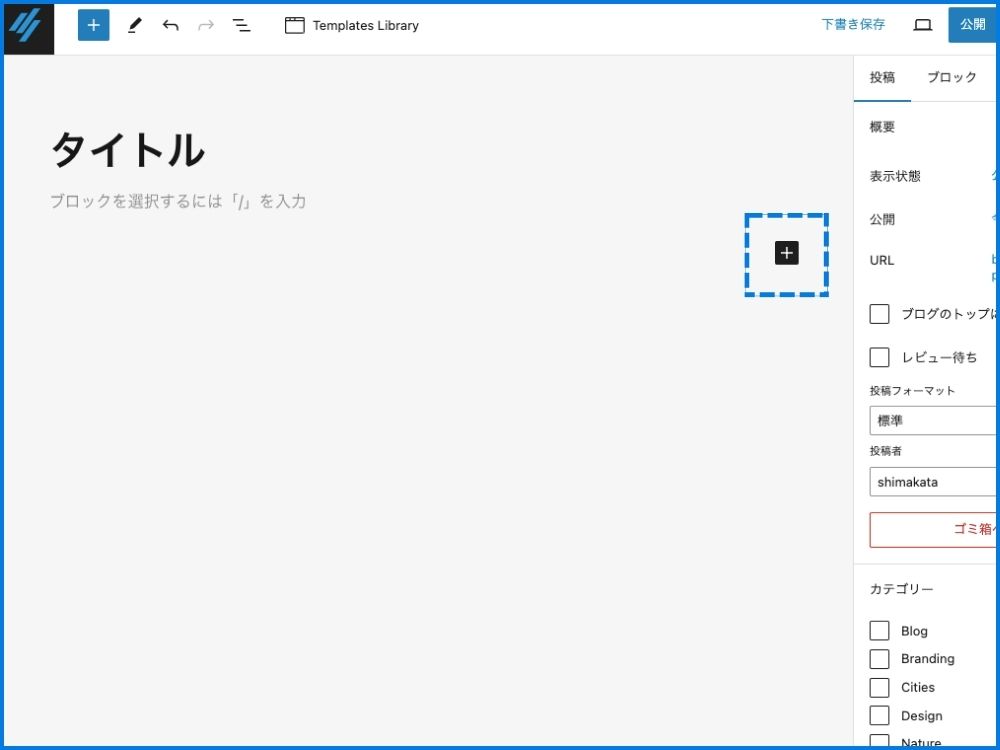
次に、基本的なブロックの操作方法を追加するための方法をご紹介します。
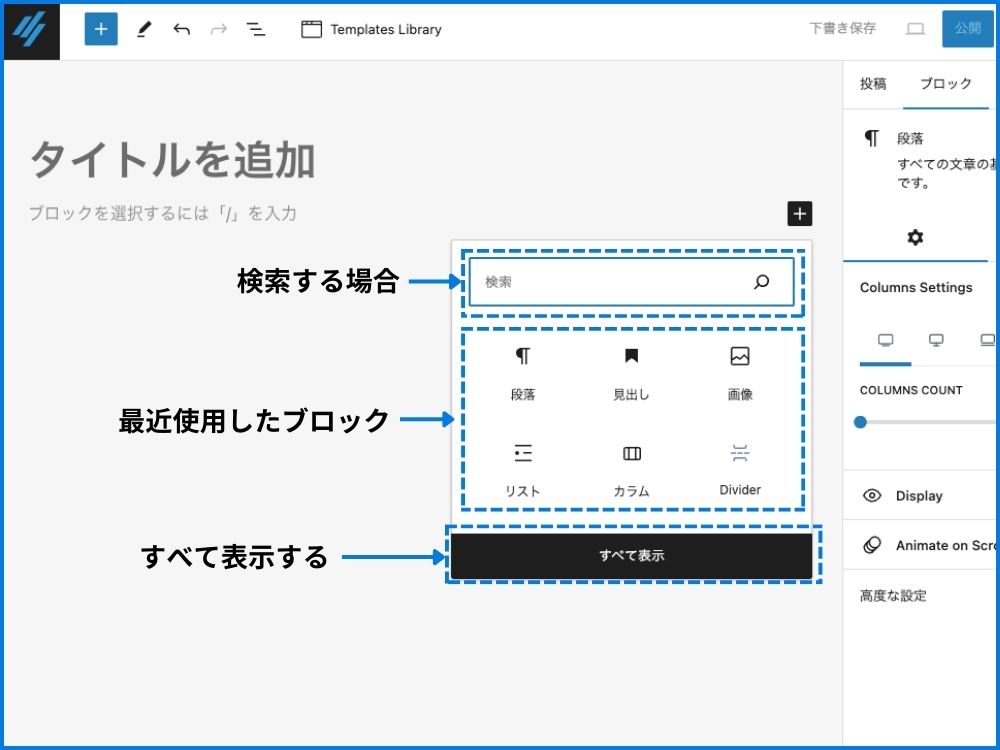
画面の右側にある「+」ボタンをクリックします。

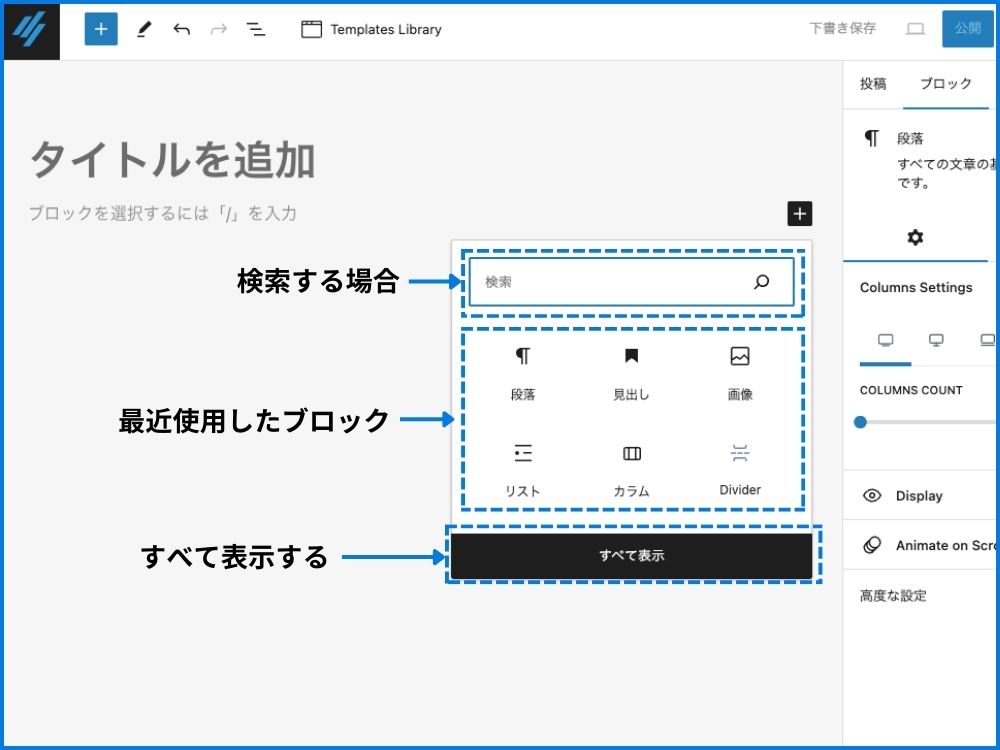
すると、「検索」、「最近使用したブロック」、「すべて表示」といったメニューが開きます。ここでブロック名を検索したり、最近使ったブロックから選んだり、必要に応じてブロックを追加することができます。
- 「検索」セクションでは、特定のブロックを名前で検索することができます。
- 「最近使用したブロック」のセクションでは、最近使用したブロックが表示されます。
- 「すべて表示」セクションでは、利用可能なすべてのブロックを見ることができます。

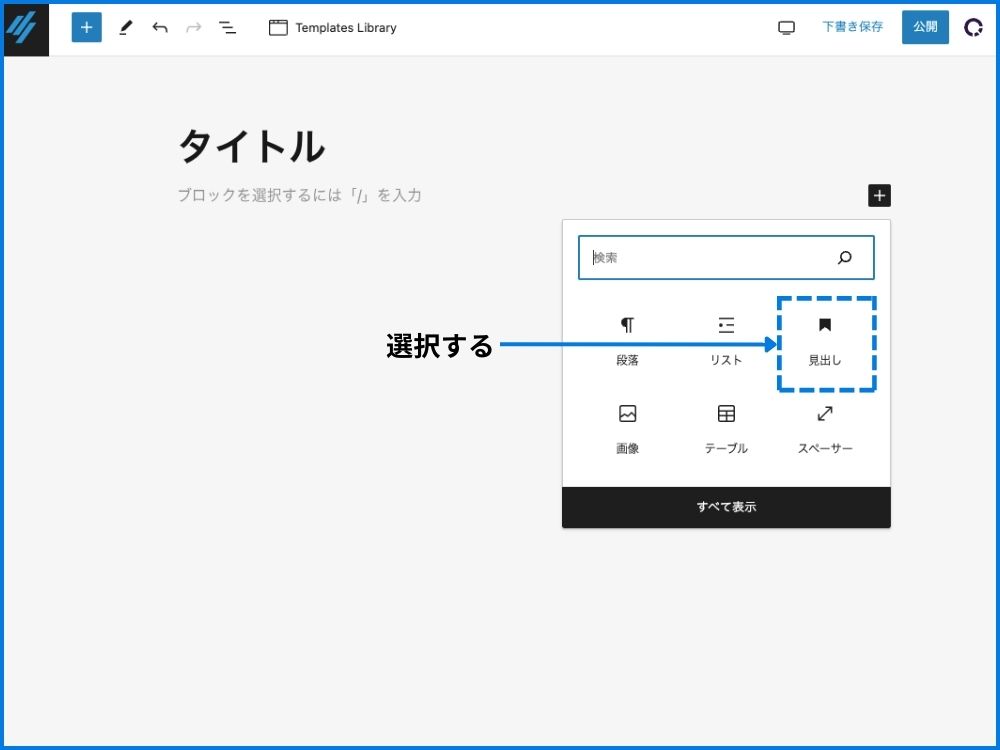
試しに、「最近使用したブロック」の「見出しブロック」をクリックしてみましょう。

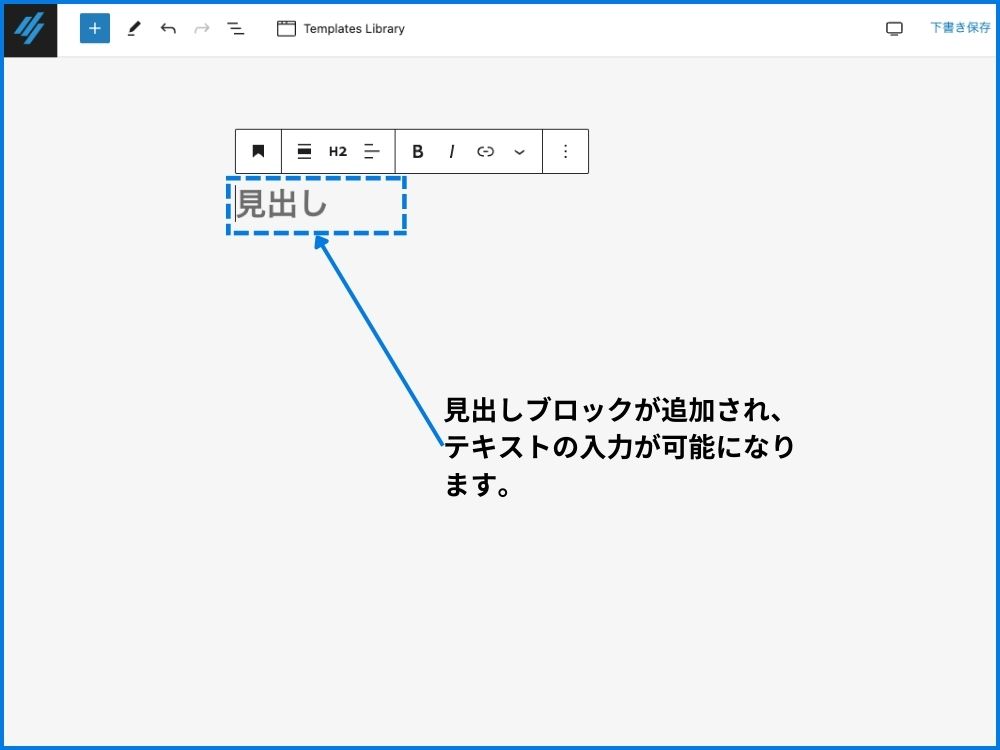
クリックすると、新たに、見出しブロックが追加されます。
この新規見出しブロック内にテキストを入力することが可能になります。

ブロックの追加について 二つ目
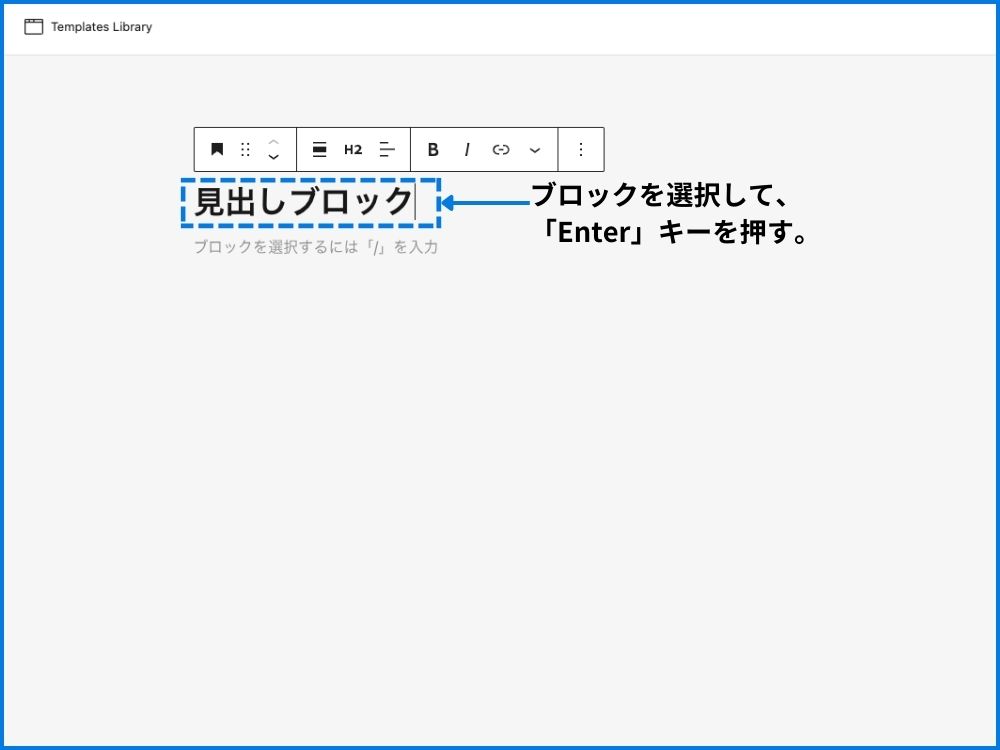
追加したい場所の一つ上のブロックを選択して、 [Enter] キーを押す。
例として「見出し」ブロックを選択したあと最後に位置にカーソルを置き、その後で [Enter] キーを押します。

ブロックの追加について 三つ目
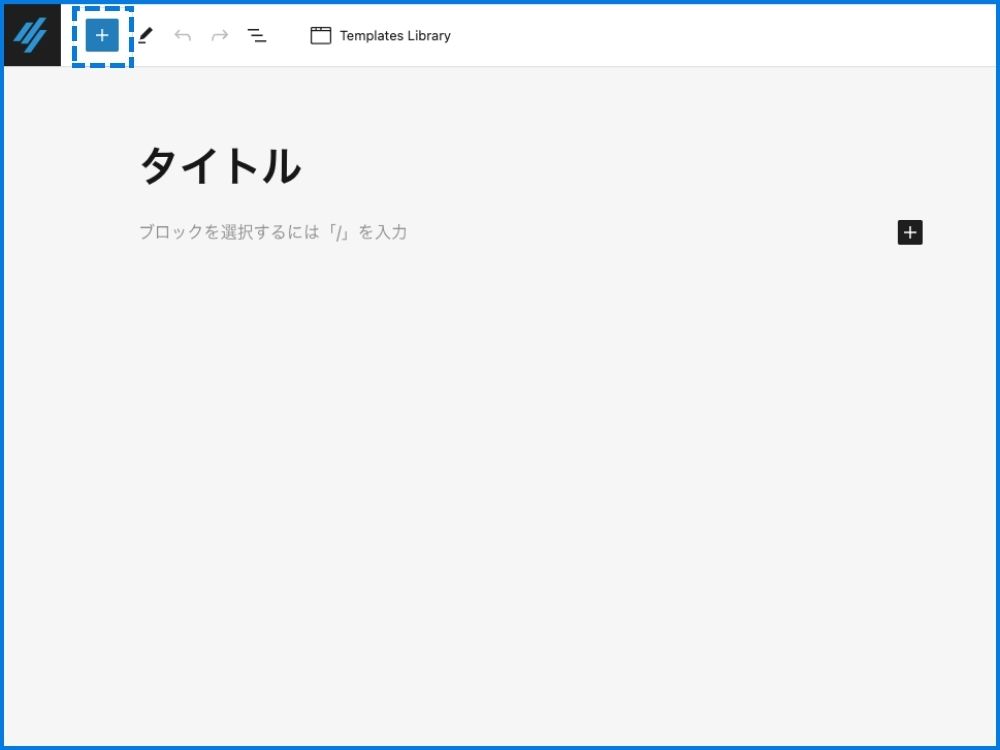
左上の「+」アイコンをクリックする方法です。

ブロックの選択方法
必要なブロックをクリック、またはドラッグ&ドロップして、記事に追加することが可能です。

ブロックを「検索」
ブロックの検索機能を使って特定のブロックを探す際には、ブロック名を入力フォームに打ち込みます。検索を実行すると、結果がフォームの直下にリストアップされ、目的のブロックが見つかったら、そのアイコンをクリックして記事に追加できます。

ブロックの追加から「すべて表示」する場合
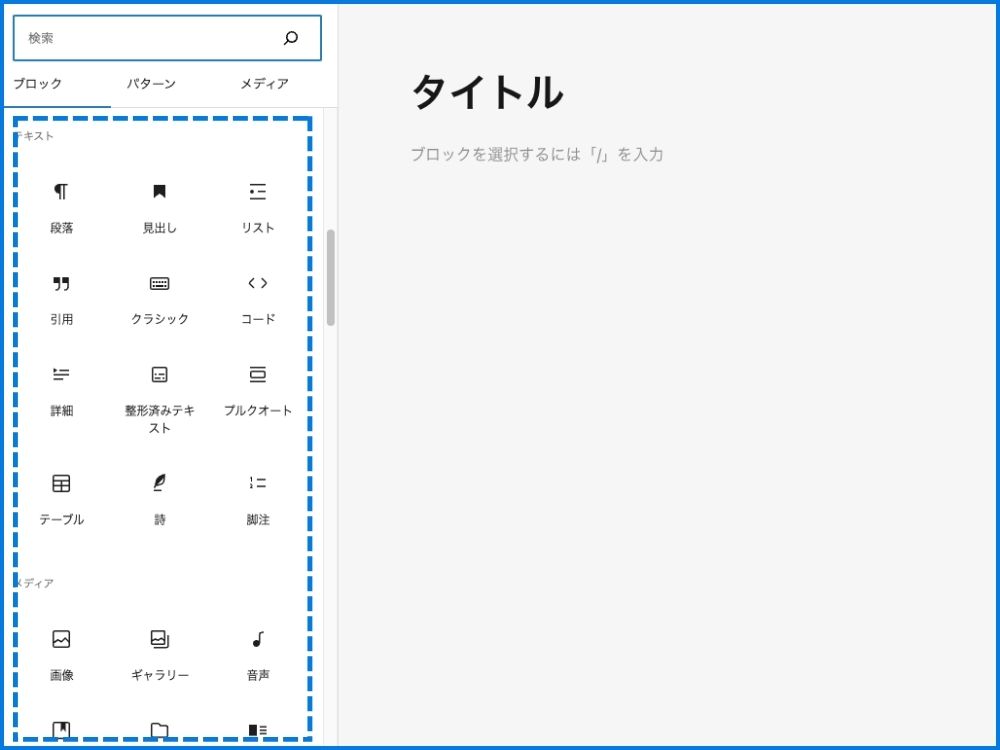
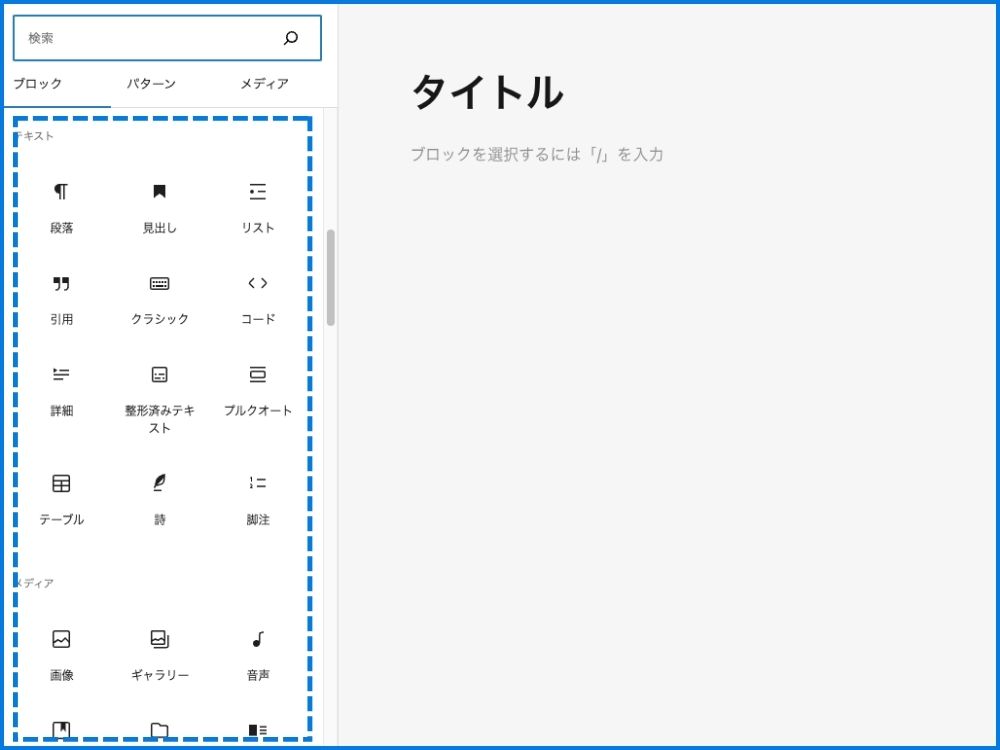
「すべて表示」を選択すると、使用できる全てのブロックが画面の左側に一覧表示されます。
クリック、またはドラッグ&ドロップを使って、ブロックを記事に追加することができます。


3つ目の方法
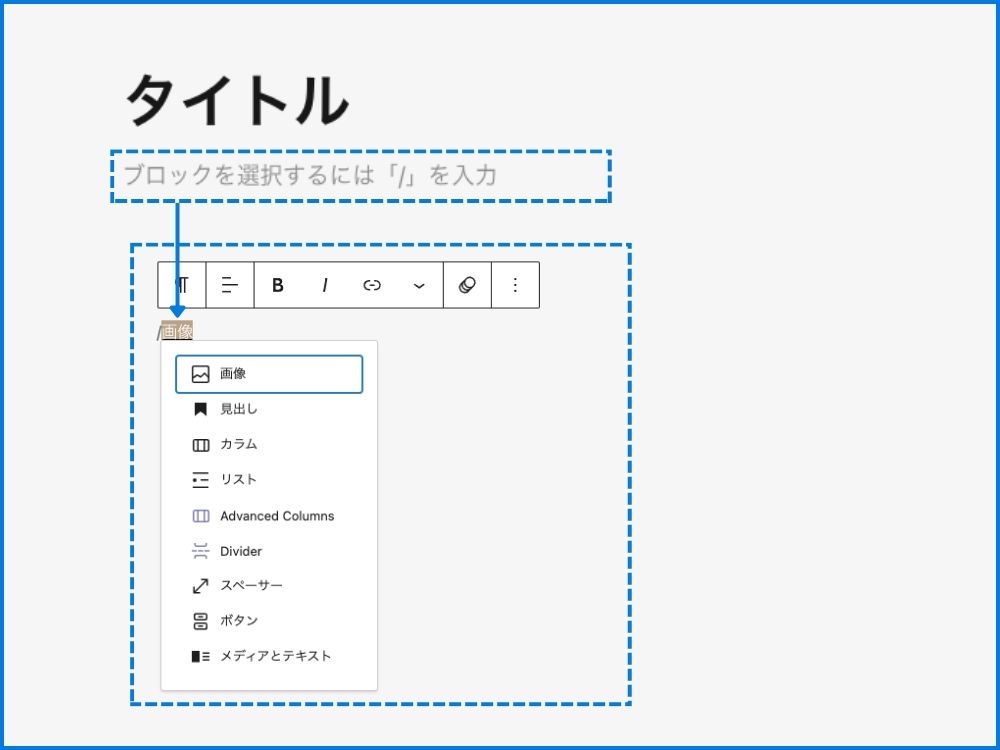
3つ目の方法として、タイトルのすぐ下「ブロックを選択するには「/」を…」と表示された部分にカーソルを合わせ、マウスで左クリックします。その後、「/〇〇」とブロック名を入力することで、直接検索し、該当するブロックを見つけることができます。
例えば、「/画像」と入力すると、検索結果の最上部に画像ブロックが表示されます。

このブロックをドラッグ&ドロップすることで、記事内の好きな場所に追加することが可能です。

ブロックを移動・削除したい
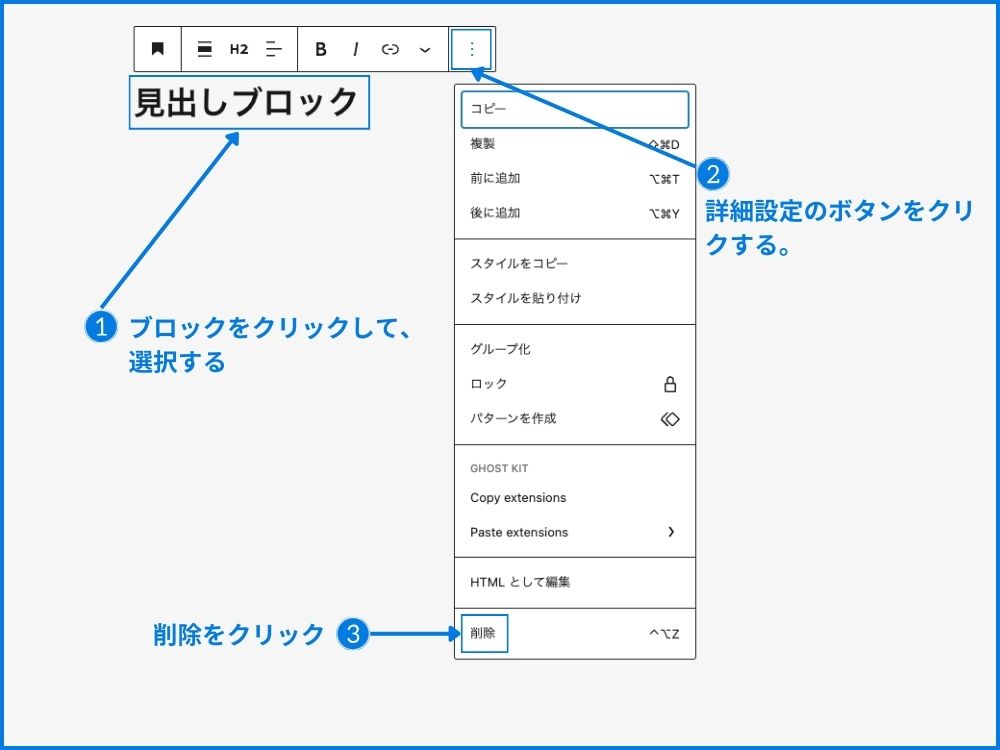
ブロックを削除する方法
削除したいブロックをクリックし、ツールバーの詳細設定から、「削除」をクリックするだけで削除できます。

ブロックの移動方法
| ボタンで移動 | 移動したいブロックを選択し、ドラッグして目的の位置に移動させます。 |
| ドラッグで移動 | ブロックツールバーの「上へ移動」または「下へ移動」ボタンを使用して、 ブロックを上下に移動させます。 |
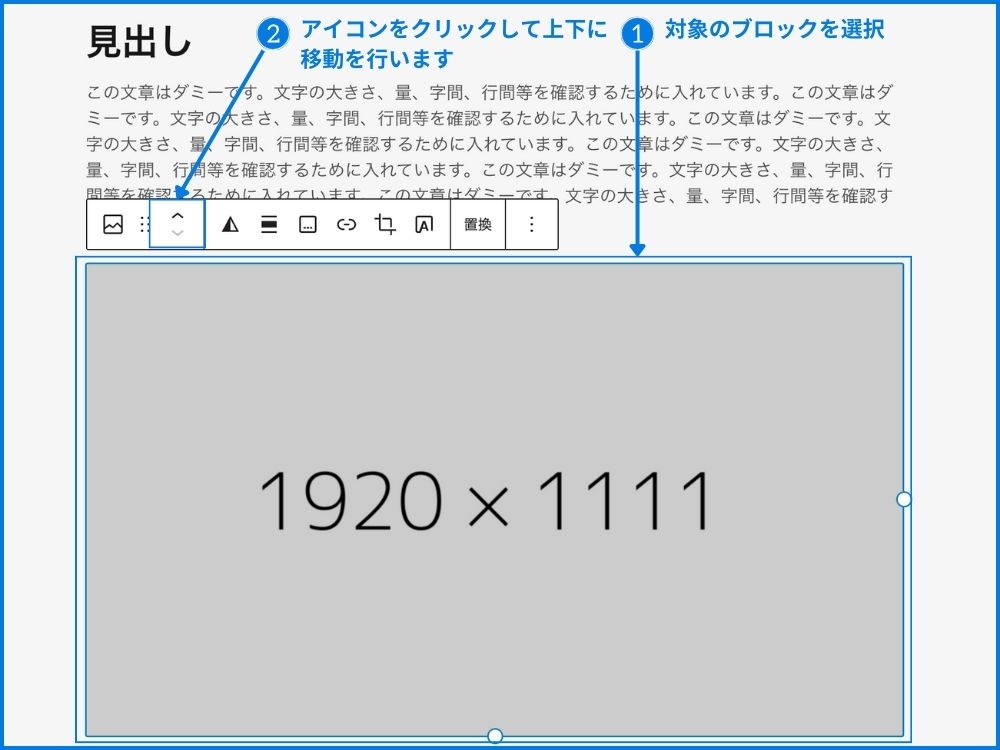
- 移動したい対象のブロックをクリックする
- ツールバーの矢印のアイコンをクリックして、上下に移動することが出来ます

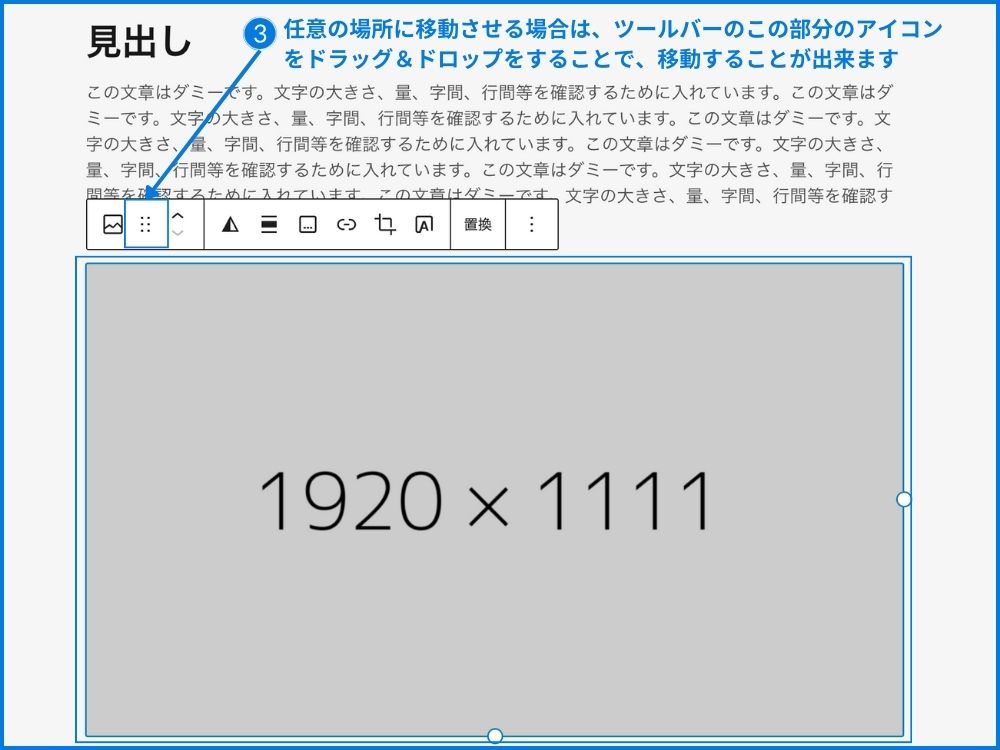
- 任意の場所に移動したい場合は、ツールバーの一個左のアイコンをドラッグ&ドロップすることで、移動することができます

ブロックを削除する
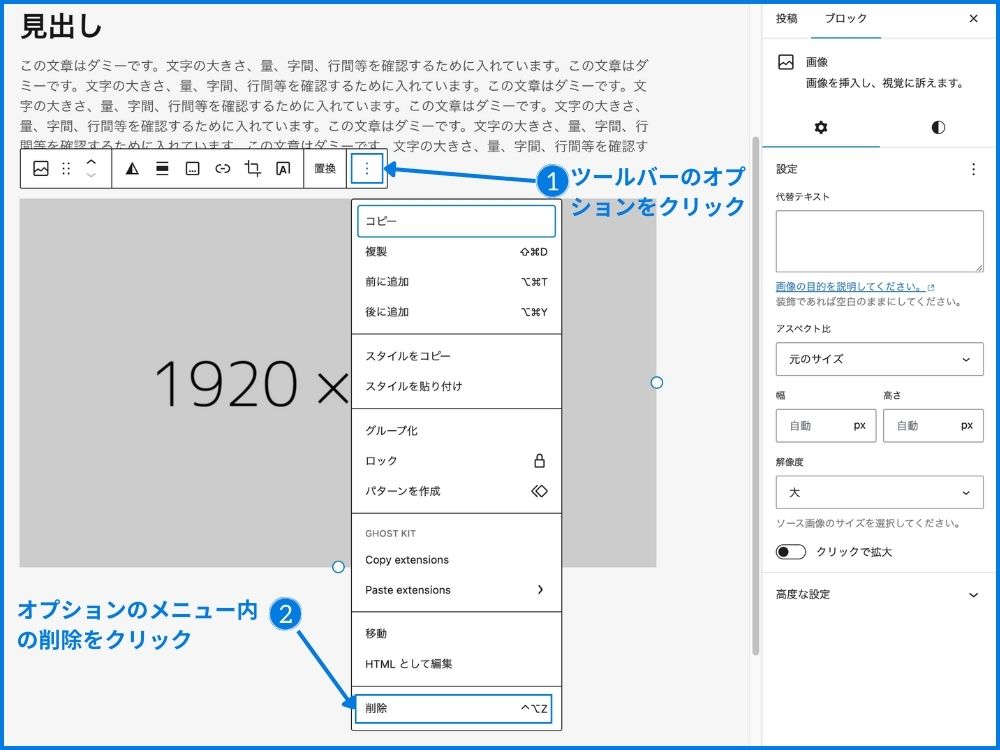
- ツールバーの一番右に位置する「オプション」をクリック
- オプションのメニュー内の一番下にある「削除」をクリック

また、ブロックを選択した後に「backspace」or「del」で削除することもできます。
3. 記事全体の設定・公開
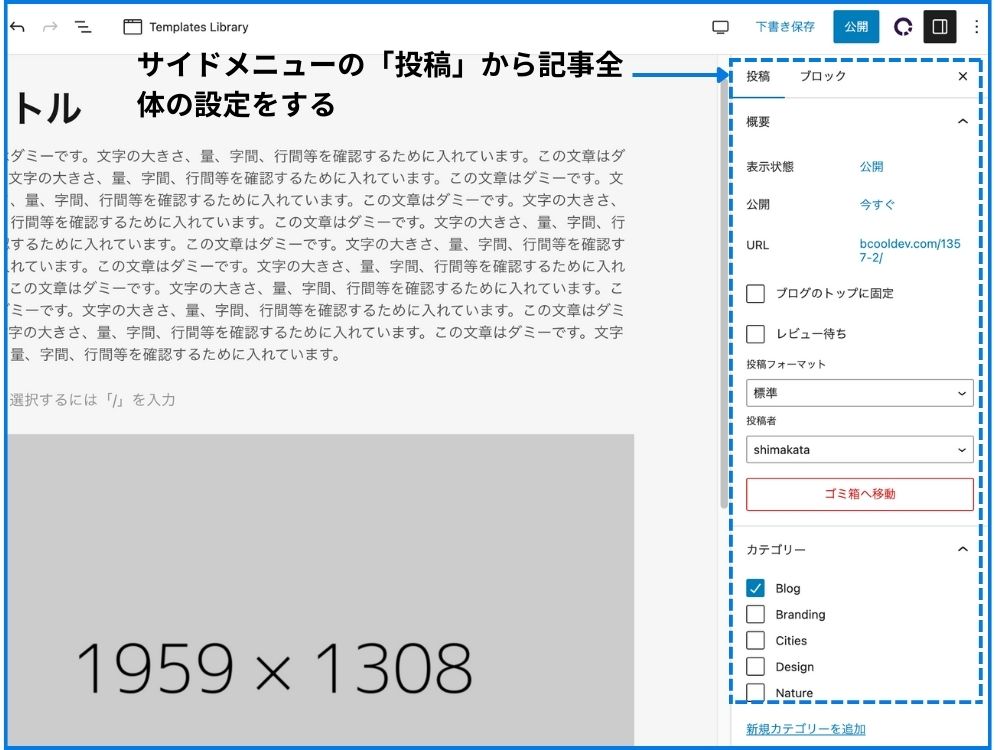
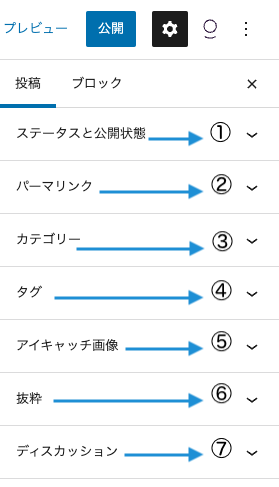
右側のサイドメニューから「投稿」という項目を選び、記事全体の設定を進めていきます。

記事の設定には、①〜⑦の項目が存在し、必要に応じて細かく設定していきます。

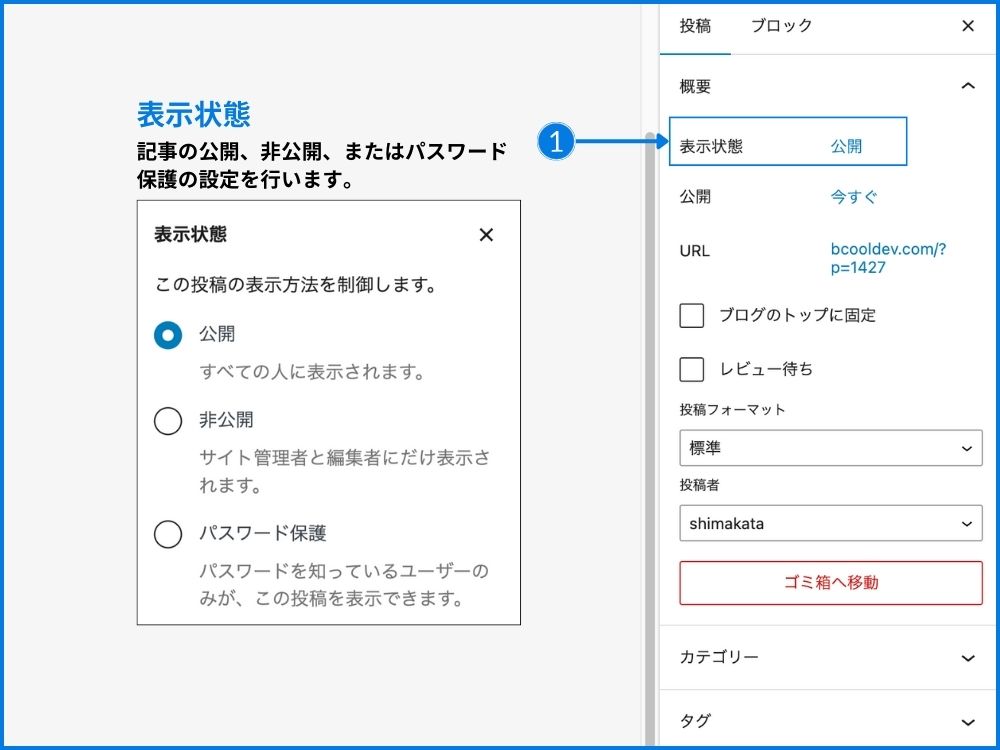
1.表示状態
- ラジオボタンで「公開」「非公開」「パスワード保護」設定を行います。

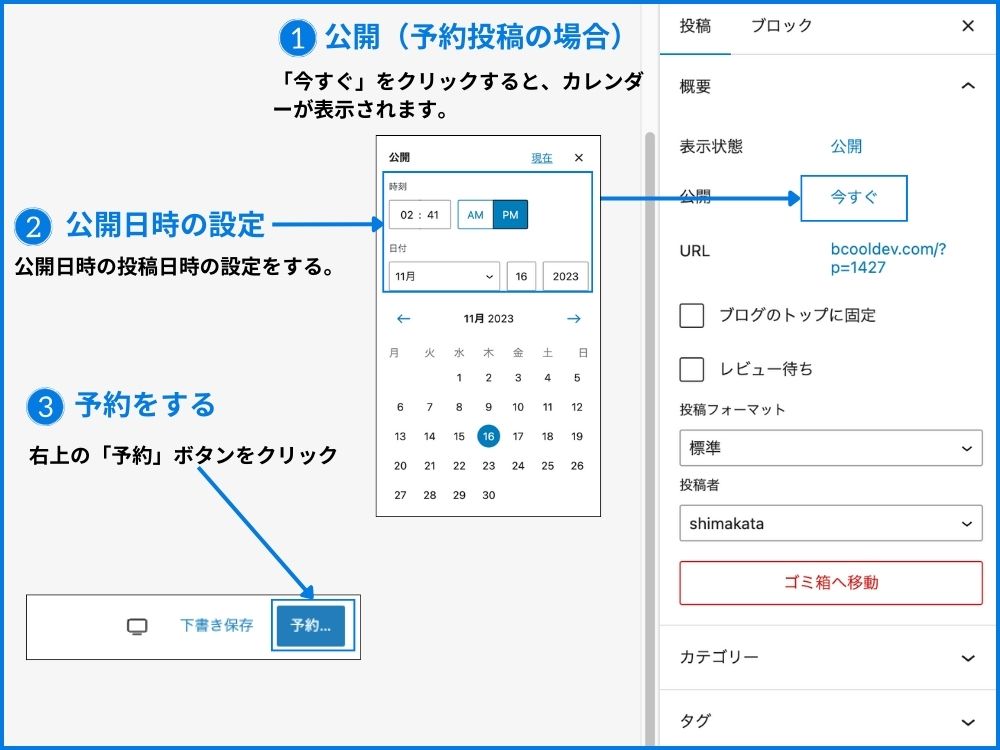
2.公開
予約投稿の場合
- 公開セクションの「今すぐ」をクリック。
- 表示されらカレンダーから予約の日時を設定する。
- 画面右上の「予約」をクリック。

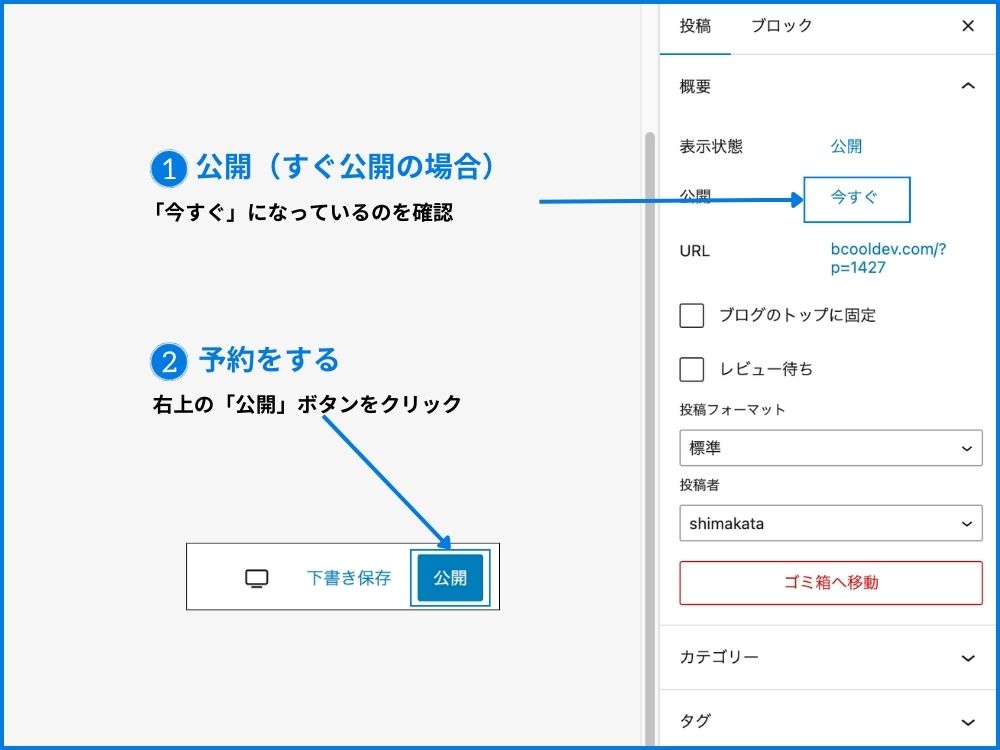
すぐに公開する場合
- 公開セクションの「今すぐ」になっているのを確認。
- 画面右上の「公開」をクリック。

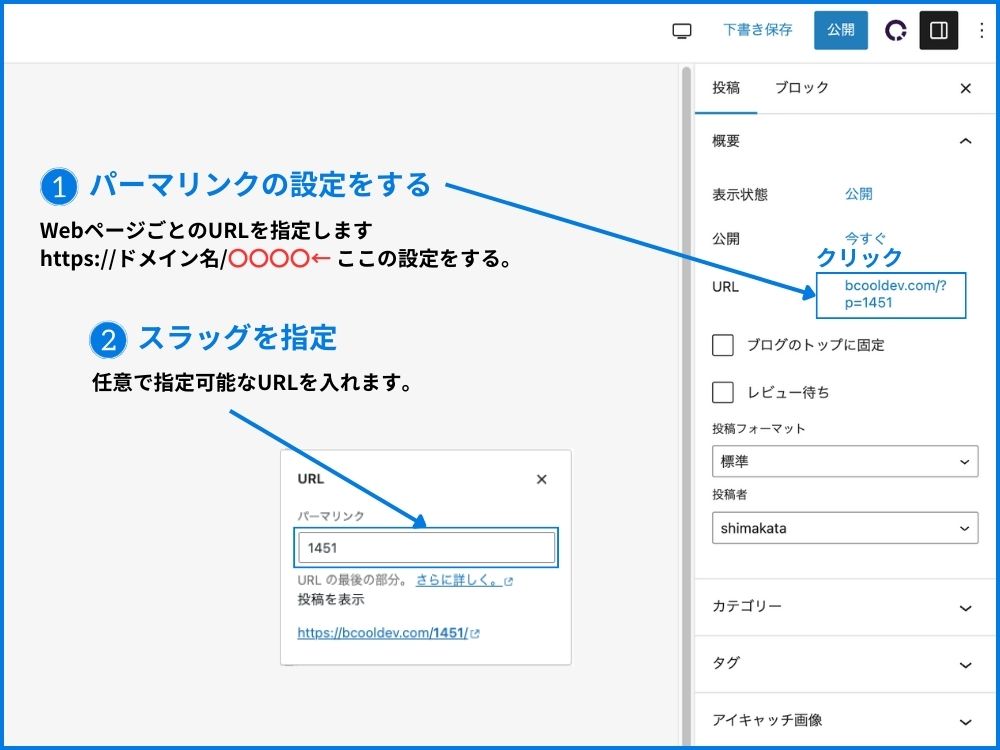
3.パーマリンク
- 公開後、パーマリンクの設定をする。初期値は、タイトルの値が入ります。
- 任意のテキストを入れる。

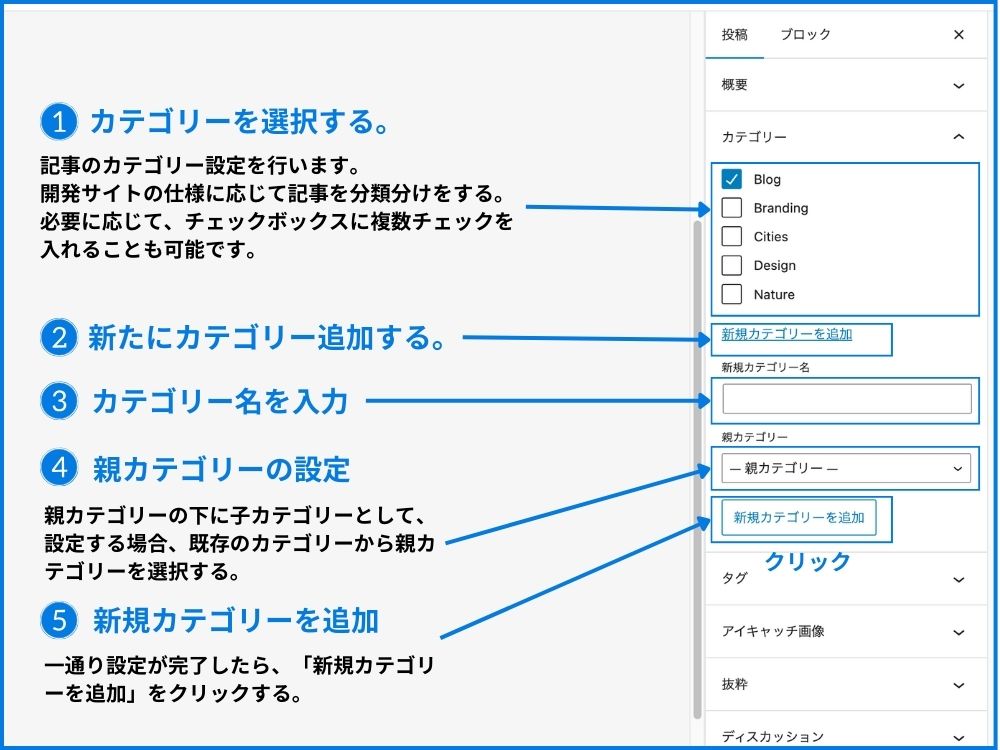
4.カテゴリー
- 開発サイトの分類に応じて、カテゴリーの設定を行います。
- 新しくカテゴリーを追加する場合は、まず、「新規カテゴリーを追加」をクリックする。
- 次にカテゴリー名を入力
- 親カテゴリーの下に子カテゴリーとして、設定する場合、階層構造に応じて設置をする。
- 一通り設定が完了したら、「新規カテゴリーを追加」をクリックする。

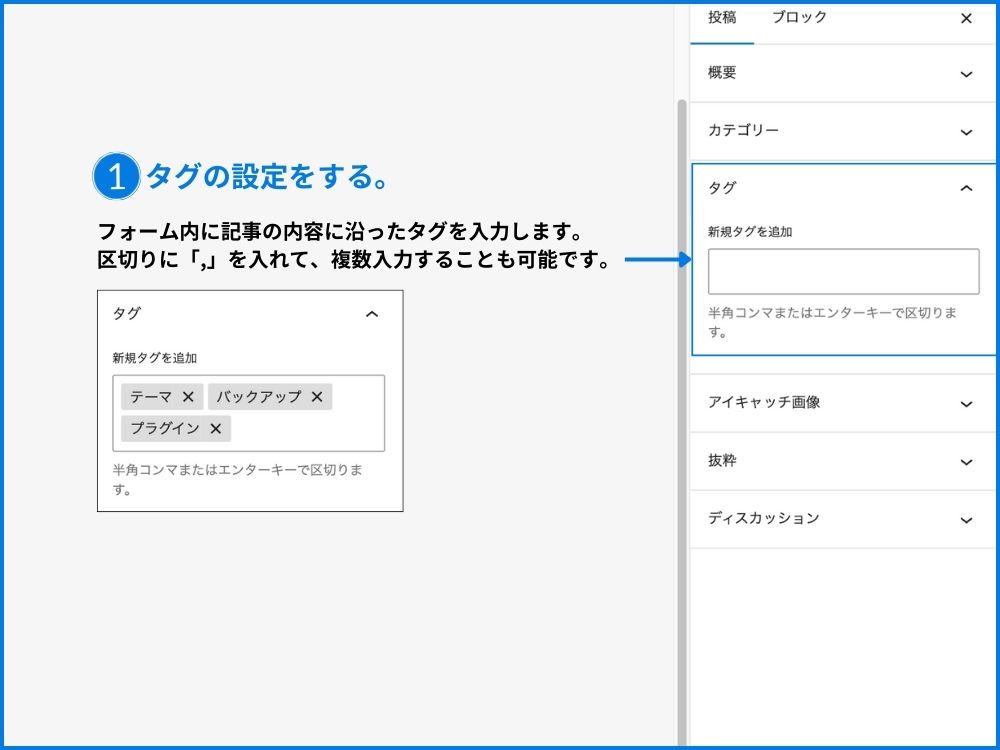
5.タグの設定
タグとは、より細かな分類をする時に設定します。
記事の内容に沿ったタグを設定します。
- フォーム内にタグを入力します。複数タグを設定する場合は、タグの区切りに「,」を入れることで、複数設定できます。

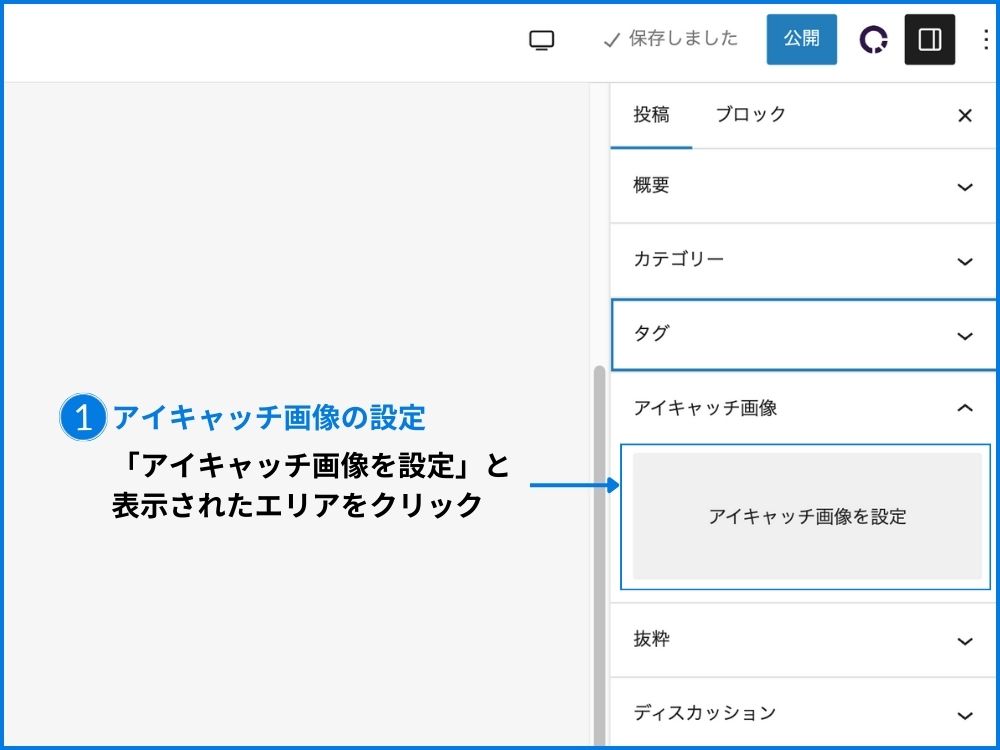
6.アイキャッチ画像
ウェブサイト上のお知らせの一覧などで表示される画像を設定し、SNSでシェアした際にURLと一緒に画像が表示されるようになります。
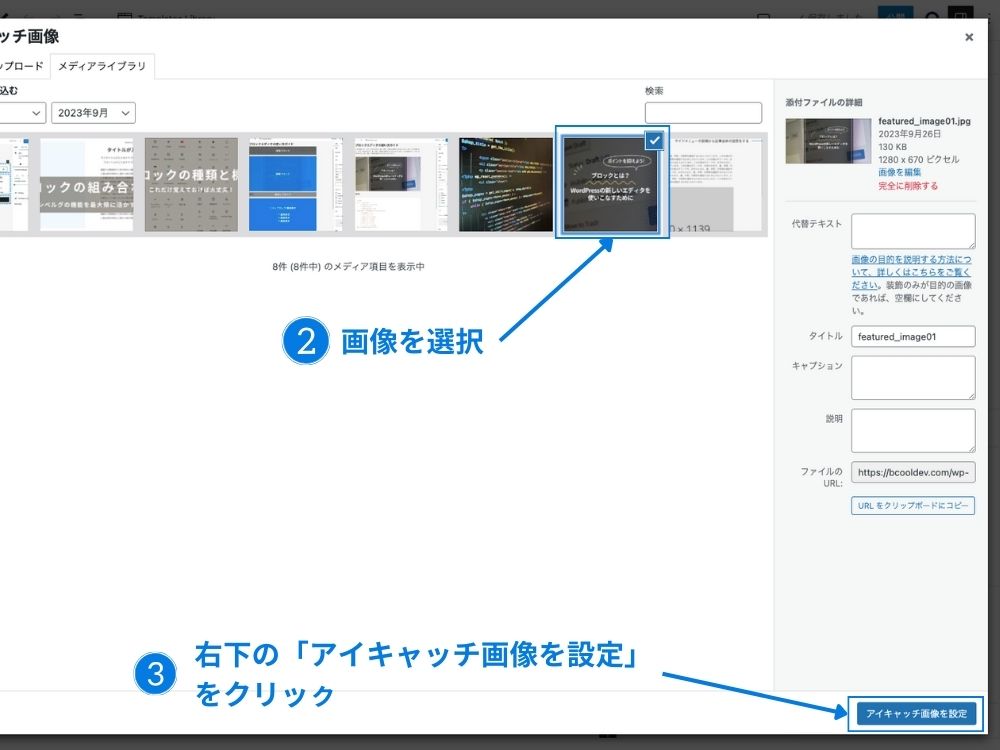
- 「アイキャッチ画像を設定」と表示されたエリアをクリック

メディアライブラリの画面から、
- 画像を選択もしくは、アップロードする。
- 右下の「アイキャッチ画像の設定」をクリックする。

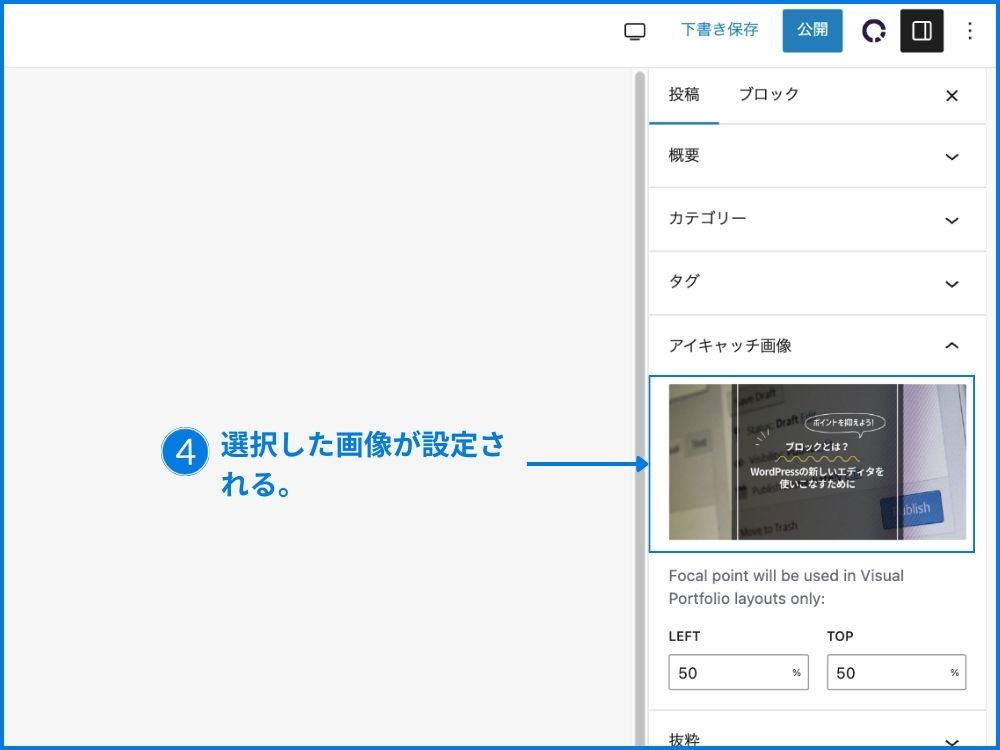
- 選択した画像が設定されます。

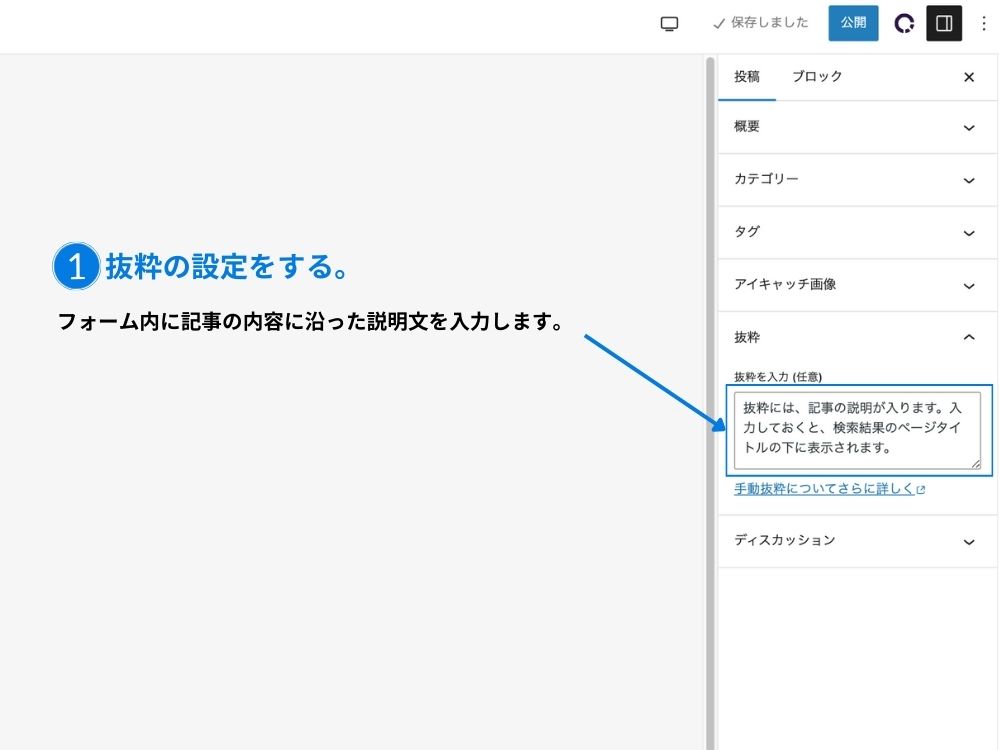
7.抜粋
抜粋は、お知らせの一覧ページや検索結果のページタイトル下に表示される説明文です。記事内容に沿った文章を入力してください。
- フォーム内にテキストを入力してください。

8.ディスカッション
このセクションは、初期設定時にサイト全体で行われる設定が基本であるため、記事ごとに設定は通常不要であり、ここでは省略します。
基本操作・管理画面説明(WordPress 5.9)
操作画面について
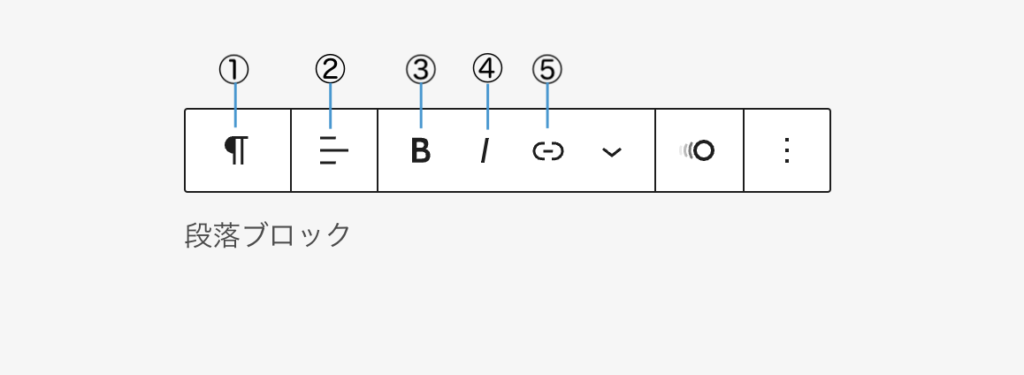
①のツールバーでは、ブロックごとの個別の設定をすることができます。
段落ブロックを例に説明いたします。

- 選択中のブロックのアイコン
- 文字列の配置(左揃え・右揃え・中央揃え)
- 太字(ボールド)の指定
※太字にしたい文字列をドラッグしてからクリック - 斜体(イタリック)の指定
※斜体にしたい文字列をドラッグしてからクリック - リンク先の指定
※別ページへリンク先の指定をしたい時に選択します
ツールバーは、選択するブロックに応じて設定が異なるので、メニューの内容も異なります。
また、インストールしているプラグインに応じて管理画面も異なります。
サイドメニューのブロックについて
次に②のサイドメニューについてです。
サイドメニューでは、大きく「ブロック」と「投稿」に分かれていて、クリックすると選択画面が切り替わります。
ブロックでは先ほどのツールバーでは設定できなかった装飾が可能になります。
段落ブロックを例に説明いたします。
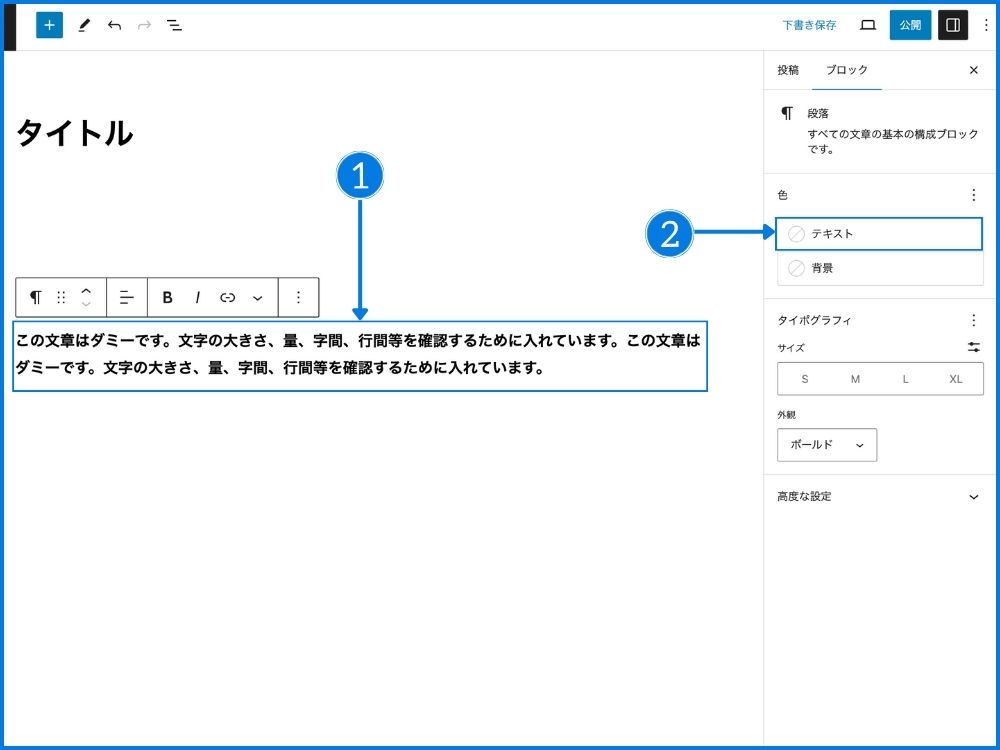
テキストの色変更
- ブロックをクリック
- 右メニューの 「色」 > 「テキスト」をクリックする。

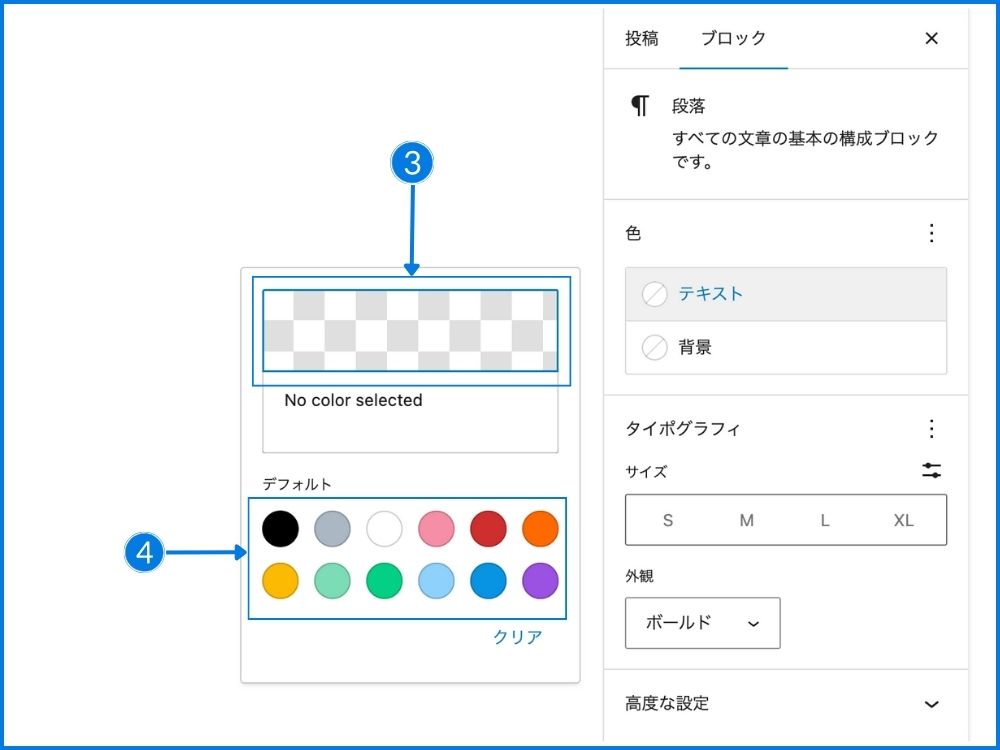
- カラーピッカーからRGB、HEX、HSLに数値を入力して色を探すこともできます。
- 用意されている色から選択する場合は、ここから選ぶ。

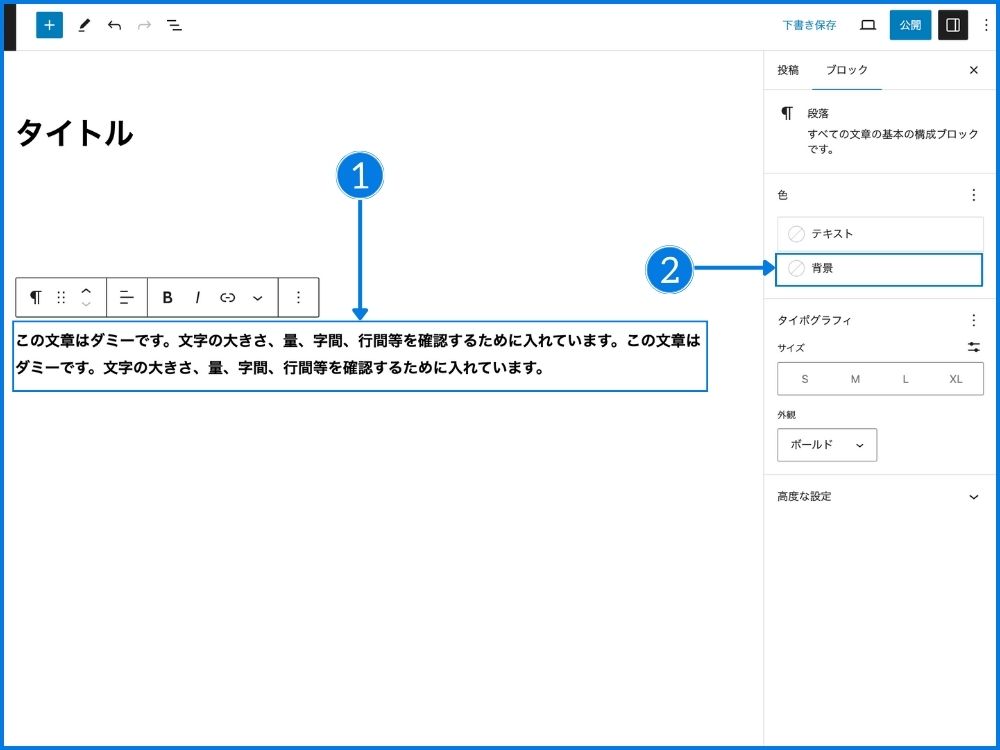
背景の色変更
- ブロックをクリック
- 右メニューの 「色」 > 「背景」をクリックする。

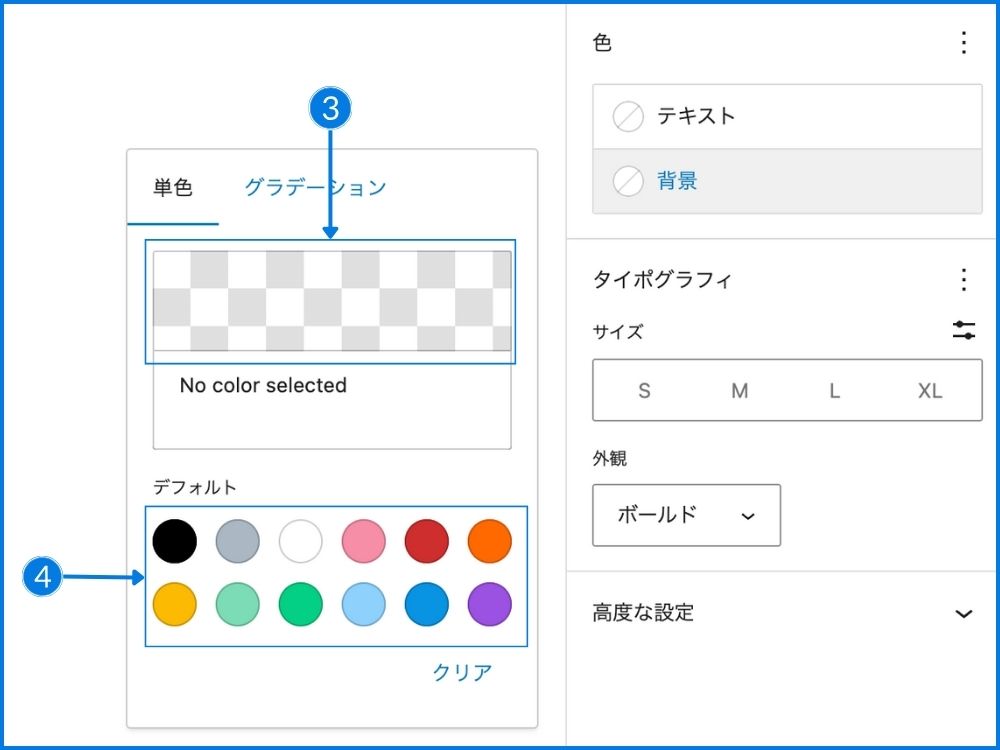
- カラーピッカーからRGB、HEX、HSLに数値を入力して色を探すこともできます。
- 用意されている色から選択する場合は、ここから選ぶ。

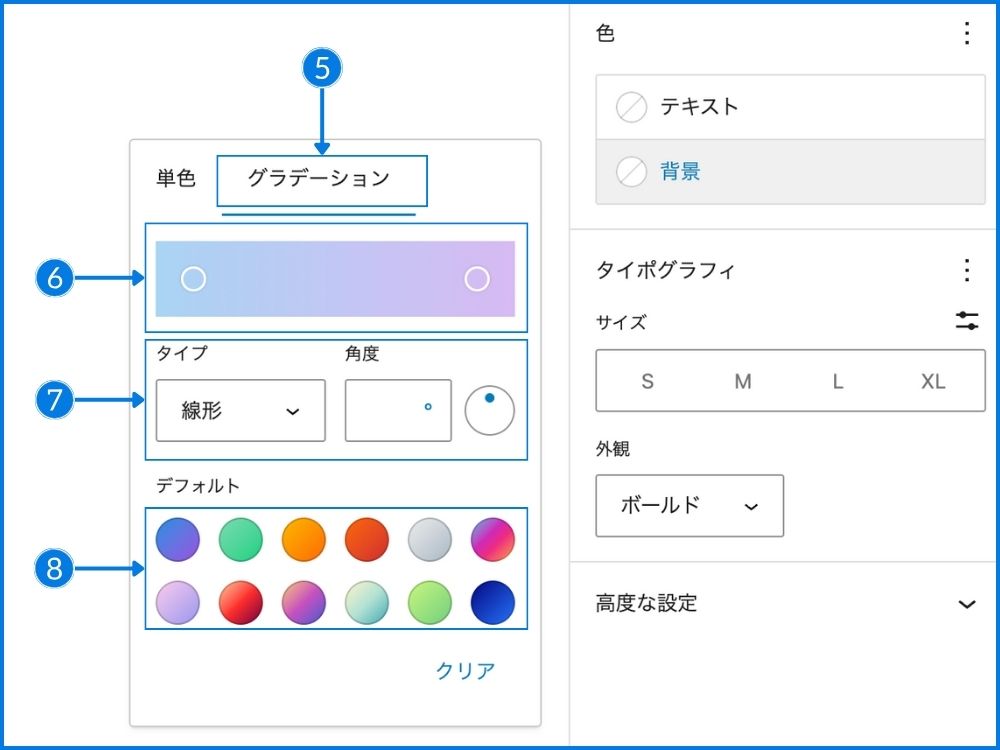
- グラデーションを指定する場合は、グラデーションのメニューに切り替えて、設定していきます。
- 色を変更したいポイントをクリックして選択します。
- 次に、グラデーションの種類を選択します。
タイプについて↓
| 線型 | 線形は、開始点と終了点の2つの点と色を指定し、 開始点から終了点に向けて次第に色が変化していくグラデーションです。 |
| 放射型 | 放射型は、中心点から放射状に広がるグラデーションです。 |
角度について↓
| 角度 | 角度は、角度を調整して、グラデーションの方向を調整します。 |
- 用意されている色から選択する場合は、ここから選ぶ。

各ブロックについての細かい設定は下記に記事をご覧ください。

覚えておくと便利なショートカット
戻る、進む、コピー、貼り付け、保存などのショートカットキーを紹介。
| 一つ前に戻る | Mac 「command」+「Z」 Windows 「control」+「Z」 |
| 戻りすぎちゃった場合(進む) | Mac 「Shift」+「command」+「Z」 Windows 「control」+「Shift」+「Z」 |
| コピー ※1 ブロックを選択して、複製できます。 | Mac 「command」+「C」 Windows 「control」+「C」 |
| 貼り付け ※2 コピーしたブロックを貼り付けます。 | Mac 「command」+「V」 Windows 「control」+「V」 |
| 記事の保存( 下書き or 公開 ) | Mac 「command」+「S」 Windows 「control」+「S」 |
クラシックエディタで記事を書く
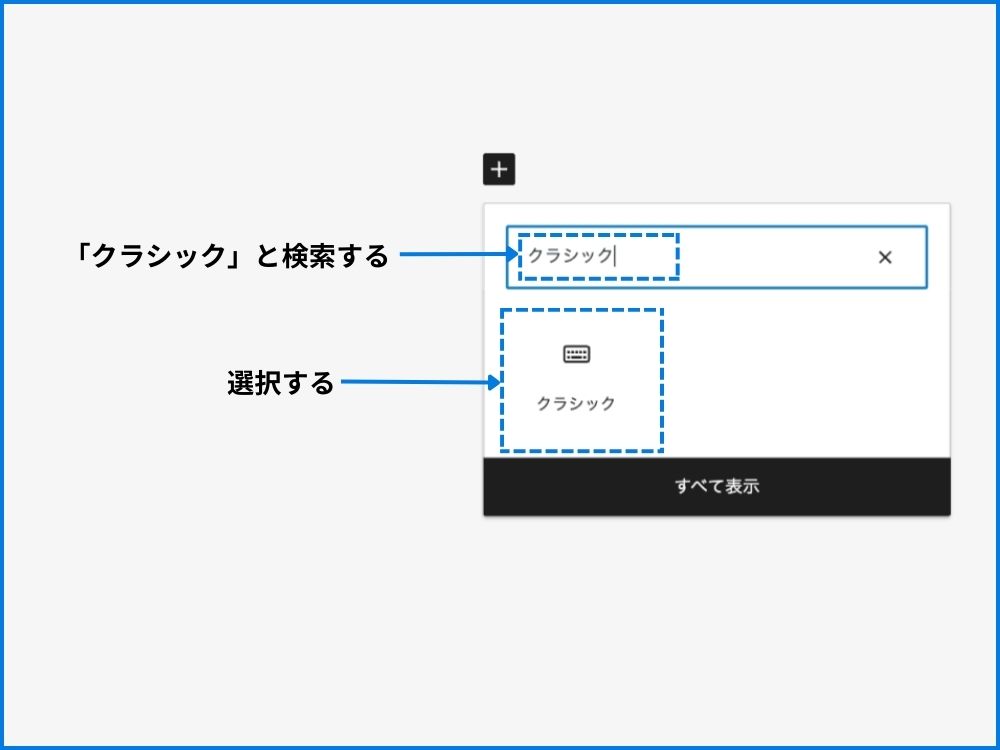
ブロックエディタに不慣れな場合、旧エディター(クラシックエディター)のブロックでも更新可能です。
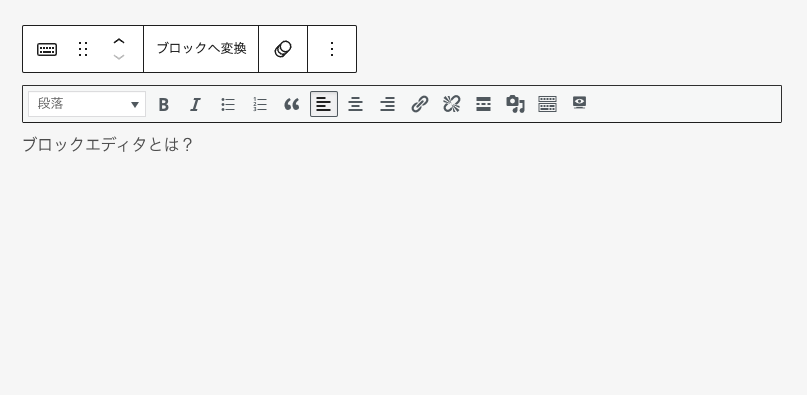
クラシックというブロックが存在し、クラシックブロックを選択すると、ブロックエディタ上に、クラシックエディタの編集画面が表示されます。
テキストグループ内に「クラシック」というブロックがあります。